

DEV Community
Posted on Dec 11, 2023 • Updated on Dec 15, 2023
25 Web Development Projects You Must Work On- 2024
Undoubtedly, one of the most effective ways to master web development is through hands-on practice. While studying theoretical concepts is essential, applying your knowledge to real-world projects is what truly solidifies your skills. Whether you're a beginner looking to build a strong foundation or an experienced developer seeking new challenges, here are 25 web development project ideas to sharpen your abilities.
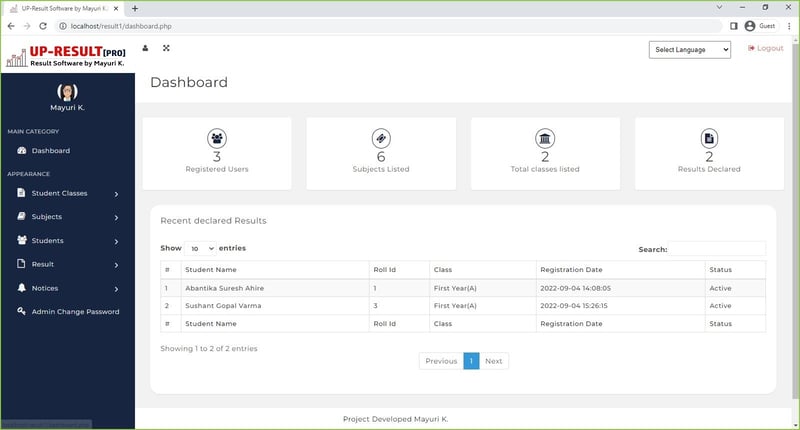
Student Result Management System
The Student Result Management System aims to provide a quick and user-friendly way for students and universities to access and manage exam results. Students can log in to view their results, and new students have the option to register. The system is designed to present results in an easily understandable manner.
How to do it: After grasping the fundamentals of front-end, back-end, and database programming, start by creating a full-stack application. Utilize HTML, CSS, JavaScript, PHP, and MySQL to implement user authentication, result display, and registration functionalities.

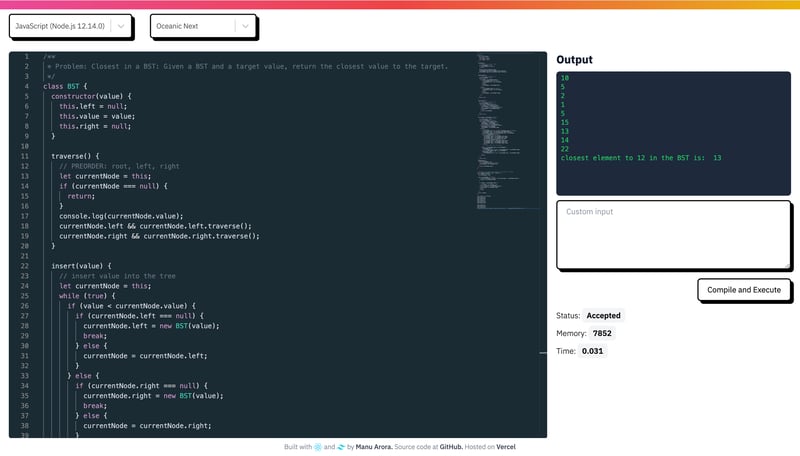
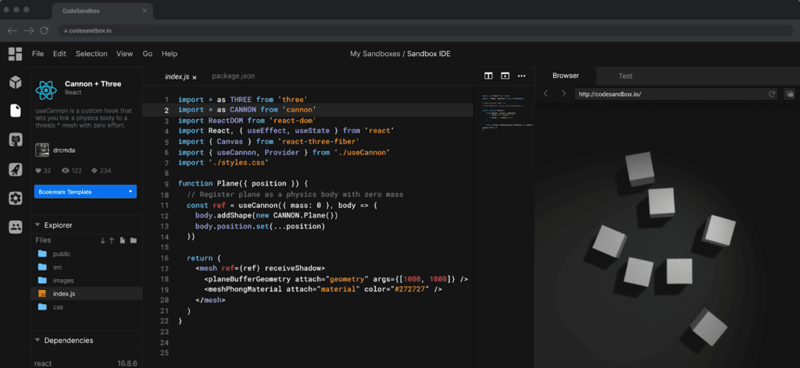
Online Code Editor (React)
This project involves building an online code editor using React, allowing users to write and execute code in various programming languages. The goal is to create a platform where users can seamlessly edit and test their source code.
How to do it: Begin by working on the front end with HTML, CSS, and React. Implement features for code input, execution, and result display. Focus on creating a user-friendly interface for a smooth code editing experience.

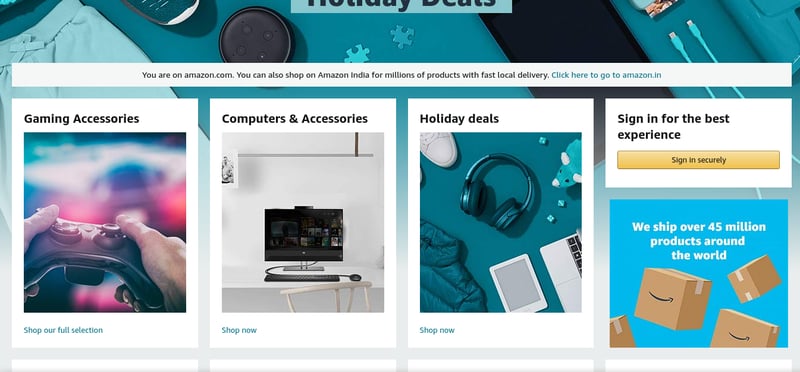
Amazon Clone using React
The Amazon Clone project revolves around using React to create a working replica of Amazon's online store. This project will help you understand the components required for an effective e-commerce site and apply them to your application.
How to do it: Start with HTML, CSS, and JavaScript. Use React to build the different sections of an e-commerce site, such as product listings, shopping carts, and checkout processes. Integrate dynamic data and enhance the user interface.

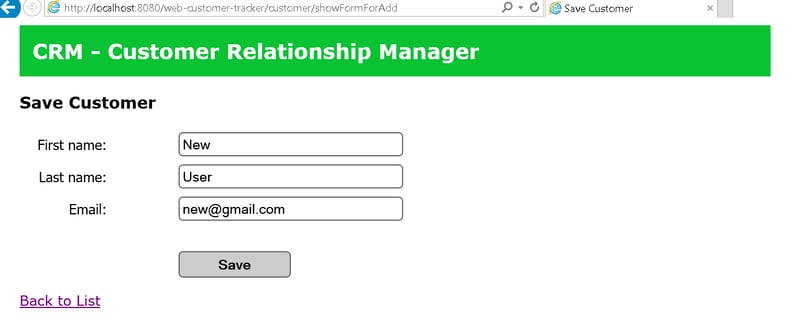
Customer Relationship Manager
The Customer Relationship Manager project involves creating a backend web application that allows for the creation, reading, updating, and deletion (CRUD) of customer data. It's a fundamental project for understanding backend web development.
How to do it: Utilize technologies like Node.js, Express.js, and MongoDB to build the backend infrastructure. Implement CRUD operations for managing customer data. Develop a user-friendly interface for interacting with the customer database.

Sorting Visualizer
The Sorting Visualizer project aims to provide a visual representation of various sorting algorithms. Users can observe how different algorithms operate and gain a deeper understanding of fundamental JavaScript concepts.
How to do it: Create a web application using HTML, CSS, Bootstrap, and JavaScript. Implement visualizations for sorting algorithms such as bubble sort, merge sort, and quicksort. Allow users to interact with the visualizations to enhance their learning experience.

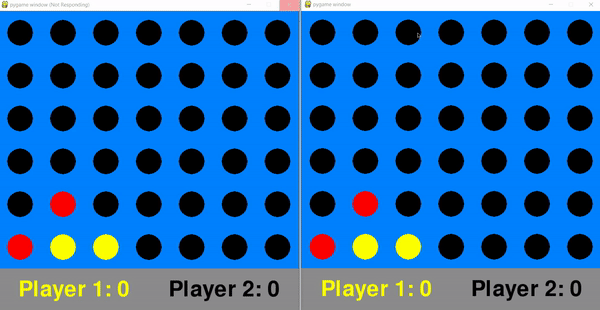
Multiplayer Game – Connect4
The Multiplayer Game – Connect4 project focuses on creating the well-known Connect4 game with multiplayer functionality. It provides an opportunity to learn some crucial networking and game design basics.
How to do it: This project is for you if you've ever wondered how multiplayer games are developed or if you've ever wanted to make a game for your weekend. Use PyGame, Sockets, and game programming to create a multiplayer Connect4 game for you and your friends.

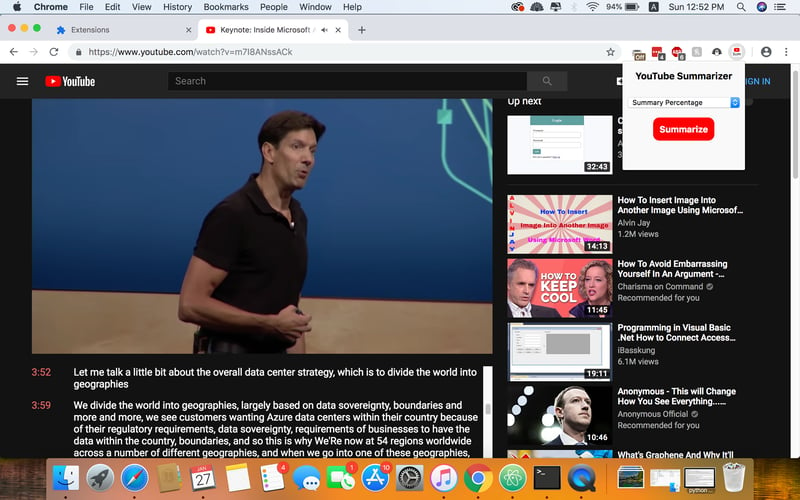
YouTube Transcript Summarizer
It has become quite challenging to invest time in watching movies that might be longer than anticipated. Occasionally, our endeavors may be in vain if we cannot glean helpful information from them. We can easily spot critical themes in these videos by automatically summarising their transcripts, which saves us time and energy from having to watch the entire thing again.
How to do it: People view YouTube videos daily, which can be instructive, documentary, or any other genre with a longer duration; consider how much time can be saved by providing summary information. This project is going to be a chrome extension that will send a request to Rest API in the backend, and that API will send you the summary of the YouTube Transcript.

OurApp – a Social Media Web App in NodeJS
Users of the real-world application OurApp can communicate, follow one another, and post brief tweets. After mastering HTML, CSS, and JS, this project best suits people who want to delve deeper into a full stack using Nodejs and MongoDB.
How to do it: Do you want to be a full-stack developer who can go beyond HTML, CSS, and JS? Build this complete stack application to learn how to use NodeJS, MongoDB, and other technologies to create contemporary, fast, and scalable server-side web applications. This is the project for you if you want to develop something fascinating while honing your NodeJS skills. You can also enroll in full-stack web development courses for free that will help you become a prominent developer in your area.

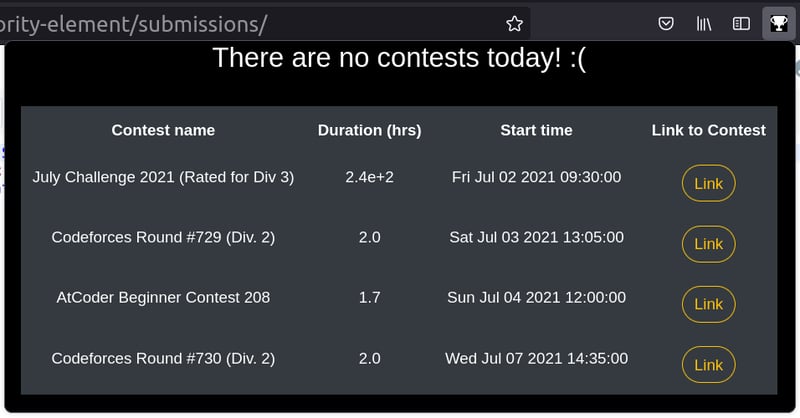
Codechef Notifier
CodeChef frequently experiences server overload issues that make it difficult for judges to provide results on submissions quickly. The only option left to the coders is to continually check the site after a certain amount of time to see if the result is there or not. Through this project, we hope to eliminate the extra step of reviewing the submission page to determine our submission’s outcome. We will automate the procedure of retrieving the result and notifying the user as soon as it is ready.
How to do it: Codechef is a popular platform for coding practice, but server overloads can lead to delayed results. This add-on aims to save time by automating the process of fetching the result and notifying the user promptly. Use web scraping or APIs to gather result information and implement a notification system.

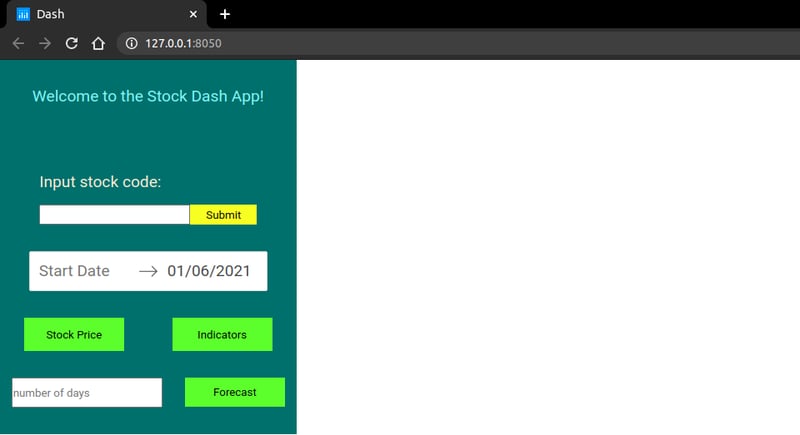
Visualizing and Forecasting Stocks using Dash
This project involves visualizing and forecasting stock data using Dash, a Python framework for building analytical web applications. It provides an opportunity to apply data visualization and machine learning concepts to financial data.
How to do it: If you have an interest in the stock market, this project will simplify the visualization of stock data. Utilize Python, Dash, and relevant libraries for data visualization. Implement features to forecast stock trends based on historical data.

Online Code Editor (JQuery)
An online code editor is accessed through browsers and is located on a distant server. Although some online code editors are more like full IDEs, others are more like text editors with basic capabilities like syntax highlighting or code completion.
How to do it: Create an online code editor using HTML, CSS, JavaScript, and JQuery. Focus on enhancing the user experience with features like syntax highlighting and code completion. Ensure smooth code input and execution.

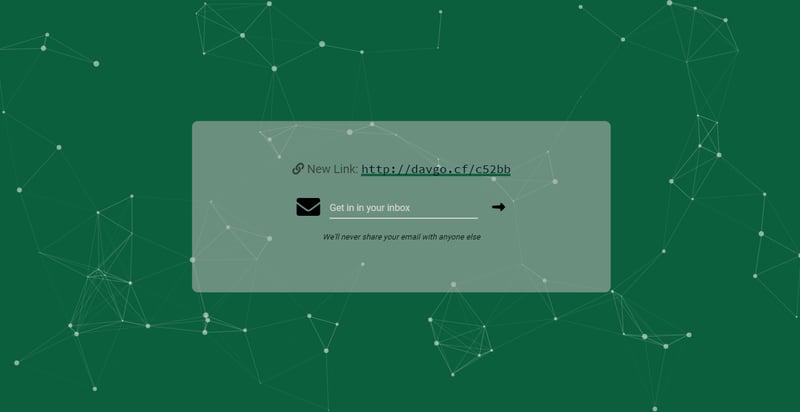
FuzzyURLs involves creating your URL shortening service using Django, a high-level web framework for Python. It provides hands-on experience in building a web application with a specific focus on URL manipulation.
How to do it: Develop a Django-based URL shortener from scratch. Understand the workflow of URL shortening services and implement features for creating, managing, and redirecting short URLs.

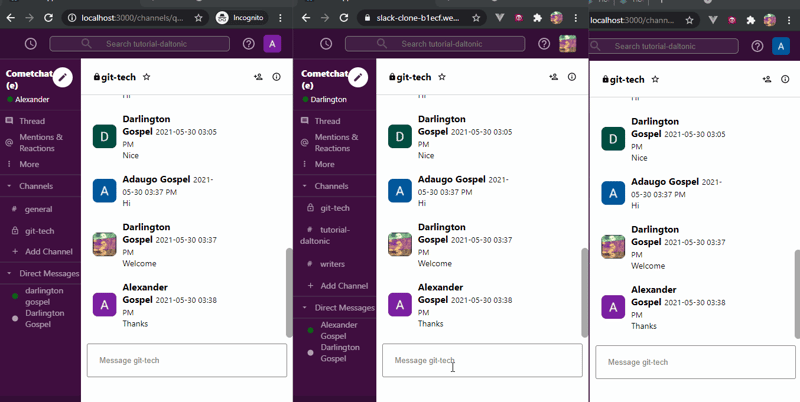
Slack Clone using React
This project aims to create a Slack clone using React, providing a platform for real-time messaging and collaboration. It is an intermediate-advanced level project that emphasizes React-Redux and Firebase.
How to do it: Apply React-Redux principles to build a web messaging service similar to Slack. Utilize Firebase for real-time database functionalities. Focus on creating a responsive and feature-rich messaging application.

Authentication in Node.js for a Web App
Learn to build an authentication system for a web app using Node.js. Explore various authentication techniques, assess their strengths and weaknesses, and implement improvements.
How to do it: This project is excellent for those who want to delve into Node.js and understand the intricacies of building a secure authentication system. Implement user authentication, session management, and explore methods to enhance security.

TinyMCE Synonyms Plugin
Create a plugin for the TinyMCE rich text editor that searches for synonyms of words and allows users to insert them into the editor.
How to do it: Develop a custom plugin for TinyMCE, integrating a feature that enables users to search for synonyms and easily insert them into the rich text editor. Understand the TinyMCE API for seamless integration.

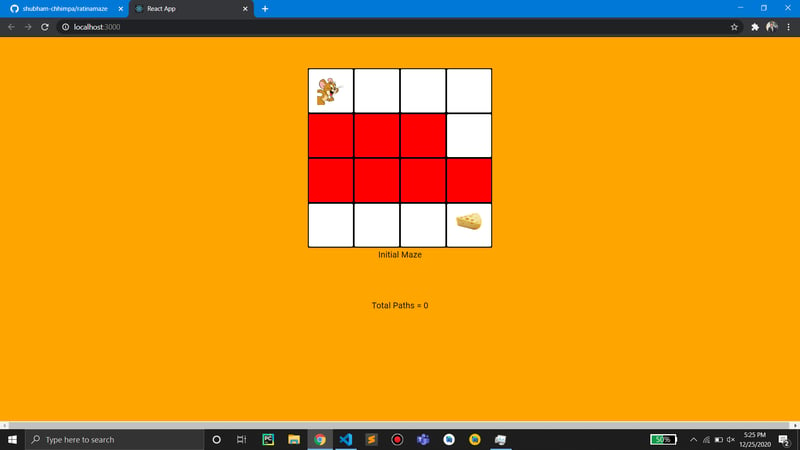
Rat in a Maze
Build a basic React web app that displays all possible paths a rat can take from the top left to the bottom right of a square maze with pre-set obstacles.
How to do it: Create a simple React web application to visually represent the classic Rat in the Maze puzzle. Implement features to showcase all potential paths the rat can take through the maze.

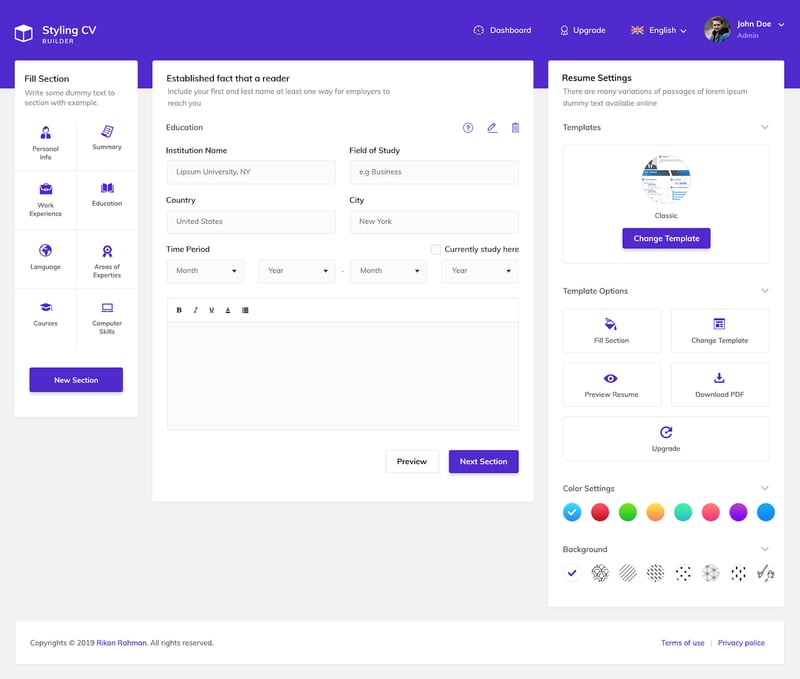
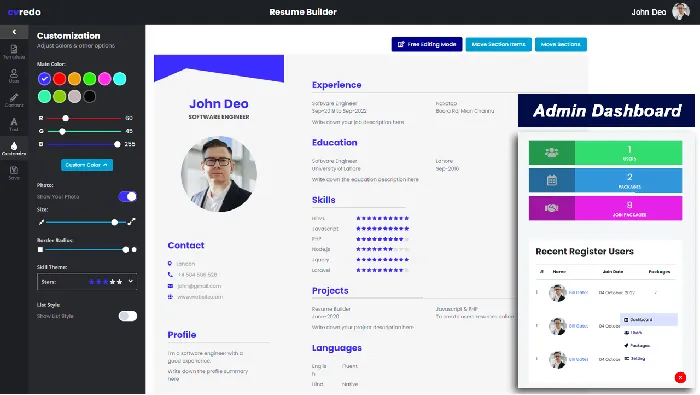
Resume Builder Web Application
Use ReactJS and NodeJS to create a web application for building resumes. This project guides you through the steps of creating a resume-builder and provides a practical way to support individuals in crafting their resumes.
How to do it: Dive into ReactJS and NodeJS to develop a user-friendly resume builder. Implement features for adding personal details, educational background, work experience, and skills. Focus on creating a dynamic and customizable resume template.

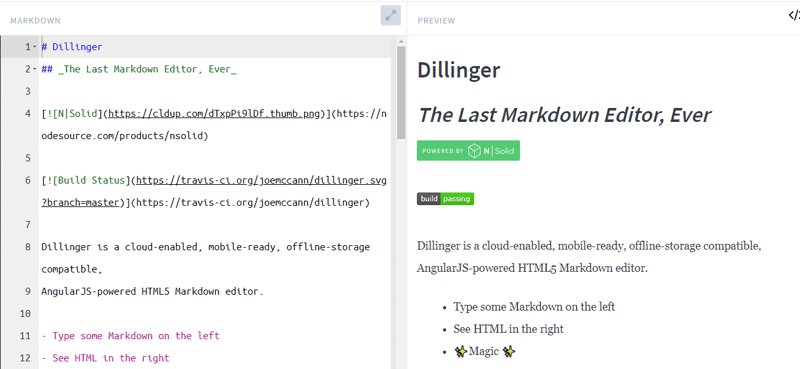
Markdown Editor
Build a Markdown Editor that allows users to write Markdown and preview the rendered HTML. Markdown is a web-based text formatting system widely used for blog posts, documentation, and more.
How to do it: Develop a Markdown Editor using HTML, CSS, and JavaScript. Enable users to write Markdown code and see the real-time preview of the rendered HTML. Enhance the editor with features like bold text, images, and lists.

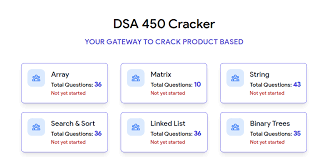
450 DSA Tracker
The 450 DSA Tracker aims to help users track their progress in solving 450 Data Structures and Algorithms problems. It utilizes TypeScript, React.js's reducer and context API, and real-time browser IndexedDB for caching information.
How to do it: Implement a web application using TypeScript and React.js to track progress in solving Data Structures and Algorithms problems. Utilize the reducer and context API for state management and IndexedDB for real-time browser caching.

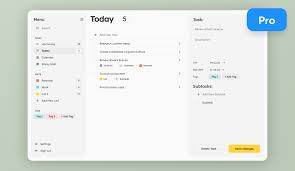
To-do Web App
Construct a to-do web application using Adonis.js, a Node.js framework. Learn about HTTP, REST API, and CRUD operations while creating backend APIs for managing to-do lists.
How to do it: Work on building CRUD APIs with Adonis.js for a to-do web app. Use Postman to test the APIs and create backend functionality for adding, updating, and deleting tasks. Gain experience in working with backend frameworks.

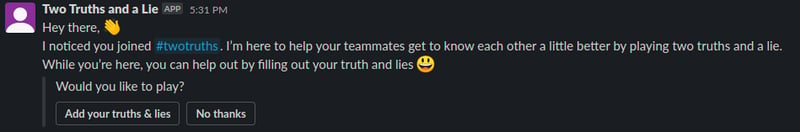
Two Truths and a Lie Game Slack Bot
Develop a Slack bot for playing the "Two Truths and a Lie" game within a Slack workspace. This project utilizes JavaScript and Node.js to create a fun and interactive game for workspace members.
How to do it: Create a Slack bot that facilitates the "Two Truths and a Lie" game. Use JavaScript and Node.js to handle interactions within the Slack workspace. Implement features for users to share statements and guess which one is false.

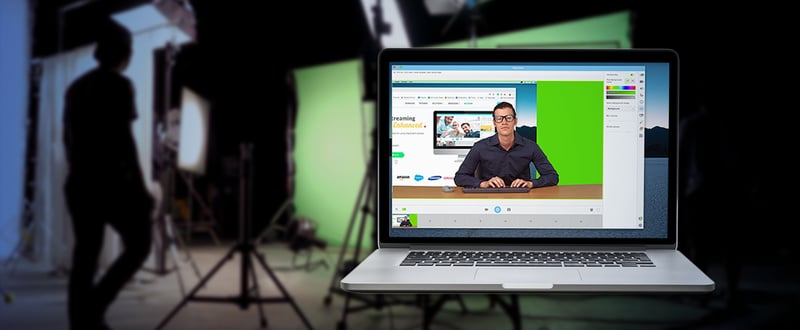
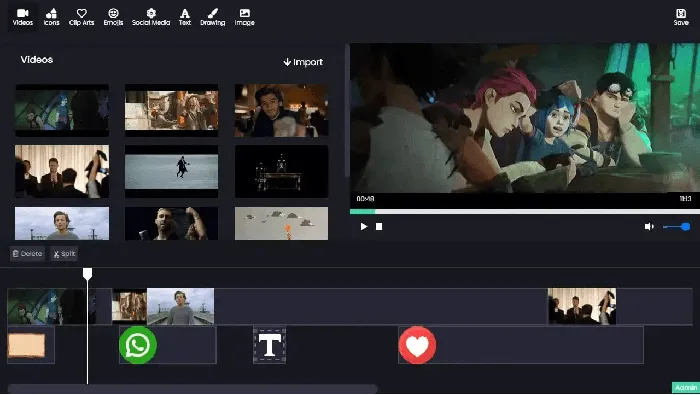
Real-Time Video Processing using Chromakey (Greenscreen) Effect
Explore chromakeying (greenscreen) effects used in video processing. Build a web application using HTML, CSS, and JavaScript to replace a green screen with a background video or image.
How to do it: Develop a web application that processes real-time video, applying a chromakey effect. Use HTML, CSS, and JavaScript to manipulate video frames and replace the green screen with a background video or image.

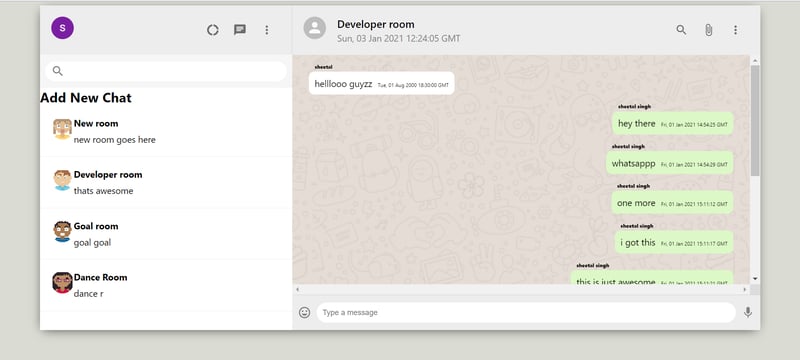
WhatsApp Web Clone
Develop a WhatsApp web clone with real-time messaging capabilities using React and Firebase.
How to do it: Use React to build the user interface and Firebase for real-time database functionality, creating a smooth messaging experience.

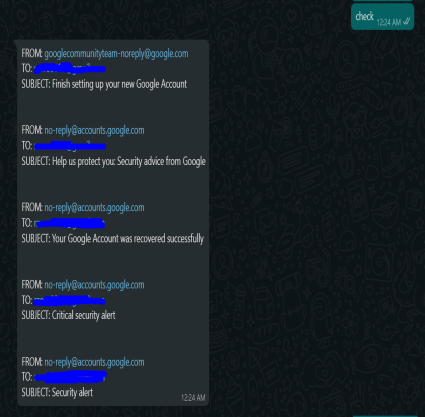
Email Alerts on WhatsApp
Set up WhatsApp alerts for new emails to simplify email management and notification.
How to do it: Use Twilio, an automation platform, to create a tool that fetches detailed information from the inbox and sends alerts on WhatsApp.

Weather Forecasting App
Build a responsive front-end for a weather forecasting app using the Streamlit library and OpenWeatherMap APIs.
How to do it: Utilize Python and Streamlit to visualize weather data and interact with OpenWeatherMap APIs for real-time weather information.

Wrapping Up
This compilation of web development projects provides a diverse range of challenges, allowing you to enhance your skills across different technologies and concepts. Whether you're interested in full-stack development, data visualization, game design, or automation, these projects offer valuable
Top comments (30)
Templates let you quickly answer FAQs or store snippets for re-use.
- Email [email protected]
- Location Incheon, South Korea
- Education Incheon Cheongram Middle School
- Joined Jun 21, 2023
If you look closely, you'll see Internet Explorer in the pictures.
- Location Berlin / Düsseldorf / Cologne , Germany
- Pronouns he/him
- Work Creative Web Developer (Freelancer)
- Joined Sep 21, 2019
"You Must Work On- 2024 [...] Online Code Editor (JQuery)" looks like there is a typo in that title. That should be 2014!
- Email [email protected]
- Location Kolkata, India
- Education Haldia Institute of Technology
- Work Tech Co-founder of Freeflow
- Joined Oct 27, 2022
Ohh really!
Yupp! 😆 in Customer Relationship Manager
- Joined Oct 24, 2023
I am sorry that you maust work on them all, but anyways, thanks for your spam post!
- Email [email protected]
- Location Lagos, Nigeria
- Pronouns He/Him
- Work Engineering
- Joined Jun 25, 2020
Haha! The audacity in the title "Must!"
- Location Sofia, Bulgaria
- Education Technology School - "Electronic Systems"
- Work Freelance PHP Web Developer
- Joined Dec 2, 2023
I remember in 9th grade we had to choose something to do for programming and show at the end of the school year. I decided to do a visualization of the sorting algorithms. It was a Pascal program that allowed the user to select the sorting algorithm, input all the numbers in succession and then it was showing step-by-step animation with moving boxes. Was a fun thing to do.
That's great man! Inspiring..
- Joined Oct 29, 2023
Very useful! I would like to share a local server environment called ServBay. It helps me shorten my development time, very convenient.
Thanks for sharing! I will surely check.

- Joined Dec 7, 2023
🚀 Exciting times for developers! Areon Network invites you to participate in their groundbreaking Hackathon. Head over to hackathon.areon.network to register and compete for a share of the impressive $500k prize pool. Unleash your coding prowess! 💻💡 #DevChallenge #AreonNetwork
- Location Jos, Nigeria
- Joined Jun 19, 2022
Nice list of projects to do....
- Location Córdoba, Argentina.
- Joined Jan 15, 2022
Nice to do projects... thanks !
Thanks, Marcos!
- Email [email protected]
- Location China
- Joined May 23, 2023
Where can I get those projects ?
Just search with the Title in YouTube, Google, GitHub You will get tons of tutorials & Repos.
- Joined Sep 25, 2021
- Joined Nov 29, 2023
Thanks for the tips
- Work Student at highschool
- Joined Mar 27, 2022
Come on! These are really advanced, large, and complicated projects!
Yes! There are mixed categories of projects.
If you want beginner-friendly projects, then here are some suggestions from my side:
- Personal Portfolio
- Blog Platform
- Recipe Finder
- Weather App
- Interactive Quiz
- Event Countdown Timer
- Budget Tracker
- Fitness Log
- Social Media Dashboard
- Location India
- Work Senior Software developer
- Joined Dec 12, 2023
- Email [email protected]
- Location Nigeria
- Education Babcock University
- Joined Dec 9, 2023
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

The battle of frontend frameworks
Johnmattee - Jun 27

Laravel Telescope – Insightful Debugging and Profiling
N3rdNERD - Jun 27

Join us for the Wix Studio Challenge with Special Guest Judge Ania Kubów: $3,000 in Prizes!
dev.to staff - Jun 26

ChatGPT: Más que un Asistente, un Confidente en la Era Digital
Jose Ventura - Jun 26

We're a place where coders share, stay up-to-date and grow their careers.
25+ Final-year Project Ideas on Web Development for University Students

- Post author: Govind Panchawat
- Post category: Web Development
- Reading time: 17 mins read
- Post published: October 22, 2023
- Post comments: 0 Comments
Sharing is caring Share this content
- Opens in a new window
Are you a final-year university student with a passion for web development, but struggling to find that perfect project idea? Look no further! In this article, we’ve curated over 25 inspiring web development project ideas to kickstart your final-year journey.
Before we start with the list of different projects in web development, We should be aware of the field in which we will be working.
Table of Contents
What is Web Development?
Developing and managing websites and online apps that are available via the internet is referred to as web development.
Websites may be created and managed for a variety of uses, from simple personal blogs to e-commerce sites and web-based software programs. This requires a combination of programming, design, and other components.
Importance of Web Development Projects
Working on web development projects is a great way for developers to gain hands-on experience on real-world projects and also help in making skills and concepts stronger.
- Hands-on learning: By working on practical web development projects, students can get real-world experience. In comparison with theory alone, these projects help students in understanding and practical learning.
- Building Portfolio: Working on a project helps undergrad students build their portfolios to show their work to different recruiters. A portfolio helps students present their skills to multiple clients.
- Problem Solving: Students learn how to handle complex problems by working on real-world projects. furthermore developing critical thinking, which helps students in finding effective solutions to issues.
- Enhance Creativity: Working on web development projects and developing different designs according to the requirements helps enhance user design and development.
Web Development Projects for University Students
1. portfolio website.
A portfolio website is one of the most important projects of web development that every undergraduate should build during their graduation. Creating personalized portfolios and working on different designs helps students enhance their skills.
Source Code – Modern Responsive Portfolio
2. Background Generator
A background generator is a CSS project with a small javascript function in which, as the user clicks on the generator button, a javascript event occurs and it changes the background color randomly. This project aims to improve JavaScript concepts. You can also upgrade it to a Gradient Generator Website.
Source Code – Background Generator
3. E-Commerce Websites
A website that enables clients to purchase digitally from the comfort of their homes is known as an e-commerce website Students learn how to use modern technology and create the greatest websites for an amazing user experience by working on these projects.
Source Code – Ecommerce Website
4. Whatsapp Clone
WhatsApp is a social media platform that helps users connect with their family living at a distance, and WhatsApp Web is a complex UI design application that includes multiple sections, like group sections, community sections, story sections, and calling sections. Working on these big types of projects helps developers gain new design skills.
Source Code – WhatsApp Web Interface Clone using HTML and CSS
5. Weather App
An application that helps us determine the weather in various cities and nations is called a weather app. Weather APIs are used in the weather app to provide precise information about the weather across several websites. This is an excellent project for beginners to learn about APIs and how to retrieve and request data via API in a weather application. These projects help build strong concepts of APIs and backend development.
Source Code – weather app
6. Login Form
A login form is a user authentication form that is used on websites to give access to verified users. Login forms are used as security methods for authenticating verified users on the website to protect against data leakage. Login forms are the best project for university students to work on their skills and gain practical knowledge.
Source Code – Login form with validation using HTML CSS & JS
7. Quiz App
The Quiz App is a simple gaming project for beginners. A quiz app is a web development project that uses the form element and radio buttons With the help of JavaScript, we create a function that checks if the option chosen is correct or not and displays the result to the user.
Source Code – Easy Survey / Quiz / Questionnaire
8. Restaurant Website
Online restaurant menus are available for clients to purchase from the comfort of their homes on digital platforms known as restaurant websites. A restaurant-style website gives the developer practical experience and boosts confidence.
Source Code – Restaurant website
9. Social Media Clone
A social media clone website is a web development project or platform that mimics the features and functionalities of an established social media network, such Facebook, Instagram, LinkedIn, or Twitter. Understanding the concepts of design, animations, and color contrast selection for a website can be helped by looking at clone webpages.
Source Code – Facebook Landing Page Clone
10. 404 Page
“404 pages,” also known as error code pages, usually show up when a website is down. The 404 page is an essential part of a website that informs visitors when anything is incorrect. This is the page that the user sees when there is an issue with the last portion of the webpage.
Source Code – en 404 page
11. Expense Tracker
A real-time web application platform that tracks every transaction is called an expense tracker. An expense tracker records all transactions using a real-time application that analyzes and presents the transaction data to the user.
Source Code – Expense Tracker
12. Task Management System
An online tool called a task management system aids users in managing several jobs at once. Task management is an application designed to assist users to organize and complete many activities on a scheduled basis.
Source Code – Task Management UI
13. Social Media Dashboard
A social media dashboard is a real-time web application that gathers data from many social media networks, presents the data in an orderly manner, and tracks user behavior on multiple social media sites.
Source Code – Social Media-Dashboard-UI
14. Reminder App
Reminder apps are timer-based apps, which allow the user to set a precise time for when to remember or notify others. The user inputs the time and date into the reminder app. Then, using a javascript function, we continuously reduce the timing according to the schedule, and an alarm sound is provided to the user when the timing reaches zero.
Source Code – RemindMe App Concept (CSS animations & mobile)
15. To-Do List App
A to-do list app is a mobile application or software program made to help people or groups prioritize tasks, manage workloads, and plan their daily, weekly, or monthly activities. A task scheduling app that allows us to add, remove, and modify tasks is called a Todo app.
Source Code – Simple Todo List
16. Room Reservation System
A reservation system is an online application that helps users reserve rooms in hotels. A reservation system accepts the request from the user and displays it to the hotel managers, and then, according to the vacant list, the room is allotted to the user, and all the data is updated in the software to prevent data duplication.
Source Code – A room reservation request
17. Blogging Website
One of the most significant web development projects is creating a blogging website. Blogging websites are used to communicate ideas and solutions to people. Websites that blog allow developers to improve their front-end and database skills.
Source Code – responsive blog website
18. Fitness Tracker App
A fitness tracker application is an online tool that provides multiple features to the clients like workout plans, diet plans, exercise sets, and performance analytics which helps us to manage workout schedules and keep a track record on the website for analyzing the health report. This type of project is a complete package of design and development
Source Code – Fitness App
19. Online Market
As the name suggests The online market is an online marketplace where consumers may buy any kind of product, including food, clothing, gadgets, and raw materials. It requires a deep understanding of product requirements and market data to create these kinds of websites. These projects help college students in creating a complete website as a group project.
Source Code – Online Store
20. Transcripter Application
An online tool or platform known as a “transcriptor application” is designed to automate the process of turning audio or video input into text. Transcript Applications are used to create written transcripts from recorded speeches, interviews, podcasts, and video content. This project uses APIs and a browser microphone to record data.
Source Code – Speech-to-text Converter
21. Weather Forecast Website
A weather forecast website helps you predict the weather forecast for the next 7 days based on your search locations. We use weather APIs to fetch weather data for the next 7 days from weather data servers.
During this project, you will build features like weather search via zip code, view current temperature and humidity, check wind speeds, and another forecast for the next 5–7 days.
Source Code – Weather Forecast App with many features
22. Health Care Management System
It is a web application that keeps the records of multiple patients in the same place. This healthcare management system allows users to manage patient data, create bills, and generate reports. Many big hospitals require this type of management system to manage patients’ large amounts of data that helps them fetch user data.
Source Code – Hospital Website Sample With Various Features
23. Music Streaming App
A music streaming platform is an online platform that stores multiple songs and playlists in a database and uses the music player function to play, pause, and click the next button for the music app. The project enhances problem-solving skills, encourages collaboration, and can strengthen a student’s portfolio for future job opportunities in the growing music streaming industry.
Source Code – Potify – A mini Music Player ❤️
24. Temperature Converter App
A temperature converter is a web application that is used to convert recorded temperatures from one unit to another. Inside the temperature converter, we create a form for inputting temperatures in one unit, a select menu to select the unit, and a button that triggers a javascript function that uses a standard formula to convert temperatures from one unit to another.
Source Code – Temperature Converter Using HTML, CSS & JavaScript.
25. Neumorphism Calculator
A calculator is the most common project that every college student submits as a project. A calculator is a software program that is used to do larger calculations. An online calculator performs all the functions that a normal calculator performs, along with an interactive user interface.
Source Code – Neumorphism/Soft UI JavaScript Calculator | Dark mode ON/OFF
Students pursuing their graduation need to submit their final year projects, and sometimes students feel a lack of ideas. We have created this article to help students gain ideas from the lists of projects and create their own projects that help them achieve good grades in their universities and also increase their skills and confidence, which will help them crack interviews in the future.
Sign up to receive awesome content in your inbox, every week.
We don’t spam! Read our privacy policy for more info.
Check your inbox or spam folder to confirm your subscription.
You Might Also Like
Css scroll animation.

How to Create Multiple Pages in HTML
How to create an animated gradient border with css, leave a reply cancel reply.
You must be logged in to post a comment.
All Courses
- Interview Questions
- Free Courses
- Career Guide
- PGP in Data Science and Business Analytics
- PGP in Data Science and Engineering (Bootcamp)
- Master of Data Science (Global) – Deakin University
- MIT Data Science and Machine Learning Course Online
- Master’s (MS) in Data Science Online Degree Programme
- MIT IDSS Data Science & Machine Learning Course
- MTech in Data Science & Machine Learning by PES University
- MTech In Big Data Analytics by SRM
- M.Tech in Big Data Analytics by SRM University
- Generative AI for Business with Microsoft Azure
- PG in AI & Machine Learning Course
- AI for Leaders & Managers (PG Certificate Course)
- Artificial Intelligence Course for School Students
- Machine Learning PG Program
- MIT No-Code AI and Machine Learning Course
- Study Abroad: Masters Programs
- MS in Information Science: Machine Learning From University of Arizon
- SRM M Tech in AI and ML for Working Professionals Program
- MS in Machine Learning
- Popular Courses
- Online MCA Degree Course by JAIN (Deemed-to-be University)
- Cybersecurity PG Course
- Executive PG Program in Management
- PES Executive MBA Degree Program for Working Professionals
- MBA in Digital Marketing or Data Science by JAIN (Deemed-to-be University)
- Post Graduate Diploma in Management (Online) by Great Lakes
- Study MBA in Germany at FOM University
- Study MBA in USA at Walsh College
Cloud Computing PG Program by Great Lakes
- Texas McCombs Cloud Computing Program
- Stanford Design Thinking Course Online
- Design Thinking : From Insights to Viability
- PGP In Strategic Digital Marketing
- Post Graduate Diploma in Management
- Master of Business Administration Degree Program
- Master of Business Administration- Shiva Nadar University
- MS in Business Analytics in USA
- MS in Machine Learning in USA
- M.Sc in Big Data & Business Analytics in Germany
- MS Data Analytics
- MS Artificial Intelligence and Machine Learning
- MS in Data Analytics
- Master of Business Administration (MBA)
- MS in Business Analytics University of Arizona
- MS in Information Science: Machine Learning
- MS in Machine Learning Online
- MS in Computer Science
- MS in Computer Science and MS in Data Analytics
- MIT Data Science Program
- AI For Leaders Course
- Data Science and Business Analytics Course
- Cyber Security Course
- PG Program Online Artificial Intelligence Machine Learning
- PG Program Online Cloud Computing Course
- Data Analytics Essentials Online Course
- MIT Programa Ciencia De Dados Machine Learning
- MIT Programa Ciencia De Datos Aprendizaje Automatico
- Program PG Ciencia Datos Analitica Empresarial Curso Online
- Mit Programa Ciencia De Datos Aprendizaje Automatico
- Online Data Science Business Analytics Course
- Online Ai Machine Learning Course
- Online Full Stack Software Development Course
- Online Cloud Computing Course
- Cybersecurity Course Online
- Online Data Analytics Essentials Course
- Ai for Business Leaders Course
- Mit Data Science Program
- No Code Artificial Intelligence Machine Learning Program
- MS Information Science Machine Learning University Arizona
- Wharton Online Advanced Digital Marketing Program
Introduction
Top web development projects, why are web development projects important, use of web development, more exciting web development projects for advanced web developers, wrapping up, frequently asked questions, top 25 web development projects for beginners.

Everyone understands that the greatest method to learn Web Development (or any other technical skill) is to practice it!
However, most people, especially novices, mistake focusing solely on studying the principles and delaying starting a project for far too long. Yes, it is important to make your notions as clear as possible to master web development abilities. To do so, you can even take up a front end web development course free .
So, today, we will discuss a few web development projects you can take up to sharpen your development skills. While learning, you must have created some basic projects. Similarly, we have come up with a list of web development projects. These projects will help you grasp the skills of a full-stack developer, and you can also add these projects to your resume.
- Student Result Management System
- Online Code Editor (React)
- Amazon clone using React
- Customer Relationship Manager
- Sorting Visualizer
- Multiplayer Game – Connect4
- YouTube Transcript Summarizer
- OurApp – a social media web app in NodeJS
- Codechef Notifier
- Visualizing and forecasting stocks using Dash
- Online Code Editor (JQuery)
- Slack clone using React
- Authentication in Node.js for a web app
- TinyMCE Synonyms Plugin
- Rat in a Maze
- Resume Builder Web Application
- Markdown Editor
- 450 DSA Tracker
- To-do Web App
- Two truths and a lie game slack bot
- Real-Time Video Processing using Chromakey (Greenscreen) Effect
- WhatsApp Web Clone
- Email Alerts on WhatsApp
- Weather Forecasting App
Web development projects play a pivotal role in today’s digital landscape, serving as the backbone for businesses to establish their online presence and engage with their target audience effectively. With the constant evolution of technology and consumer preferences, staying ahead in the digital realm demands innovative web solutions. From e-commerce platforms to corporate websites and interactive applications, the scope for web development projects is vast and diverse. Generating project ideas for web development involves understanding the specific needs and goals of a business or individual and crafting tailored solutions to meet those requirements.
Web project ideas encompass a wide array of possibilities, ranging from simple static websites to complex web applications with intricate functionalities. These projects offer businesses the opportunity to showcase their products or services, streamline operations, and enhance user experience. Moreover, web development projects empower entrepreneurs and startups to carve their niche in the digital marketplace, fostering creativity and innovation. By leveraging the latest technologies and design trends, developers can bring these ideas to life, creating dynamic online experiences that captivate and engage users.
In essence, web development projects are not merely about building websites or applications; they are about driving growth, fostering connections, and achieving strategic objectives. Whether it’s enhancing brand visibility, optimizing business processes, or exploring new revenue streams, web development projects are essential for staying competitive in today’s digital landscape. By investing in innovative web solutions and embracing emerging technologies, businesses can unlock new opportunities and propel their success in the online arena.
The utilization of web development is fundamental in the contemporary digital sphere, serving as the cornerstone for establishing and enhancing online presence and engagement. In a landscape characterized by rapid technological advancements and evolving consumer preferences, the significance of web development projects cannot be overstated. These projects are instrumental in actualizing a myriad of purposes, ranging from the creation of innovative e-commerce platforms to the development of sleek corporate websites and interactive applications. Generating project ideas for web development necessitates a keen understanding of the specific needs and objectives of businesses or individuals, leading to the crafting of bespoke solutions tailored to meet those requirements.
Web project ideas encompass a broad spectrum of possibilities, spanning from straightforward static websites to intricate web applications boasting sophisticated functionalities. These projects present businesses with invaluable opportunities to showcase their offerings, streamline operational processes, and elevate user experiences. Additionally, web development projects empower entrepreneurs and startups to carve out their niche in the digital marketplace, fostering creativity and innovation. By harnessing the latest technologies and design trends, developers can breathe life into these ideas, creating dynamic online experiences that captivate and engage users.
To build these projects, one should thoroughly know all the web development concepts. Check out these free courses to brush up on your knowledge
Upskill with these free courses, 1. student result management system.
- The project’s primary goal is to give the student’s exam results quickly and understandably. Students and universities can benefit from this project by receiving results in an easy-to-understand manner. The student is the system’s intended user, and students are given the ability to read and execute their results by entering login details. For brand-new students, registration is also an option. The guest user is viewing.
- After studying the fundamentals of front-end, back-end, and database programming, are you seeking a full-stack project to start with? If you answered yes, finish this project to taste full-stack development and numerous database concepts. This project will also help you practice HTML, CSS, JavaScript, PHP, and MySQL.
2. Online Code Editor (React)
- You can create code in your preferred programming language and execute it on the same platform using an online code execution platform.
- Create an online code editor in React and begin editing your source code with it. Make sure to cross this off your list of react projects for beginners, all your eager frontend developers reading this. And in this project, you are going to practice your HTML, CSS, and Intermediate level of React.
3. Amazon clone using React
- Businesses must acknowledge that everyone has gone online, and having a business means creating an online presence. Amazon is an excellent example of a website containing all the essential components of an effective e-commerce site. Through this project, we’ll learn how to use React to create a working replica of Amazon’s online store.
- When someone starts a new business for trading items, the first thing they do is convert their firm to e-commerce. Many companies want to use e-commerce as their sole way of operation. The possibility of e-commerce is practically endless, which is why we’ll embark on a journey to develop our own ecommerce solution. Prerequisites for this project are HTML, CSS, and JavaScript.
4. Customer Relationship Manager
- Managers frequently use the Customer Relationship Manager web application to store, retrieve and alter customer data. This project involves building a backend web application that allows for customer data creation, reading, updating, and deletion (CRUD).
- Spring, Hibernate, and HTML/CSS are used to create a web application. The adventure aims to learn how to make a backend web application. The Customer Relationship Manager will track all clients. Adding new customers, changing their information, and, if necessary, deleting them.
5. Sorting Visualizer
- You will gain a thorough understanding of many sorting algorithms with the help of this project. You will be guided step-by-step through this project’s completion and have a firm grasp on specific fundamental Javascript ideas.
- This is the ideal project for you if you’re looking for a fresh JavaScript project idea and want to learn more about JavaScript or improve your JavaScript skills. You will have a platform at the conclusion of this module where anyone can see how sorting algorithms operate, and you will be able to show off your HTML, CSS, Bootstrap, and JavaScript skills.
6. Multiplayer Game – Connect4
- You will get the opportunity to learn some crucial networking and game design basics in this project and apply them to create the well-known multiplayer game Connect4 independently. The popular game Connect 4 has several variations. The game’s object is to line up four coins in a row in any direction—from top to bottom, left to right, or diagonally—before your opponent does.

- This project is for you if you’ve ever wondered how multiplayer games are developed or if you’ve ever wanted to make a game for your weekend. Using the principles of PyGame, Sockets, and game programming, you will create a multiplayer Connect4 game for you and your friends in this Python project.
7. YouTube Transcript Summarizer
- It has become quite challenging to invest time in watching movies that might be longer than anticipated. Occasionally, our endeavors may be in vain if we cannot glean helpful information from them. We can easily spot critical themes in these videos by automatically summarising their transcripts, which saves us time and energy from having to watch the entire thing again. This project will allow us to put cutting-edge NLP techniques for abstractive text summarization into practice while also implementing an intriguing notion ideal for intermediates and a revitalizing side project for pros.
- People view YouTube videos daily, which can be instructive, documentary, or any other genre with a longer duration; consider how much time can be saved by providing summary information. This project is going to be a chrome extension that will send a request to Rest API in the backend, and that API will send you the summary of the YouTube Transcript.
8. OurApp – a social media web app in NodeJS
- Users of the real-world application OurApp can communicate, follow one another, and post brief tweets. After mastering HTML, CSS, and JS, this project best suits people who want to delve deeper into a full stack using Nodejs and MongoDB. Although creating a full-stack app yourself is difficult, learning to do so will assist you in improving your skills.
- Do you want to be a full-stack developer who can go beyond HTML, CSS, and JS? Build this complete stack application to learn how to use NodeJS, MongoDB, and other technologies to create contemporary, fast, and scalable server-side web applications. This is the project for you if you want to develop something fascinating while honing your NodeJS skills. You can also enroll in full-stack web development courses for free that will help you become a prominent developer in your area.
9. Codechef Notifier
- CodeChef frequently experiences server overload issues that make it difficult for judges to provide results on submissions quickly. The only option left to the coders is to continually check the site after a certain amount of time to see if the result is there or not. Through this project, we hope to eliminate the extra step of reviewing the submission page to determine our submission’s outcome. We will automate the procedure of collecting the submission request using this extension.
- Codechef is a popular forum for budding coders to practice their coding skills. When utilizing Codechef, its servers are frequently overburdened, causing our submissions to take a long time to be validated by the judge and wasting time checking for results repeatedly. This add-on intends to save you time by automating the process of retrieving the result and telling you as soon as it is ready, so you can move on to the next question without worrying about whether the judge approved the outcome.
10. Visualizing and forecasting stocks using Dash
- For those new to Python and data science, this project is a fantastic place to start, and for those who have used Python and Machine Learning in the past, it serves as a helpful recap. Feel free to investigate any firm (whose stock code is available) for whom this web application can be used.
- If you’re interested in the stock market, this project will make it simple for you to visualize stock data. This strong project just uses Python as a programming language. Web development is also included in this intermediate project.
11. Online Code Editor (JQuery)
- An online code editor is accessed through browsers and is located on a distant server. Although some online code editors are more like full IDEs, others are more like text editors with basic capabilities like syntax highlighting or code completion.
- Are you seeking JavaScript project ideas to help you advance your skills? If you answered yes, finish this project, and you’ll have your own online code editor to edit your source code. This project is ideal for testing your HTML, CSS, and JavaScript skills.
12. FuzzyURLs
- From the beginning, you will create your URL shortening service and put it online on a server.
- Django-based URL shortener. We’ve all heard of Tiny URL or bit.ly, so why not make your own version? Isn’t that intriguing? You will create your own URL Shortening service from the start and host it live on a server, in addition to learning Django in a beginner-friendly manner.
13. Slack clone using React
- An intermediate-advanced level of React-Redux and a basic understanding of Firebase databases are both used in this project. The simplicity and speed of these programming languages make them a good fit for this tech stack.

- This is a great project to include in your CV if you’ve been looking for hard react-native projects to apply React-Redux principles, as well as an opportunity to learn the fundamentals of Firebase databases. By the end of this project, you’ll have a web messaging service that’s like Slack in terms of functionality.
14. Authentication in Node.js for a web app
- You can comprehend this in this project using Node.js to build the authentication system. You will become familiar with various authentication techniques. Execute them, assess and pinpoint their drawbacks, and then look for methods to make them better.
- This project is excellent for anyone who wants to learn Node.js, anyone who wants to learn about authentication, and develop a backend-intensive authentication app from scratch.
15. TinyMCE Synonyms Plugin
- Create a plugin atop the TinyMCE rich text editor that will search for synonyms of the words you type in and place them in the editor when you select one.
- Begin by creating a custom plugin for the popular TinyMCE WYSIWYG-rich text editor that allows you to search for and insert synonyms.
16. Rat in a Maze
- When we start this problem, the rat will be in a specific cell, and we must determine every route the rat could take from the source point to the destination cell. You will now create an easy react application showing all potential web page pathways.

- A basic React web app displays all possible paths a rat can take from the top left to the bottom right of a square maze with pre-set obstacles in the way. The app will visually represent the well-known Rat in the Maze puzzle.
17. Resume Builder Web Application
- You can use this project to guide yourself through the steps of creating a resume-builder using ReactJS and NodeJS. Executing the project will allow you to support highly skilled individuals with the same and enjoy the delight of independently auto-generating it.
- Have you ever considered creating a beginner-friendly React project to help you advance your skills? Have you ever considered automating the process of creating a resume by using one of our fantastic templates? If that’s the case, here is your chance to seize the initiative and begin working on this exciting project.
18. Markdown Editor
- Blog posts, instant messages, web forums, collaboration tools, documentation sites, and readme files frequently use markdown. Additionally, you must create a README.md file before publishing your repository to Github. This project is simple to build and is beginner-friendly. Utilizing React features will inspire you to develop more excellent ideas to the point where you can create a feature-rich web editor.
- Even though writing is a hobby, it has become necessary for people to make blog entries and express themselves. To accomplish this, you’ll need to write a markdown and have it rendered as HTML. Markdown is a web-based text formatting system. The document’s presentation is under your control. Words can be bolded or italicized, images can be included, and lists can be made, to name a few things we can do with Markdown.
19. 450 DSA Tracker
- We can effectively utilize the operating system’s resources if we have a solid knowledge of data structures. How we use the fundamental data structures as they are significantly built impacts things like application responsiveness. You will construct this project using Typescript and the React library. It is a clear and simple project that makes use of React.js’s reducer and context API, as well as real-time browser IndexedDB, which eliminates the need for the app to have a separate physical database by caching information for each browser.
- The 450 DSA Tracker will help you gain confidence in your ability to solve any coding-related issue and prepare for your placements.
20. To-do Web App
- This project will be about creating a web application with which you can keep track of your daily or weekly tasks. This essential and beginner-friendly app can help streamline your tasks in the long run.
- The frameworks are always evolving as the tech stacks grow day by day. Adonis.js is the most recent backend framework that developers have chosen. We will work through constructing CRUD APIs with Adonis.js and learn HTTP and REST API in this project. We’ll create backend APIs for a todo web app and use Postman to test them.
21. Two truths and a lie game slack bot
- Slack has about 11 million daily active users. Several Slack bots add additional automation. We’ll build a “Two truths and a lie” bot for our Slack working space. This bot will assist you in playing a game when an individual joins your office.
- Hello, automation aficionado! The Slack bot is developed to aid all users of your workspace’s pipeline in instructing and interacting with anyone new who joins the workspace using a fun game called “Two Truths and a Lie.” And in this project, you will use the knowledge of JavaScript and Node.JS and create a full-fledged web app.
22. Real-Time Video Processing using Chromakey (Greenscreen) Effect
- Chromakeying, often called color keying, identifies a specific color in an electronic file and makes it transparent with computer programs. This enables the appearance of another image, which could be anything you can think of. This project requires the actual application of each HTML, CSS, and JS language. The simplicity and speed of these programming languages make them a good fit for this tech stack.
- Hollywood studios use green screens to create a wide range of stunning special effects. Your local weathercaster uses it to make it appear as if they’re standing in front of a cool weather map. Build a web application that takes a webcam video with a green screen and replaces it with a background video or a picture of your choice to understand the secret behind the effects.
23. WhatsApp Web Clone
- This project will offer you hands-on knowledge of the React library. There are currently many stacks and technologies to master in full-stack development, and it is pretty simple to become overburdened and sidetracked. Among the most widely used Frontend libraries is React, which is utilized by numerous businesses, including Facebook, Pinterest, Uber, Instagram, and many more.

- We’ve all used WhatsApp online on our computers. Have you considered making it yourself? The interface we’ll create for our project will be similar. The real-time database of Firebase will provide you with a smooth messaging capability.
24. Email Alerts on WhatsApp
- Email has been a popular mode of communication. But the uncomfortable fact is that because they are utilized so vigorously, it is challenging to keep up with them. Additionally, consumers frequently subscribe to fresh newsletters, which furthers this issue. So, we can create a tool that will scoop up the detailed information from our inbox folder upon a query to simplify our lives. Twilio is a reliable platform that offers us the tools we need to complete this. It is an automation tool or platform for messages, emails, calls, and notifications. Some of its characteristics will be used in this project.
- Due to our hectic schedules, we normally don’t have time to keep up with our emails. Therefore, we’ll be working on a project to set up WhatsApp alerts for recent emails.
25. Weather Forecasting App
- We can build a responsive front-end for this project using the Streamlit library, which frees up the time to concentrate on the real back-end and the solutions we want to offer. Python beginners should start with this project since it provides a fundamental understanding of using APIs and associated Python frameworks.
- This project will assist you if you want to visualize weather data or use OpenWeatherMap APIs. Stream light, a low-code front end for Data Scientists, is also used in this project.
Exciting web development projects are the playgrounds of advanced web developers, offering them the chance to push boundaries, innovate, and showcase their expertise in the ever-evolving digital landscape. With a wealth of experience and mastery over various programming languages and frameworks, advanced developers thrive on tackling complex challenges and bringing ambitious ideas to fruition. From building cutting-edge web applications with real-time functionalities to architecting scalable backend systems, the possibilities for advanced web development projects are boundless.
For seasoned developers seeking new challenges, exploring advanced web project ideas opens doors to unparalleled creativity and technical innovation. These projects often involve delving into emerging technologies such as machine learning, blockchain, and progressive web apps (PWAs) to develop groundbreaking solutions that redefine user experiences and industry standards. Additionally, advanced web development projects provide developers with opportunities to collaborate on open-source initiatives, contribute to community-driven projects, and mentor aspiring developers, thereby enriching the broader web development ecosystem. Whether it’s crafting immersive virtual reality experiences, optimizing website performance with serverless architecture, or revolutionizing e-commerce with voice-activated interfaces, advanced web developers are at the forefront of shaping the digital future.
This brings us to the end of the blog on the top 25 web development projects! We hope that you found it helpful and got a couple of ideas for your next project.
Check out this free front end development course to get started with your learning journey today!
As the name suggests, a web project is a process of building and designing a website and integrating it with various tools and platforms per the end goal. Depending on the requirement, a web project can be static or dynamic and can be made of languages best suited for that project.
Some of the best web development projects are: • Student Result Management System • Customer Relationship Management System • Multiplayer Games • Online Code Editor • Resume Builder • To-do Web App • Real-time Video Processing • WhatsApp Web Clone • Weather Forecasting App
Some web development project topics could be: • SEO-friendly website • E-commerce website • Login authentication • YouTube transcript summarizer • Multiplayer game • Visualizing and forecasting stocks • Rat in a maze • Markdown editor
1. Learn the basics like HTML, CSS, PHP, JS, or any other language best suited for your project. 2. Research your idea and create a structure. 3. Plan the steps leading up to the launch of the website. 4. Create the website’s basic structure using HTML, then test it on a local browser. 5. When your website is prepared, purchase the domain name and hosting packages from a reliable company. 6. Go live and check your website for any malfunctions.
Web development projects are available online, along with their proper explanation to help you understand the requirements better.
Building a web application’s front end (client-side) and back end is known as full stack project development (server-side). Based on the solution stack, full-stack projects may be web, mobile, or native application projects.
Yes, you can! Once you have gained sufficient experience by working on relevant web development projects and acquired the essential skills, you can quickly start applying for web development jobs on online portals. Update your resume with your skillset and experiences over the years, and you will be good to go.

Top Free Courses

Armstrong Number in C

What is an Operating System (OS)?

Arduino vs Raspberry Pi: What’s the difference?

SQL Commands (DDL, DML, DCL, TCL, DQL): Types, Syntax, and Examples

Data Structures in Java – A Beginners Guide 2024

Inheritance in Java with Examples – 2024
Leave a comment cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Recommended Software Engineering Courses

Post Graduate Programme in Cyber Security
Enroll in the top-rated Cyber Security course in India. Gain hands-on experience and earn a prestigious Post Graduate certificate from Great Lakes
Enroll in India's top-rated Cloud Program for comprehensive learning. Earn a prestigious certificate and become proficient in 120+ cloud services. Access live mentorship and dedicated career support.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
web-development-project
Here are 62 public repositories matching this topic..., keshavgbpecdelhi / web-development.
Here you will find different web development mini projects which are made up of HTML, CSS & little bit of JavaScript. Do you have any such small project which is not already in the List!? 😄
- Updated Jun 8, 2024
smthari / Frontend-Projects
Frontend Project With Tutorial And Source Code
- Updated Jun 10, 2024
rishim9816 / Web-Development-Project
The project is a college prediction system with a login page and predictor system. The project works on HTML, CSS, PHP, MySQL on Apache server using XAMPP.
- Updated Aug 1, 2023
PritamSarbajna / tourism-website
ADVENTURE - A simple website of a tourism agency for tourists.
- Updated Apr 9, 2024
Yash-srivastav16 / Tour-Project
Tour & Travel Project (Using Html, Css, Php, Javascript)
- Updated Jun 4, 2024
catherineisonline / all-projects-directory
👩💻 This repository serves as a directory that helps you easily navigate through my other repositories and view the various projects I have completed.
- Updated Dec 21, 2023
VectorStatic / Memory-Matching-Game
Memory Matching Game is a simple online fun game, which contains various levels. It also calculates how many moves and how much time taken by a player to finish the game. This project is made using HTML,CSS and JavaScript.
- Updated Jul 7, 2022
s-shemmee / Web-Dev-Projects-Idea
40+ web development projects that gonna help you to improve your self in HTML, CSS and JavaScript all in this repository.
- Updated Jul 21, 2023
DevanshSahni / Portfolio
My self developed personal website or portfolio build using React.js
- Updated Nov 20, 2023
hemanth0808 / Placement_portal_management
placement portal management ,where student upload or share their placement details (getting a job). Which can be monitored by staff and they can download the offerletter of the respective job and they can also generate student list (based on their academics) on company criteria. finally admin can modify the student marks.
- Updated Aug 14, 2023
Yash-srivastav16 / Tour-website-2
Travel website 2 (html,css,javascript)
- Updated Aug 12, 2023
AkashKobal / web-development
This repository enables learners to perform front-end full stack development, with emphasis on employability skills. The repository covers key technologies and architectures that enable the learners to design and implement front-end. On successful completion of this repository, the student shall be able to pursue a career in full-stack developement
- Updated Jun 27, 2024
roshnideyic365 / Culinary-King-e-commerce-website
Culinary King is an e-commerce website on some of the most mouth-watering dishes out there (Front-end). This website has a huge collection of delicious items beautifully presented using carousels and parallax scrolling CSS features flavored with Bootstrap with the contact page containing a google map attached to it the embedded API, thereby prov…
- Updated Aug 15, 2023
developermickey / Lagunitas-Website-YouTube
Responsive Website Design Lagunitas Clone Website Technical Mickey YouTube
iamit010 / adventour-tourism-website
Welcome to "Adventour" a travel website created exclusively with HTML, CSS and a touch of JavaScript.
- Updated Apr 24, 2024
Engineervinay / diploma-final-year-project-
Diploma final year project of computer branch students.
- Updated Nov 1, 2019
keerti1924 / E-Learning-Website-HTML-CSS
This e-learning website is crafted using HTML, CSS, Bootstrap, and JavaScript, offering a modern and interactive platform for online education. It features responsive design, intuitive navigation, and dynamic content rendering.
- Updated Apr 13, 2024
hemanth0808 / counsellor_portal_management
In general, for every student there will be a counsellor who will monitor all his activties such as attendence, marks, curricular and extra curricular activities. Here in this project the student can also update his curricular and extra curricular activities which will be viewed by councellor.
- Updated Aug 28, 2023
harshverma2002 / Anistream
A dummy web website built using HTML and CSS for the sole purpose of learning web development
- Updated Jun 21, 2023
Sayed94h / manage-appointments
ASP .Net Core Web API with React.js - A web development project for beginners. We will build a web application for managing Dates or Appointments.
- Updated Dec 12, 2023
Improve this page
Add a description, image, and links to the web-development-project topic page so that developers can more easily learn about it.
Curate this topic
Add this topic to your repo
To associate your repository with the web-development-project topic, visit your repo's landing page and select "manage topics."

Your favourite senior outside college
Home » Programming » Web Development » Web Development Projects
Top 20 Web Development Projects for Beginners & Advanced Developers

With every company looking forward to establishing a digital presence and customers wanting to purchase everything online, the demand for web developers is increasing rapidly. As a result, web development is emerging as the most promising field right now, attracting aspirants from various educational backgrounds. In this blog, we will discuss web development projects for beginners, intermediates, and advanced candidates with source code.
Table of Contents
What is Web Development?
Web development is the process of creating, optimizing, and maintaining websites and web applications that are live on the internet. It also entails tasks like web programming, web design, and database management.
There are three types of web development: front-end, back-end, and full-stack development. Front-end development deals with the client side of the website and designing the user interface. Back-end development deals with the server side of the website and focuses on its functionality. Full-stack development comprises both front-end and back-end development.
Get hands-on experience on industry-level projects with our full stack web developer course with placement . Explore Now!
Importance of Working on Web Development Projects
Here are some of the benefits of working on web development projects as a student:
- Enhances Practical Skills: You can learn about basic concepts and processes of web development; however, building a website requires proficient technical skills. You can enhance these skills by working on different web development projects. It will provide you with hands-on experience in scripting in different coding languages, implementing frameworks, and integrating various libraries.
- Improves Chances of Employability: Working on web development projects will help you build a portfolio that can showcase your skills to prospective employers.
- Helps Learn Time Management: When you work on a web development project, you not only enhance your technical skills but also learn time management. It is an essential skill that helps you ace assessment tests during interviews.
- Develops Problem-Solving Skills: You can develop problem-solving skills when exposed to different web development scenarios and challenges. You also get real-world development experience and learn how to identify issues and solve them.
- Boosts Self-Confidence: While working on web development projects, you overcome the fear of failure and develop more confidence in your skills. This helps you in applying for more opportunities like hackathons or web development competitions.

Web Development Projects for Beginner s
Below listed are some of the best projects of web development for beginners:
1. Product Landing Page
If you are aware of how to build a one-page layout or design, consider working on developing a product landing page. This is one of the best web development project ideas for beginners that can help you sharpen your editing and designing skills. Additionally, you will learn how to use columns and align the landing page’s components.
Source Code: Product Landing Page
Skills Required: HTML , CSS, JavaScript
2. Notes App
This is one of the best projects for beginners. You can develop a web app that customers can use to add and store their notes. Here are some important points to keep in mind while developing a Notes App:
- Users should find it easy to create, add, edit, and delete notes.
- It will be helpful if users can see the date and time when the notes were created.
- The notes should be stored in the app when the user closes the system, and the data should be retrieved when they return to the system.
- You can also add some additional features to level up your app, like sorting and filtering notes based on date and time details or searching for a note by entering a keyword.
Source Code: Notes App
Skills Required: JavaScript, TypeScript
3. JavaScript Quiz Game
This project involves creating a JavaScript quiz game that will help users test their knowledge by taking up multiple answers and providing them with the correct result. While it’s relatively easy to gain JavaScript knowledge, application of the same in the real world can be challenging to learn. Therefore, working on this project will aid you in developing logical skills and learning about data management and DOM manipulation.
Source Code: JavaScript Quiz Game .
Skills Required: HTML, CSS, JavaScript
4. Barcode Reader
This project enables you to use your smartphone and scan a product to get the price and other information about the product. Through HTML and JavaScript, the project can be designed, along with JS Library to decode the QR code.
Source Code: Barcode Reader
Skills Required: JavaScript, HTML
Website Development Project Ideas for Intermediate Developers
Below listed are some of the best web development mini-projects for an intermediate developer:
5. Building a Drawing Tool
Almost everyone has used MS-Paint for creating their artwork during their childhood. Now that you want to be a professional web developer, why not try building an online canvas for the same?
You can use and get a hold of multiple programming languages, such as HTML, JS, CSS, and more. Consider adding some key features to your drawing tool, including changing the color or size of the drawing tool, erasing, resetting, or clearing the canvas, and more.
Source Code: Drawing Tool
Skills Required: JavaScript, DockerFile
6. Weather Forecast Website
One of the most useful web development projects for students, a weather forecast website will help users to know the weather forecast for the present day and a few more days to come. In addition, you will learn how to use an API (Application Programming Interface). This will help you procure real-time data that can be further added to the application.
Users should be allowed to put their location and get the weather forecast for at least four to five days. Moreover, you can add a feature to automatically detect the user’s location to make your website more versatile.
Source Code: Weather Forecast
Skills Required: JavaScript, Node.js, ReactJS
7. Covid Tracker App
A Covid tracker app will alert people about Covid cases or the vaccination centers nearby and the availability of slots for the same. You can access multiple APIs to collect necessary data and present it in your app in an organized manner.
For instance, you can use the available data to develop a Covid tracker app showing the Covid cases on the map, helping users to plan their travel accordingly.
Source Code: Covid Tracker
Skills Required: JavaScript
8. Bookstore Website
In this project, customers can browse books by genre, add them to their cart, and buy them through a website. The website will have a login system for users and administrators, as well as an inventory management system for bookstore employees. The website would be built with HTML, CSS, JavaScript, and PHP, and would store user and book information in a MySQL database.
Source Code: Bookstore Website
Skills Required: HTML, CSS, PHP, JavaScript

Advanced Web Development Projects for Final Year Students
Given below are some of the best web development project ideas for final-year students and advanced developers.
9. E-Commerce or Online Shopping Site
A huge proportion of web developers end up working with companies, selling products and services online through e-commerce sites. These days, people prefer buying everything online, from clothes, accessories, medications, and food, to booking flights or hotels. This leads to a huge surge in the demand for web developers to build e-commerce websites.
You can begin by building an interface for an online shopping website. Think about all the pages you want to include in the e-commerce site and put them on the navbar. Then, study the algorithms used on such sites, access necessary databases, and improve on backend logic to develop a fantastic online shopping website.
Source Code: Online Shopping Site
Also Read: Web Developer Salary
10. YouTube Transcript Summarizer
From millennials to Gen Z, everyone watches YouTube videos, including documentaries, entertainment videos, instructive videos, educational videos, etc. However, investing time in long-duration videos can be challenging. Think about how much time and energy can be saved by having a summary of this kind of YouTube content.
This is one of the best website development projects to make use of your web development skills. All you need to do is create a Chrome Extension for sending a request to the backend REST API , and that API will send you the summarized version of a YouTube transcript.
Source Code: Youtube Transcript Summarizer
Skills Required: HTML, CSS, JavaScript, Python
11. Cloning a Website
If you are finding it difficult to design a website, you can work on a cloning project. It involves looking for a website and replicating the same with all its functionality. This project will ensure that you are creating an industry-standard site with in-demand features and functionalities.
Cloning or replicating a site will aid you in leveling up your web development skills. In addition, it is a great project for someone who wants to focus entirely on development instead of adding content and features to the website.
Source Code: Cloning Website
12. Code Editor
The purpose of this project is to enable users to highlight syntax, automatically format codes, find and replace text, rename objects in code, etc. The functionality of the project can be divided into two parts:
- Backend: API on the backend server will perform the input and output function by taking the piece of code language and answering after running the code on the server.
- Frontend: The frontend server will perform the task of modifying the code through the backend server.
Source Code: Code Editor
Skills Required: HTML, CSS, React
The background generator project aims to create a webpage that allows an easy and efficient way to create custom background designs. It generates random background colors and allows its users to customize and copy the generated color code. The tool aims to simplify the design process where the user can create a visually appealing background consistent to their brand without having in-depth designing skills.
Source Code: Background Generator
Skills Required: CSS, JavaScript, HTML
14. Data Structure Algorithm (DSA) Tracker
This is a software tool that tracks the progress of users in learning and mastering the concepts of data structures and algorithms. It allows users to set goals, track progress, and receive feedback as they work through various data structures and algorithms.
Source Code: DSA Tracker
Skills Required: JavaScript, CSS, HTML
15. Dash to Visualize and Forecast Stocks
This project is a web application that allows you to create interactive dashboards to visualize and forecast stock prices. It is designed to help users make better financial decisions by providing insights into the current stock market. It utilizes data visualization libraries, such as Matplotlib and Seaborn, and machine learning algorithms, such as linear regression and support vector machines.
Source Code: Dash for Stock Forecasting
Skills Required: Python, Bootstrap
16. Link Shortener
The link shortener is a useful tool that enables users to compress long web addresses into shorter ones. This application not only redirects users to the original URL but also tracks the number of clicks on a shortened link and provides a list of all the URLs that have been shortened.
This project also utilizes MongoDB to store and manage vast volumes of data, allowing users to become more proficient in managing their data.
Source Code: Link Shortener
17. GitHub Explorer
In this project, you will create an easy-to-operate GitHub Explorer. This will allow users to search and explore repositories on GitHub. This GitHub Explorer will provide a user-friendly interface to allow users to not only search for repositories but also view their details and explore related repositories. It utilizes the GitHub API to access and display the data and React for building the user interface.
Source Code: GitHub Explorer
Skills Required: JavaScript, HTML, CSS
18. Slack Clone
This is a full-stack web development project that involves creating a clone of the popular online messaging platform Slack. The project involves creating a website that has the same user interface, features, and functionality as Slack. Additionally, it also requires creating the backend server architecture, databases, and APIs for managing user accounts, messages, and other such features.
Source Code: Slack Clone
Skills Required: HTML, CSS, JavaScript, and a backend language, such as PHP or Node.js.
19. Sorting Visualizer
A sorting visualizer is a web development project that provides a graphical representation of a sorting algorithm. It allows users to interact with the algorithm and visualize how it works in real time. The project is designed to help users understand the complexities of sorting algorithms and how to optimize them for different data sets.
Source Code: Sorting Tool
20. Online Bidding System
This web development project will enable you to create, manage, and participate in online auctions. You can build an automated auction platform where users can bid on items and services from the comfort of their homes. The system will allow users to track the progress of auctions, manage their bids, and view auction results.
The online bidding system allows for a transparent and secure bidding process, ensuring buyers and sellers have a fair and secure experience.
Source Code: Auction System
Skills Required: PHP, MySQL, Python, JavaScript, Node.js
Necessary Skills to Work on Web Development Projects
Certain skills you require to work on web development projects include:
- Back-End Programming Languages: You should know the basics of coding languages like syntax, commands, functions, etc. Some of the coding languages used for web development are C#, Ruby, Java , Python, PHP, etc.
- Web Design Skills: Your website will need a responsive design to ensure user engagement. Therefore, you should have web designing skills to create a responsible and compatible design for your website.
- Knowledge of Front-End Languages: HTML and CSS are important for creating and styling web pages. Therefore, you should know these languages to work on a web development project.
- Understanding of Frameworks and Libraries: Web development involves integrating different frameworks and libraries to enhance the working of the website or include additional features. Therefore, you should have a basic understanding of relevant frameworks and libraries.
- Testing and Debugging Skills: Any project is incomplete without proper testing and debugging. You should know how to test your website, identify bugs, and fix them to improve the website’s functionality.
- Knowledge of Version Control: You should know how to use a version control system to track, control, and make changes to your project. Git and GitHub are some popular platforms used for version control.
This article enlists the top web development projects you can choose to level up your web development skills. All these projects are presented with an increasing level of difficulty, from beginner, intermediate, to advanced level projects. All you need to do is focus on applying theoretical web development concepts in these projects and practice until you master this field.
What is the most challenging part of working on a web development project? Let us know in the comments section below. Also, check out the differences between web design and web development to get a better understanding of both of these fields.
There are several programming languages for web development, such as C++, Python, Javascript, PHP, etc. You can choose any of these according to your project. You can choose any of these according to your project needs.
The 3 types of web development are front-end development, back-end development, and full-stack development.
A web developer should have knowledge of programming languages and should also be familiar with databases, web frameworks, and server-side information.
No, it is not possible to learn web development in 1 month. To have a qualified job as a web developer, you would need to put in at least 3-4 months of learning. You can begin your learning journey by taking a web development course from the comfort of your home.
- ← Previous
- Next →

A seasoned tech professional, Aseem Garg is Internshala’s Vice President of Engineering. A Full Stack Web Engineer and Android Engineer, he is responsible for leading and driving innovative technology at Internshala. With nine years of rich experience, he is an innovator - passionate about creating seamless web and mobile experiences while implementing efficient DevOps practices.
Related Post

Frontend Roadmap for Beginners: A Guide to Kickstart Your Career

Backend Developer Career Roadmap: The 2024 Guide

Full Stack Developer Roadmap: A Guide for Building Your Career in 2024

Web Development Roadmap: A Comprehensive Guide for Beginners


15+ Web Development Projects With Source Code [2023]
Introduction, what is web development, use of web development, top web development projects, web development projects for beginners, web development projects for intermediate, web development projects for advanced, additional resources.
As per an estimate, more than 1.7 billion websites exist, the number fluctuates daily. The web is super massive and 4.5 billion people across the world contribute with online interactions. All credit to the rapid development towards taking our businesses on the web and the digital revolution. The development did not take place all of a sudden, it was a rather slow process.
The users entered the era of the World Wide Web only when the visual-oriented web browsers came in the 1990s, and since then there has been an exponential increase in web technology, the craze for web development is at its peak now. Sounds pretty exciting, right?
This blog will help you to make your career in the field of web development by guiding exactly what you need to study, and how to implement them by making projects and starting your career in this domain. The blog covers web development projects and web development project ideas for you, by making these you will be able to master all the skills required to master web development and next to a successful career in the field. So what are you waiting for?
Confused about your next job?
Before working on the projects it is essential to know what web development is. Web development is the work involved in developing a website or web application for the internet, it mainly covers the non-design markup aspects of building websites. The professionals divide it into three categories:
- Front-end web development
- Back-end web development
- Full-stack web development
While front-end web development deals with the visual aspect of a website, what users see its look and feel, back-end web development is concerned with the connection to the server, databases, etc. And full stack web development is a combination of both the frontend and backend types of web development.
Well, we know what web development is, but what are its uses of it? Obviously, to make websites!
Making websites is the most important use of web development. However, there are many other reasons as well for which people learn web development :
- Building real-world projects.
- A great income source
- Creative and fun.
Whether you’re an aspiring or junior front-end, back-end, or full-stack developer, building real-world projects is not only one of the best ways to learn and improve your coding skills but is also crucial for you to build an attractive portfolio to advance your career. But what projects can I work on? Will they be unique enough?
Don’t worry we have got you covered, we will provide you with the list of 20 web development projects and ideas that you can develop independently.
Let’s explore the top 20 web development projects and ideas.
One-Page Layout or design
How about building an attractive one-page responsive layout by using Simple HTML and CSS. Sounds great, right.
In Fact, this is the simplest web development project that you can start with. The conquer template can be used to build this project.
Source Code – One Page Layout Skills Required – HTML, CSS, Responsive Layout.
Product Landing Page
You now know how to make a simple one-page layout, how about building a product landing page then as a second step??
But how does it differ from the above project? The answer is in a product landing page you will use columns and align the components of the landing page within columns. Basic editing tasks like cropping images and making use of design templates are also covered in this.
Source Code – Landing Page Skills Required – CSS, Image editing.
Netflix Home Page Clone
Let’s master our CSS skills a little more by making a Netflix home page clone using HTML, CSS, and JavaScript This will not only help you to master your skills, in addition, you will also learn about Positioning, and CSS Grids as well.
You will also get a feel as to how developers work when they are given a design and are to make an exact copy of it.
Source Code – Netflix Clone Skills Required – CSS Grid, Styling Tables, Tabs with JavaScript, Positioning
Background Generator
As a Next step, it’s time to have an understanding of some basic JavaScript. How about making a basic background or gradient color generator, where you will choose a color from the palette and that color will become the background.
This project aims to find the best-looking background gradient for your project. You just have to select the colors you want from the color picker and then copy the code displayed and paste it into your code as a background color. It’s That Simple!
Source Code – Background Generator Skills Required – HTML, CSS and JavaScript
It’s time to master JavaScript with a minor project of making a quiz application.
Optionally you can add the ability to give a score to the user at the end of the game, if the score is above a threshold value you declare the player to be a winner, using some gifs corresponding to winning and losing the game. This can be a very interesting project to work on.
Source Code – Quiz App Skills Required – HTML, CSS, JavaScript
Temperature Converter Website
You can make a simple yet attractive temperature converter website using HTML, CSS, and JavaScript as a next step.
It will involve validation of the user input, using the dropdown menu to know if the input is celsius or Fahrenheit. You can add more functionality to it.
Source Code – Temperature Converter Skills Required – Input Validation, Form designing, HTML, CSS, JavaScript.
Restaurant Website
Do you always wonder how I design a Restaurant Website had I been given a chance to do so?
We cannot give you a chance to do so now, however, you can make one for yourself and add it to your portfolio using your skills.
This project aims to create a fully responsive restaurant website, you can add many pages and links to your website. You can extend the functionality by connecting it with a real-time database and allowing users to order food online.
You must also deploy this using Netlify or Github Pages to showcase to the world that you are a great web developer.
Source Code – Restaurant Website Skills Required – Responsiveness, UX design, HTML, CSS
Basic Portfolio Website
After building a complete restaurant website by yourself, you should now be confident in your skills. However, Practice makes Perfect.
In the next step, you must try making your own portfolio website for yourself. Showcase your projects, your social media handles, your experience on the website. You can refer to some templates available for free on Google for that.
Source Code – Portfolio Website Skills Required – Responsiveness, UX design, HTML, CSS, Icons
Responsive Blog Website
Let’s make another responsive website and add it to our portfolio. A blog website is the one where users can add a new blog, edit it and view other blogs published on the platform.
At first glance, it may feel that we will have to use some kind of database for storing the blogs. However, it’s not the case. Using LocalStorage you can store the data with no expiration date, even when the browser is closed. Alternatively, you can use the database for storing the blogs.
That means it will be available even when you close the browser and come back to the page.
Source Code – Blog Page Skills Required – HTML & CSS, JavaScript.
Covid Awareness
It’s been so long since covid came, we witnessed the first wave, then the super dangerous delta variant and now there is the Omicron variant. All glories to the great scientists and doctors for making vaccines in such a short duration and to the government for making the vaccine available at such a large scale that we are in a safer state now than we could have been without the vaccines.
You might be wondering why I am discussing this now. Well, this is the idea for our tenth project, making a covid 19 awareness website. This will involve the general guidelines that people must follow, the need and importance of vaccination, and the need to stay in isolation in case one experiences symptoms. In short a general-purpose awareness website.
Source Code – Covid Awareness Skills Required – HTML, CSS, Bootstrap
To do List App
This is a common project that all web developers have done at least once in their lifetime. Not only will this help you to keep track of your daily tasks but is a good project too at least at the beginner level. You can connect it with a database to store the daily tasks, the benefit of storing daily tasks in a database will be, you can, later on, add delete functionality to it. If a user by mistake deletes a todo, you can give the privilege to restore it.
Source Code – To-Do List Skills Required – HTML, CSS, JavaScript
Dear Fellow developers, fasten your seat belt if you are doing projects in the sequence we advised you, till now you have done a total of 10 projects. This deserves appreciation!!
So far so good, however, all the projects we did till now are easy ones, it’s time to level up our web development skills and make some even better projects.
So you have been using one or the other browser extension for a long and did not know that they are made using JavaScript.
You can make extensions to make your day-to-day tasks well organized. As an example, you can make a notes extension that would let the user make a note directly in the browser without opening any other application. You can also build extensions like finding the meaning of any word that a user enters it would help users to read online.
Github Explorer
As a next step, you can make a GitHub explorer for yourself. This will fetch the details of the GitHub user just by entering his/her username. You can use the Github API to do so.
Using the API you can find details regarding the name of the user, the number of repositories, the number of followers, and so on.
In addition, upon clicking the username, you will be redirected to the GitHub profile.
Source Code – GitHub Explorer Skills Required – Promises in JavaScript, API
Weather Forecast Website
In this project, you will make a web application to check out the weather forecast for the current day and for the next few days. You will use an API to fetch real-time data and then add it to your application. The user will input his/her location and the weather forecast for the next 5 days will be displayed. In addition, a feature to automatically detect the location can add to the versatility of the project.
Source Code – Weather Forecast Skills Required – JavaScript, Node.js, ReactJS.
Link Shortener
In this project, you will be required to make an API to build short URLs. The functionality will be similar to bitly. Using Node, Express, and MongoDB you can make your own URL Shortener service. However, you can use any backend language also depending on your expertise. The project is not specific to any particular backend language.
Source Code – Link Shortener Skills Required – Node, MongoDB,JavaScript
Sorting Visualizer
The first step to learning Data Structures and Algorithms is to use Sorting Algorithms, they form the base for all the advanced topics ahead, However, it’s sometimes overwhelming to actually figure out how sorting algorithms work.
How about making a sorting visualizer?
A project that will help you to visualize how various sorting algorithms work. For example, in insertion sort, The array is virtually split into a sorted and an unsorted part. Values from the unsorted part are picked and placed at the correct position in the sorted part. This is something that college professors and all youtube instructors do in order to explain the concept. This is a great idea and making it live will help many students out there.
Source Code – Sorting Skills Required – HTML, CSS, JavaScript, Sorting Algorithms
Transcript Summarizer for Youtube
As a Computer Science student, you learn on a daily basis from videos, articles, documentation, and so on. A majority of learning happens through Youtube as well. PS Youtube also provides entertainment.
A lot of time can be saved if you can summarize the content of the youtube videos. In this project, you will be creating a Chrome Extension which will make a request to the backend REST API where it will perform NLP and respond with a summarized version of a YouTube transcript.
Source Code – Youtube Transcript Skills Required – Python API, Hugging Face Transformers, Flask.
DSA Tracker
Always want to practice a lot of DSA Questions, but failed to keep track of each and every question that you did?
In this project, you will make a DSA Tracker for you, wherein questions will be divided into different categories and upon selection of one, you will be able to solve that. The project features:
- Topic-wise question search
- Topic-wise progress
- Complete local storage
- Mobile-first design
Source Code – DSA Tracker Skills Required – React, React-Reveal, Bootstrap, Localbase
Online Code Editor
Do you wish to build something Online Compiler ?
Online code editors feature all the common functionalities of complete IDEs, they run on browsers. Building an online code editor for you after building so many projects is the right step and will ace your skills to the next level, If done well this can be ideal for your next start-up as a free online interviewing platform.
Building an online code editor and compiler seems too complicated, but we can break it down into two pieces.
API running on the backend server, which will take a piece of code and language as input and output the answer after running the code on the server Frontend code editor, we can choose the language and edit and modify the code here. Then we make a post request to the backend API and show output on the website.
Keeping it simple, in the front end part, you can add a simple dropdown menu for selecting the language of your choice. Whenever a language is selected, the corresponding event listener will be triggered.
Source Code – Code Editor Skills Required – HTML, CSS, ReactJS, Hosting Services
Slack Clone
Slack is one of the widely used communication channels used by corporates for work-related communication. Making a slack clone is a great project for your resume and will surely catch the eye of the recruiters.
For the frontend and core functionalities, you can use React. Use Redux for effective state management and Firebase for real-time databases.
Source Code – Slack Clone Skills Required – Advanced React, Redux, Firebase, Web Application Development, Website Hosting.
In this blog we have presented you with the 15 web development projects that you need to ace your development skills, they were presented in a structured format and with increasing levels of difficulty. The objective was to make you realize that nothing is difficult if you take the right approach and truly want to learn something.
Q1) What are 3 types of web developments? Ans 1) There are 3 types of web development:
- Front end web development
- Back end web development
Q2) Few unique web development projects for students? Ans 2) You can try making your portfolio website, In addition, projects that require API Calls are a great way of impressing the recruiters, so you can try out making clones of popular social media websites like Instagram, Linkedin.
Q3) Is Web development a dying career? Ans 3) Web development is still regarded as one of the most promising and rewarding careers in terms of professional growth as well as freelancing.
Q4) Is web development in demand in 2023? Ans 4) There is an increasing demand for skilled web developers in 2023
- Best Web Development Courses
- How to Become a Web Developer
- Web Developer Interview Questions
- Web Developer Skills
- Best Web Development Books
- Web Development
- Web Development Projects
Previous Post
Top 10 node js projects ideas (with source code), 15 exciting sql projects with source code.
{{ activeMenu.name }}
- Python Courses
- JavaScript Courses
- Artificial Intelligence Courses
- Data Science Courses
- React Courses
- Ethical Hacking Courses
- View All Courses
Fresh Articles

- Python Projects
- JavaScript Projects
- Java Projects
- HTML Projects
- C++ Projects
- PHP Projects
- View All Projects

- Python Certifications
- JavaScript Certifications
- Linux Certifications
- Data Science Certifications
- Data Analytics Certifications
- Cybersecurity Certifications
- View All Certifications

- IDEs & Editors
- Web Development
- Frameworks & Libraries
- View All Programming
- View All Development
- App Development
- Game Development
- Courses, Books, & Certifications
- Data Science
- Data Analytics
- Artificial Intelligence (AI)
- Machine Learning (ML)
- View All Data, Analysis, & AI

- Networking & Security
- Cloud, DevOps, & Systems
- Recommendations
- Crypto, Web3, & Blockchain
- User-Submitted Tutorials
- View All Blog Content

- JavaScript Online Compiler
- HTML & CSS Online Compiler
- Certifications
- Programming
- Development
- Data, Analysis, & AI
- Online JavaScript Compiler
- Online HTML Compiler
Don't have an account? Sign up
Forgot your password?
Already have an account? Login
Have you read our submission guidelines?
Go back to Sign In
Want To Learn Web Development? Build Web Development Projects!
In this article, we share the 11 best web development projects in 2024 with source code.
Whether you’re trying to become a web developer or improve your current portfolio, we’ve included web development projects for beginners and experienced devs.
In 2024, web development is a broad field, so we’ve included some of the best web development projects for various tech stacks, including HTML/CSS/JS, ASP.NET, Django, MEAN, MERN, and more.
Plus, when you consider that the Bureau of Labor Statistics reports a median annual salary of over $85,000 for web developers , building web development projects can be highly rewarding for your career.
If you’re looking to pick up valuable web development skills, one of the best approaches is project-based learning by building web development projects. So, if you’re ready, fire up your favorite web development IDE , and let’s check out the best web development projects .
- Why Build Web Development Projects?
Web development is a constantly evolving field, and staying ahead of the curve can be challenging.
Project-based learning is one of the best ways to keep learning engaging. You can even overlap your web development project with a web development course .
By looking for and building real-world web development project ideas, you can develop new skills, gain experience, and create a portfolio of work to showcase to potential employers.
Let’s take a look at the primary benefits of building web development projects.
- Project-based learning: You're not just learning theory; you're applying knowledge in a practical context to develop a deeper understanding.
- Build your portfolio: You can demonstrate your versatility and adaptability.
- Career opportunities: Building your skills and creating a portfolio of work will put you in a better position to land your dream job.
- Problem-solving: Web development projects are inherently challenging, and building them will enhance your problem-solving skills.
- Creative expression: You can use your imagination and creativity to build projects that are unique and visually appealing.
If you’re a web dev beginner, a pro tip for you is that it’s really important to work on multiple web development projects. This is ideal for gaining experience with different technologies, languages, and web development frameworks .
This can also help you develop a broad set of skills to apply in various contexts, whether e-commerce, social media, education, healthcare, finance, and more.
- Best Web Development Project Ideas for Beginners
1. Landing Page - HTML & CSS

Download source code
This is a tried and tested idea for beginner web development projects that you can use to develop your understanding of layout and design and how to use different HTML and CSS elements to build the page's structure.
This HTML project includes elements like headings, paragraphs, images, and forms.
You'll also get to use your knowledge of responsive design to ensure your landing page displays correctly across different devices and screen sizes.
Overall, if you want to become a web developer , this is a great project to get hands-on experience with HTML and CSS, allowing you to apply your knowledge in a practical setting and solidify your understanding of web development concepts.
This project also gives you the opportunity to try different hosting resources. You could try Amazon for cloud hosting on a site built for high-volume traffic, for example, or stick with a free hosting platform for a smaller project.
Prerequisites:
- Basic understanding of web development concepts
- Familiarity with HTML tags and CSS selectors
- Knowledge of responsive design techniques
Stack Required:
2. Personal Portfolio Website - HTML, CSS, & JavaScript

This beginner-level project will help you develop your skills in HTML, CSS, and JavaScript as you'll design and code a personal portfolio website.
This JavaScript project will also require you to create a responsive design that not only works flawlessly across different devices but also optimizes it for fast loading and SEO.
By tackling this project, you'll gain hands-on experience using HTML to structure the content, CSS to style it, and JavaScript to add interactivity. Making this ideal for building real-world websites that can help jumpstart your web development career.
Our research also uncovered several types of web-building software with discounts at AppSumo. These resources often take the coding out of the process though, so use them only once you’re comfortable with your skills.
- Knowledge of layout and typography design
- Understanding of JavaScript functions and event handling
3. To-do List App - Ruby on Rails

This project is an excellent way to enhance your web development skills with Ruby on Rails, HTML, CSS, and JavaScript, as you’ll be creating a functional web application that enables users to create, manage, and track their to-do lists. It’s also one of the best web development projects for students to stretch their current skill set.
Now, for newcomers to Rails, it might seem daunting to try out, but if you're coming over from another language, you could always use an AI coding assistant to help out during the building process. This is a great way to learn a new language on the fly.
Expect to be implementing CRUD functionalities, RESTful routing, and database queries in Ruby on Rails, as well as working with HTML forms, CSS styling, and JavaScript functions, and event handling.
Throughout this project, you’ll also utilize your technical skills in creating Ruby scripts and implementing an MVC architecture, alongside gaining experience in front-end development by creating responsive and visually appealing interfaces with HTML and CSS.
By completing this project, you'll have the opportunity to hone your web development skills and gain practical experience in building a full-stack web application.
And remember, don't be put off by a tech stack that seems unfamiliar, as you can always use something like GitHub Copilot to help out!
- Familiarity with HTML forms and CSS styling
- Knowledge of JavaScript functions and event handling
- Knowledge of Ruby on Rails
- Understanding of database relationships and migrations
- Ruby on Rails
4. Cinema Website - ASP.NET

This project is a great opportunity for beginners to strengthen their skills by working on a real-world web application with ASP.NET and Bootstrap, which are two powerhouses in the field of web development.
This project is a great way to challenge yourself, as you’ll need a basic grasp of web development concepts, familiarity with HTML and CSS, and of course, knowledge of C#, object-oriented programming (OOP), and the .NET framework. It also helps to have an understanding of JavaScript functions and event handling.
By the end of this project, you will have built a fully-functional cinema web app that includes ticket booking functions, movie information display, and user authentication. All of which are great analogs to real-world applications and the skills you’ll need as a web developer.
- Knowledge of C# programming and object-oriented programming (OOP) concepts
- Knowledge of ASP.NET
5. URL Shortener - PHP

This beginner-friendly web development project will help you develop your skills in PHP, JavaScript, CSS, and HTML as you build a web application that shortens URLs and tracks the number of clicks on each shortened link. You can even run this open-source project on your own server, providing full control over data and statistics.
By working on this PHP project , you'll gain practical experience in web development alongside database management as you’ll need to implement SQL data storage and retrieval. Overall, this project is an excellent opportunity to apply common technologies to build a real-world web application that would look great in your portfolio.
- Knowledge of PHP programming and object-oriented programming (OOP) concepts
- Understanding of database systems and SQL
- Intermediate Web Development Projects
6. Job Board - Laravel
This intermediate-level web development project is great for improving your skills in CSS, HTML, JavaScript, and the Laravel PHP framework. By building a job board web application, you’ll allow employers to post job listings and job seekers to search and apply for jobs.
If you're still new to PHP, you might want to check out a PHP course to bolster your skills for building this project.
On the other hand, if you have PHP knowledge, you’ll get to experiment with commonly used web application features like user authentication, data search and filtering, job application tracking, and email notifications.
This is also a great way to improve your understanding of database management and SQL.
By the end of this project, you’ll have gained practical exposure to web development with Laravel and various front-end technologies.
- Strong understanding of web development concepts
- Proficiency in HTML and CSS, including responsive design and CSS grid/flexbox
- Familiarity with JavaScript, including DOM manipulation and AJAX
- Experience with PHP and the Laravel framework
- Understanding of SQL and database systems
- Laravel PHP framework
7. Quiz App - MEAN Stack
This MEAN stack app is an intermediate-level project that’s excellent for improving your full-stack development skills by integrating M ongoDB, E xpress, A ngular, and N odeJS.
Expect to challenge yourself with this project, as you’ll be creating a RESTful API for a quiz application with some of the most popular JavaScript libraries .
Yep, you will need to build the front end using Angular, combining TypeScript, HTML, and CSS to develop a dynamic web app for users to take quizzes and view their results.
You’ll also need to work with NoSQL and integrate each of the MEAN stack components to create a seamless full-stack application. By the end of this project, you’ll have solid experience using these technologies to create a fully functional application.
- Experience with the MEAN stack
- NodeJS installed on your machine
- MongoDB installed and running on the default port (27017)
- Express, Mongoose, Body Parser, and CORS packages installed
- Angular 4 and Angular CLI installed
- [MEAN Stack]
- MongoDB
- Express
- Angular
8. Weather Forecasting App - JavaScript

This intermediate project is a great way to level up your HTML, CSS, and JavaScript skills to create a fully functional weather app that allows users to search for weather conditions and forecast information in any location around the world.
To do this, you’ll be integrating with a weather API like OpenWeatherMap and then polling this service to fetch and display data within your app. API integration is a foundational skill for web dev pros, making this project a great way for you to hone these skills.
You can also get to grips with Bootstrap to style a responsive app front-end that looks great on any device.
- Good understanding of HTML, CSS, and JavaScript
- Familiarity with NPM and Webpack
- Basic knowledge of API integration
- Familiarity with Bootstrap is a plus, but not required.
- A weather API such as OpenWeatherMap
- Advanced Web Development Projects
9. Content Management System - Django
If you’ve ever thought about building your own version of WordPress, this advanced web development project creates a fully functional Content Management System (CMS) for managing website content via Django, Python, JavaScript, HTML, SCSS, and Shell scripting.
This is a great way to gain experience building a web app that allows web admins to create, edit, and publish content in a structured manner. You’ll also include support for hierarchical pages, multi-language and multi-site capabilities, draft/publish workflows, version control, and a customizable navigation system.
If you're a little rusty with Django or still learning to use it, I'd definitely recommend having a Django book on hand to tackle any challenges you might encounter.
If you’re already familiar with Python, this is an excellent way to branch out into web development, as you’ll use Django to create the content management logic. You’ll also need to use JavaScript for the frontend interactivity, HTML/CSS for the overall structure and styling, and Shell scripting for any automation.
Our experience shows that you’ll need a foundation in Python to succeed with this project. For novices, we recommend enrollment in Python with Dr. Johns for an introduction to the fundamentals of the language.
- Basic knowledge of HTML, CSS, and JavaScript
- Proficiency in Python programming language
- Familiarity with the Django web framework
- Knowledge of Shell scripting
- Understanding of version control systems such as Git
- Familiarity with database concepts and design
- Basic knowledge of web development principles and architecture.
10. Slack Clone - TypeScript & Next.js

This Slack clone project is an exciting way for more experienced web developers to get to grips with building a real-time messaging app with a modern web stack.
Expect to test your TypeScript skills, use Next.js for server-side rendering and SEO, implement Firebase for real-time database and authentication, create and style components with Material UI, manage app state with MobX, and use Git with Shell commands to manage version control and deployment.
As you’d expect with the real Slack app, you’ll need to implement user authentication and authorization to ensure secure communication between users. You’ll also add the ability to create and manage channels.
If you're making the leap from JS to TypeScript, you might want to consider taking a TypeScript course to fill any knowledge gaps.
When it comes to UX, you’ll include infinity scrolling to provide users with a seamless way to view messages, and you’ll also optimize the app for search engines using SEO best practices.
By the end of this project, you’ll have an excellent understanding of what goes into creating something like Slack, along with a portfolio-worthy project. Win-win!
- Proficient in JavaScript
- Familiarity with React.js and CSS
- Understanding of TypeScript syntax
- Knowledge of Git and Shell commands
- Material UI
11. Facebook Clone - MERN Stack

This Facebook clone project is a great way to learn the ins and outs of building a social media platform like truly global Facebook. What’s more, you’ll be doing this with the MERN (MongoDB, Express, React, Node) stack, which is one of the most prevalent in modern web development.
As an advanced web development project, you’ll also be able to enhance your skills in HTML, CSS, and JavaScript, as well as gain hands-on experience with MongoDB for NoSQL and implementing authentication and authorization with Node.js and Express.js.
By the end of this React project , you'll have experience working with third-party UI libraries like Chakra UI, you’ll know how to develop real-time search functionality for user profiles using debounce, and you’ll know how to handle sign-up and login validations.
If you’re interested in full-stack web development, this is a great project to level up your skills while also adding something solid to your portfolio.
If you're unsure whether you're ready to tackle this project, consider taking a React course to level up your skills, then return and take it on!
- A solid understanding of HTML, CSS, and JavaScript.
- Experience with building web applications using the MERN stack.
- Familiarity with Chakra UI or similar UI libraries.
- Understanding of database design and usage with MongoDB.
- Experience with authentication and authorization using Node.js and Express.js.
- [MERN Stack]
- What Is A Web Development Project?
At their core, web development projects encompass a diverse range of tasks aimed at creating and maintaining dynamic websites or web applications.
Ranging from simple web pages to sophisticated digital platforms, web development projects blend coding, design, and strategic planning.
They also provide a unique opportunity for developers to apply theoretical knowledge in real-world scenarios, honing their skills across various technologies and frameworks.
Web development projects also serve as a canvas for innovation, problem-solving, and showcasing your talent.
By diving into the projects we've included in this article – from HTML/CSS/JS basics to advanced MEAN and MERN stack applications – you can gain hands-on experience and build a portfolio that showcases your versatility and expertise.
Whether building a responsive portfolio website, developing a feature-rich e-commerce platform, or crafting a social media clone, have fun, and use these projects to master the intricacies of web design and programming.
- What Projects Do Web Developers Work On?
Web developers can work on a wide array of projects, each demanding a unique set of skills and creativity.
Typically, web developers take on varied workloads, from constructing straightforward websites to developing complex, interactive web applications.
Web developers are also often tasked with creating responsive user interfaces, integrating backend databases, and implementing interactive features that enhance user experience.
And as you've seen in this article, web development projects can range from personal blogs and small business websites to large-scale e-commerce platforms and social networking sites.
Depending on your current skill level and preferred tech stack, some popular web development projects that you might get to work on include developing web applications with real-time data processing, creating APIs, and crafting solutions for specific industries like healthcare, education, or finance.
Remember this: whether the project is a simple content management system or an intricate enterprise application, it offers a platform for you to showcase your technical acumen, problem-solving skills, and adaptability in a rapidly evolving digital landscape.
This diversity not only challenges you as a web developer to stay on top of the latest technologies, but it also provides the opportunity for creative expression and innovation in solving real-world problems through digital solutions.
- Wrapping Up
There you go, the 11 best web development projects in 2024, including a range of web development projects for beginners and experienced devs alike.
We’ve even included web development projects for a range of popular tech stacks, including HTML/CSS/JS, ASP.NET, Django, MEAN, MERN, and more.
Whether you’re just beginning your career in web development or you want to level up your portfolio, each of the web development projects on our list is ideal for learning web development while also demonstrating your skills to future employers.
Whichever web development project you choose to tackle, have fun, and best of luck with your career in web development!
Looking for a web development course to take while building web development projects? Check out:
Dr. Angela Yu's Web Development Bootcamp on Udemy
- Frequently Asked Questions
1. What Are 3 Types of Web Development?
Web development can be categorized into three main types: front-end development, which involves creating the user interface of a website or web application; back-end development, which involves creating the server-side components of a website or web application; and full-stack development, which encompasses both front-end and back-end development.
2. How Do I Find Web Developer Projects?
There are several ways for web developers to find projects, depending on your experience level and goals. One common approach is to create a portfolio website or online presence to showcase your skills and attract potential clients or employers. You can also search for web developer jobs or freelance projects on job boards, social media, or online marketplaces.
3. How Much Does a Web Developer Charge Per Project?
The cost of a web development project can vary widely depending on factors such as the project's complexity, the scope of work involved, and the developer's experience level. However, with an average annual salary of more than $85K , you can use this as a starting point to reverse-engineer a project rate, depending on the time you think it will take you.
People are also reading:
- What is Web Application Architecture?
- How to Become a Backend Developer?
- Top Javascript Frameworks
- How to Learn Javascript Quickly?
- Best PHP Frameworks
- Best Java Frameworks
- PHP Cheat Sheet
- Top PHP Alternatives

Technical Editor for Hackr.io | 15+ Years in Python, Java, SQL, C++, C#, JavaScript, Ruby, PHP, .NET, MATLAB, HTML & CSS, and more... 10+ Years in Networking, Cloud, APIs, Linux | 5+ Years in Data Science | 2x PhDs in Structural & Blast Engineering
Subscribe to our Newsletter for Articles, News, & Jobs.
Disclosure: Hackr.io is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
In this article
- The 8 Best Web Design Courses Online in 2024: Top 8 [Free + Paid] Courses Web Development Web Design
- Top 20 Full Stack Developer Interview Questions and Answers [2024] App Development Web Development Career Development Interview Questions
- What is Web Development? The Ultimate Guide Web Development
Please login to leave comments
Always be in the loop.
Get news once a week, and don't worry — no spam.
{{ errors }}
{{ message }}
- Help center
- We ❤️ Feedback
- Advertise / Partner
- Write for us
- Privacy Policy
- Cookie Policy
- Change Privacy Settings
- Disclosure Policy
- Terms and Conditions
- Refund Policy
Disclosure: This page may contain affliate links, meaning when you click the links and make a purchase, we receive a commission.

- Full Stack Web Development
- Data Science and Artificial Intelligence
- Masterclass
Web Development
Project ideas for engineering students.

So you’re new to software development and you’re looking for project ideas? Well, for beginner software developers, the best way to learn is to dive in and start working on web development projects. These projects will help you build your skills and learn new technologies. And the best part is that each of these projects can be completed by a beginner with some basic knowledge of HTML, CSS, and JavaScript. So get ready to start coding!
In this article, we’ll outline the 10 best projects for web development ideas advanced that are perfect for beginners. So what are you waiting for? Start working on one of these projects today!
But before that let’s understand the real benefits of working on project web development.
How Web Development Projects Help You Excel in Your Career?
Many beginner developers claim that working on project web development ideas advanced their skills in many ways. For example, these projects enable you to:
- Build your skills and knowledge in the different programming languages (HTML, CSS, and JavaScript).
- Learn new technologies.
- Develop a sense of accomplishment as you complete each project.
- Gain more confidence in yourself as you learn new things every day.
- Enhance your ability to work collaboratively with other team members.
- Improve your problem-solving skills.
- Gain a better understanding of good coding practices and software design.
- Enhance your ability to explain complex topics clearly to others.
- Experience the ins and outs of working as a software developer.
- Build an excellent portfolio of work.
- Start applying for jobs with your completed projects.
- Gain a better understanding of the software development process.
- Increase your chances of landing a job as a developer.
List of Best Web Development Projects Ideas For Final Year Students:-
1. crypto currency tracker web app :.
One of the most exciting and trending projects for web development is to create a cryptocurrency tracker web app. You can then use this web app to track cryptocurrency trends and details to make a purchase decision. This project will test your skills in both frontend and backend languages like HTML, CSS, JavaScript, etc.
Watch this complete tutorial to build your own crypto tracker web app
2. Create an Online Store:
Another exciting project idea would be to build an online store equipped with shopping cart capabilities using technologies like NodeJS/ExpressJS, Angular JS, Ruby on Rails, etc. This type of website is known as e-commerce since it enables the selling of products or services online. Note that you have to choose any one technology stack for this project. And you should know what a technology stack is if you don’t already.

3. Create a Mobile Version of your Website:
A typical web page won’t look good on a mobile device, so you might want to consider creating a website or web app specifically for mobile devices. This frontend project idea will help you become familiar with responsive design techniques, which aim to create sites that adapt to different screen sizes and resolutions.
4. Create a Personal Portfolio Website:
As a beginner developer, it’s important to have an online portfolio where you showcase the projects you’ve completed. This portfolio website can include details like your skills, technologies you know, work experience (if any), projects you’ve completed (along with the links to view the live sites), etc.
5. Create a Data Visualization from a Public Dataset:
Yet another interesting idea is to create a data visualization using any one of the many open datasets available on the internet. This concept can be applied to all kinds of different industries and projects, such as real estate development, transportation, healthcare, public safety, etc.
6. Create a Web Portal:
Think of any topic you are passionate about and create a web portal that will serve as a meeting point for people who share similar interests. This could be anything from sports, music, books, hobbies, etc., depending on what excites you!
7. Create a Popular Blog:
Many programmers started their careers by blogging. This is because it’s easier to get noticed as a beginner developer if you have an online presence. And what better way to make your mark on the world than by creating (and maintaining) one or more popular blogs?
These 10 ideas of project web development for beginners will help you get your feet wet and become a professional developer by letting you learn how to code with different technologies, create mobile or responsive websites, and more. You can start with the most basic of these projects, like creating a simple resume template or personal portfolio website. But don’t be afraid to take on bigger challenges! Remember: one small step at a time is all it takes to reach new heights in this field.
FAQ’s
Ans: For a project, consider creating a website that aligns with your interests or learning goals. Some ideas include: i. A cryptocurrency tracker web app to follow cryptocurrency trends. ii. An online store with shopping cart capabilities. iii. A mobile version of a website, focusing on responsive design. iv. A personal portfolio website to showcase your skills and projects. v. A data visualization site using a public dataset. vi. A web portal centered around a topic you are passionate about.
Ans: The best website for a project depends on your specific goals and interests. If you aim to learn about e-commerce, an online store would be ideal. For a focus on front-end development and design, creating a mobile-friendly website or a personal portfolio would be beneficial. Choose a project that challenges you and aligns with the skills you wish to develop.
Ans: To create a website for a school project: i. Define the website’s purpose and audience. ii. Choose a simple project idea, like a personal portfolio or a topic-based web portal. iii. Plan the layout and design, considering responsive design for mobile compatibility. iv. Use basic web development languages like HTML, CSS, and JavaScript. v. Test the website for functionality and user experience. vi. Host the website on a platform like GitHub Pages or a similar service.
Ans: To create a website for your project: i. Decide on the type of website you want to build (e-commerce, portfolio, blog, etc.). ii. Sketch a rough layout and design of the website. iii. Choose the technology stack (HTML, CSS, JavaScript, and any backend technology if needed). iv. Develop the website, starting with the front-end and then the back-end if required. v. Test the website extensively to ensure it works well on various devices and browsers. vi. Deploy the website on a web server or hosting platform.
Read Some Latest Blogs

Geekster is an online career accelerator to help engineers skill up for the best tech jobs and realize their true potential. We aim to democratize tech education without physical, geographical, or financial barriers. Our students can learn online from anywhere and get a well paying job with a leading tech company.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Diwali Dhamaka Offer: Learn, Grow, and Save with Our Live Online Courses!

- 25 Best Web Development Projects in 2024 [With Source Code]
- Web Development
![web development projects student 25 Best Web Development Projects in 2024 [With Source Code]](https://www.wscubetech.com/blog/wp-content/uploads/2024/01/web-development-projects-1.webp)
Learning web development demands effort, determination, education, and will. If you want to master web development , then there is no better way than practicing it consistently. However, most aspirants focus on studying and mugging up principles rather than gaining practical knowledge and understanding of the field. Web development beginners need to gain hands-on experience to hone their web development abilities.
To do so, they need to design multiple web development projects where they can implement what they have learned and showcase their skills .

In this blog, we will discuss web development in detail, the importance of web development projects, and different project ideas that you can try to enhance your knowledge and build a strong portfolio. These projects will help you become more proficient in your job and make a promising career that you have always dreamed of.
Table of Contents
What is Web Development?
Web development is the process of creating a website or web application for the Internet. It involves various tasks, including web designing, web content development, network security, server or client scripting, testing, launching, and maintaining the website.
Web developers combine several technologies, skills, and disciplines to design, create, and maintain a fully functional and appealing website. They must possess knowledge of HTML, CSS, and JavaScript for web development. Key components of web development are- back-end development, front-end development, and full-stack development.
Web development comprises everything from designing a simple one-page web page to building a complex dynamic website with advanced features.
Web development is a secure and thriving field, and if you wish to be a part of this industry, sign up for a web development course to acquire the necessary skills and knowledge.
Also read: Top 12 Front-End Web Developer Skills (2024)
Why Are Web Development Projects Important?
When you work on projects on website development , it enhances your skills and knowledge, making you a career-ready web developer. Here are a few benefits of web development projects:
- These projects help you develop your technical skills, such as designing, coding, and testing, which are highly valued in the job market as they showcase your proficiency in databases, programming languages , and other tools required to create dynamic and responsive web applications.
- Projects are a great way to put your knowledge into practice and get first-hand experience. Whether you are learning CSS, HTML, JavaScript, or any other advanced programming language, you get to learn how to use your theoretical knowledge in real-life scenarios.
- By being creative while designing projects for website development , you can build a great portfolio that will prove your technical skills and capabilities as a talented web developer.
- You not only improve your technical skills but also soft skills, such as project management, communication, teamwork, and problem-solving.
Upskill Yourself With Live Training
List of Website Development Projects Ideas
Designing website development projects allows you to test your basic understanding of different programming languages and concepts. Here is a list of web development projects ideas that you can try as a beginner.
WhatsApp Web Clone
- YouTube Transcript Summarizer
Landing Page
Slack Clone
- Weather Forecasting App
- Visualizing and forecasting stocks using Dash
Sorting Visualizer
Portfolio Website
- Online Code Editor
- Responsive Blog Website
Background Generator
- Authentication in Node.js for a web app
- Student Result Management System
- Netflix Home Page Clone
- Github Explorer
Link Shortener
Restaurant Website
- Resume Builder
- Tic-Tac-Toe Game
- Temperature Converter Website
- One-page Layout
DSA Tracker
- Customer Relationship Manager
Also read: 10+ HTML Projects for Beginners & Students in 2024
Best Web Development Projects With Source Code
Let’s learn about some of the best projects on website development, along with their details and source code:
1. WhatsApp Web Clone
A WhatsApp Web Clone is an app that replicates the functionality of a widely-used messenger app, WhatsApp, on the web. In this web development project, you will build a clone app that will allow people to use WhatsApp on their desktops and laptops without installing the app. You will design a similar interface and functionality as WhatsApp using HTML, CSS, JavaScript, and WebSockets to allow real-time communication.
This project is also great for gaining hands-on experience in React. Although there are many technologies and stacks used for full-stack development, they can be overwhelming at times. Hence, React is preferred the most as a front-end library and is used by renowned apps such as Instagram, Facebook, Uber, Pinterest, etc.
How to work on it?
This is certainly a brilliant idea to showcase your web development skills, but be meticulous while copying features of WhatsApp, facilitating calls, and integrating emoticons and stickers. Your interface will be the same, and with a real-time Firebase database, you can ensure a seamless messaging experience.
Source Code:
2. youtube transcript summarizer.
Have you ever seen a YouTube video that is way longer than you expected? Or is it taking too long to come to the point and provide helpful information? It can be challenging to sit through the whole video. Right? No matter how hard we try, if we can’t find relevant information, all our efforts go in vain.
YouTube transcript summarizer is a perfect solution to identify critical themes in a video. It is a web app or software tool that summarizes the content of a video automatically by analyzing its transcript, saving ample time and energy from watching the entire video.
This is one of the most interesting web dev projects where you can use cutting-edge NLP techniques for abstractive text summarization.
How to Work on it?
There are different types of videos on YouTube- documentary, instructive, etc.- with varied durations. This project can be a Chrome extension, sending a request to Rest API in the backend, which in turn will send the summary of the YouTube transcript.
You will use your knowledge of HTML, CSS, JS (for front-end), Express and NodeJS (for back-end), NLP libraries, such as spaCy and NLTK, and YouTube Data v3.
Youtube Transcript
3. To-do List
One common project idea that many final-year students opt for is a to-do list. Most web developers have tried this project, which comprises several basic and advanced features required for day-to-day tasks. This app allows users to create a list of their everyday tasks and save it. Basically, it records all the tasks that need to be completed and arranges them in order of preference or priority.
This project can be a solution to task management, providing an efficient and smart way of managing daily work. The app will include user-interactive features, such as highlighting dates, adding/removing tasks, strikethrough features for completed tasks, and their text formatting components.
How to work on it ?
To keep it basic and create a list for routine tasks, you can use JavaScript, as it will allow you to design interactive coding lists with add, delete, and group items options. You will also need excellent knowledge of HTML and CSS.
With evolving frameworks, there are cutting-edge stacks as well. One of the recent back-end frameworks is Adonis.JS, which developers use. You will build CRUD APIs with Adonis.js and also gain an understanding of HTTP and REST API while working on the project.
4. Landing Page

If you are looking for simple yet great ideas for web development project where you can apply your knowledge and skills, then go for creating a product landing page. It is the face of a website that directly targets customers through its visuals and other appealing factors and drives higher conversion rates. It includes product benefits, details, and a call to action.
Working on this project will give you an opportunity to test your capabilities as a web developer and hone your skills. Also, you will get to learn what customers want and how to get their attention through attractive visuals.
Designing a product landing page demands knowledge of HTML, CSS< and JS. You will add some features to the page, like CTA and product details. Moreover, you will create columns and align various elements of the page with those columns.
It will also require basic editing skills, such as cropping and resizing images, creating appealing layouts, and more. Other tasks will involve- identifying the target audiences, compose a message and value proposition, design the layout and interface, create a clear CTA, build the landing page, test the page, and launch it.
5. Slack Clone
Most of us have heard of Slack, a leading platform used for business communication. Many experts recommend designing a Slack clone for the web development project as it will give you hands-on experience in the field and test your practical skills. You will enable real-time communication by building a clone, which will help you understand the whole concept better.
You will copy the features and functionality of Slack and work with React to design front-end and core functionality.
Building this project can make your CV stand out and help you land your dream job as it demands you to apply React-Redux principles for state management. You will also use Firebase for real-time databases. As these two are simple programming languages and can speed up the process, they are a good choice for this tech stack. In the end, you will design a web messaging app similar to Slack, especially in terms of functionality.
Source Code:
Also read: 13 Best Backend Programming Languages (2024 List)
6. Weather Forecast App
A weather forecast app or website will tell users about weather conditions based on their locations and time. This is among web dev ideas that require you to design an array of features. A weather forecasting app will include various options, such as checking wind speed, searching weather via zip code, viewing temperature, and getting forecasts for the next 5-7 days.
For the front end, you will use HTML, CSS, and JavaScript. You will also work with the Streamlit library to build a responsive front-end and divert your focus on designing an improved back-end with the relevant solutions.
Whether you want to visualize weather data or use OpenWeatherMap APIs, this is the app for you. Back-end development will test your knowledge of NodeJS and Express. If you are a Python beginner, then this project should be on your list, as it will provide you with a basic understanding of APIs and related Python frameworks.
Weather Forecast
7. Visualizing and Forecasting Stocks using Dash
If you are new to data science and Python, zero in on this project to begin your career with a strong portfolio. And if you already have experience in machine learning and Python, then it will be a helpful revision to strengthen your knowledge. Dash is a popular Python framework used to create interactive web applications and is perfect for visualizing stock data.
We highly recommend using Dash for your web development project as it is widely used for market analysis and can add to your credibility.
Anyone with a keen interest in the stock market can make this project. It mainly uses Python programming language , and you will use Python libraries, such as Plotly, Pandas, and more visualization libraries, to create the dashboard. You can also check other firms (with an available stock code) for whom this app is useful.
Visualizing and Forecasting Stocks Using Dash
Interview Questions for You to Prepare for Jobs
8. Sorting Visualizer
A sorting visualizer is a software tool to visualize how sorting algorithms work in real time. It is an excellent idea for web development project as it allows students to advance their skills and get practical experience. They will get familiar with sorting algorithms and data structures and algorithms, commonly known as DSA.
You can seek step-by-step guidance for this project from your experienced mentors and get a strong understanding of the fundamentals of JavaScript.
Are you looking for a new web development project idea? Then look no further and design a sorting visualizer project to get in-depth knowledge of JS and hone your web development skills. You will learn the core concepts of JavaScript, which is used to create an interactive user interface. You will also showcase your knowledge of CSS, HTML, Bootstrap, and more.
9. Portfolio Website
A portfolio website highlights an individual’s work, skills, achievements, and experience. It is an ideal web development project for any aspiring developer as one can show off their academic activities and accomplishments without any limitations. If you are designing the website yourself, then it is icing on the cake as you can prove your web development proficiency and prowess.
While applying for a job, you can share this website with recruiters to showcase your work. Many artists, writers, photographers, developers, designers, and other creatives use portfolio websites to display the work they are proud of and grab the attention of the hiring team and clients. It also shows what you are capable of achieving.
You can create a portfolio website with custom coding using HTML, CSS, and JavaScript. Also, display your work clearly and in an organized way to establish your credibility and build trust among employers.
Also read: Top 10 Best Programming Languages to Learn in 2024 (Expert List)
10. Online Code Editor

You can access a remote server through a browser installed on an online code editor. A beginner or professional developer can’t use a local code editor. Developers prefer online code editors as they are faster and more effective.
There are various code editors that work similar to text editors, such as code completion or syntax highlighting. If you are starting your career now, this unique and impactful web development project is a great place to start. You can create code in any programming language and execute it using an online code execution platform.
You will create an online code editor web development project with source code using React. This is a must-try project for beginners as it will test your knowledge of different programming languages and prepare you for more challenging assignments. You can create code in HTML, CSS, and JS. Once complete, this project will surely add value to your job profile.
Code Editor
11. Responsive Blog Website
A responsive website adapts according to the screen size and optimizes content on the device, such as smartphones, laptops, desktops, and tablets. With a responsive design, images, texts, website layout, and other elements adjust automatically to fit the screen size of the device you are using.
There are several key steps involved in designing a responsive blog website, such as planning and creating content, designing the website using HTML, CSS< and JavaScript, testing, and launching. As you work on this project, you will realize the importance of a responsive website and how it can impact its online visibility.
12. Background Generator
If you want to practice and test your CSS skills, designing a background generator is one of the best web-based project ideas . It will also help you get familiar with the basics of JavaScript and implement your knowledge in real life. The project involves selecting basic orgradient colors and generate them using code.
You will design a webpage that can generate random background colors and lets users customize and copy the code of the generated colors. This project is great to brush up your basics and get insights into designing interface.
You need to follow a few simple steps to design this project. Design the layout, add basic and advanced functionality, test, and launch the background generator. You will primarily use CSS and JavaScript for this project.
Also read: Python Developer Salary in India 2024 (Freshers & Experienced)
13. Authentication in NodeJS for a Web App
As the name suggests, you will be using NodeJS for this project. So, building an authentication system requires a strong knowledge of NodeJS. Amidst the growing importance of data security, authentication has become a vital part of any web application, and NodeJs offers several tools and libraries for developers to implement authentication in applications.
For this project, you need to be well-versed in several libraries, such as cookie-session and express-session, used to manage sessions. You will also use Jsonwebtoken, Passport.JS, and OAuth2 to implement authentication.
It will be a great learning experience for you as you will gain a fair knowledge of various authentication techniques, how to execute them, evaluate and highlight their drawbacks, and find ways to enhance them.
Anyone who is proficient in NodeJs or wants to improve their NodeJS skills must go for this project. Also, it’s an effective way to learn about authentication and will provide you an opportunity to build a backend-intensive authentication app from the ground up.
Authenticator
14. Student Result Management System
A student result management system aims to provide exam results to students quickly and in an understandable way. Although many universities and schools use such systems to declare results, there’s still so much more to explore while designing this platform.
The primary users of the system are students who can see and assess their results by entering their credentials, i.e., username and password. There can be a registration option for new students, along with an option for guest user viewing.
As you complete your online full-stack web developer course , you will gain in-depth knowledge of front-end, back-end, and database programming. This specific project will test your skills and expertise in every aspect and allow you to practice HTML, CSS, JavaScript, MySQL, and PHP .
15. Netflix Home Page Clone
As a beginner, designing something that is popular can be quite exciting. You want to try that you use or see every day. What better option than building a Netflix home page clone? It will not only help you learn the nuances of web development but also improve your practical skills as a developer .
It is clear that you will design a replica of the Netflix home page, copying its design, layout, and functionality. One factor that sets this project apart from other web page project ideas is that it will require you to use full-stack programming, paving the way for you to master web development before you kickstart your career.
You will use the NodeJs server to create this page and TMDB API to handle all data. Other steps include planning the project, selecting key elements to design, building the layout, adding functionality, ensuring responsive design, developing the web page, testing, and launching.
Netflix Clone
16. GitHub Explorer
GitHub simplifies life, and a project based on it can set you apart as a skilled web developer. GitHub has empowered some of the best and most significant coding projects over the years. So, if you are looking for a fascinating and impressive web development project, this is the answer.
How to work on it?
Compared to other web development project ideas, GitHub Explorer is a bit more challenging and will test more than your basic HTML, JS, and programming language skills. This project will be used to search for repositories by keywords, view their details, sort them, delete them, and save your favorite repositories.
GitHub Explorer
Also read: Full Stack Developer Salary in India 2024 (By Location & Company)
17. Link Shortener
As evidenced by the name, Link Shortener is a web app that shortens long URLs to make them more manageable. As you click on the shortened URL, it will redirect you to the original URL. Also, it will let users view the total number of clicks with the date and time of the last click for every shortened URL while viewing the list of all the shortened URLs.
This is among the popular web development projects with source code where you show off your technical skills, such as CSS, HTML, and JavaScript for front-end development and Express and NodeJS for back-end development. You will also use MongoDB, which will make you well-versed in handling a large volume of data.
18. Restaurant Website

A restaurant website may sound simple and common, but it is an excellent web development project idea to practice and implement your learning. If designed efficiently and the right way, it can help you understand full-stack development in detail.
It is an interactive and interesting website where the focus will be on front-end development to make it user-friendly. Both customers and the restaurant will use the app. The restaurant staff can manage customers using the web app portal, track their orders, and assign tables. It will also enable customers to order food online and give instructions to the staff if any.
While you work on the front-end aspect of the restaurant website, you will be introduced to UI design and realize it is a different field. The interface of the web app would allow users to select from different options, such as theme, duration, food, seating, bookings, quick delivery, and more.
You will also employ different CSS, HTML, and React tools, which include checkboxes, radio buttons, and action buttons. For restaurants, it is a great way to enhance their online presence, make online ordering seamless, and enhance customer experience.
19. Quiz App
If you are looking for fun yet challenging web development project ideas for final year , then a quiz app is just what you need. The project is aimed at allowing users to solve multiple quizzes and puzzles and get feedback for their performance. It will hone your user experience design, front-end development, and back-end development skills.
The key aspect of this project is its user interface and user experience. You can add GIFs to represent winning and losing games. Also, there can be an option to award users for achieving certain scores.
20. Resume Builder
A resume builder will help users to build an impressive and comprehensive resume by merely filling up a form. People from different professions will be able to generate resumes automatically.
Execute this project by using your knowledge of NodeJS and ReactJS. As you complete the project and implement it, you will be delighted and proud to design the project professionally and skillfully, all on your own.
Creating a resume builder will help you build a strong portfolio and get you a good reputation during interviews. It will advance your React skills as you will automate the process of building a resume by using visually appealing templates.
21. Tic-Tac-Toe Game
Tic-Tac-Toe is a popular game that most of us have played. Now, it’s time to take the fun to the online world by building a web application for the game. It focuses on front-end with simple logic and validations.
It will be a multi-player game, where each player has to place X or O to fill the nine empty squares. Any player who completes the target of placing three continuous Xs or Os horizontally, vertically, or diagonally will win.
It is a simple game project that you can complete using JavaScript.
22. Temperature Converter Website
This project involves designing a website that can convert temperature recorded in one unit to another. For example, converting temperature in Celsius to Fahrenheit and vice-versa. This project will take your web development journey and skills to another level as you will practically learn small details of web designing and development.
As the website will convert temperature recorded in a particular unit to another unit, you will be building a drop-down menu with temperature scales. There will be a ‘Convert’ button and other functionality to make the site more appealing. You will use HTML, CSS, and JavaScript for the project.
Temperature Converter
23. One-page Layout
Building a single-page responsive layout is a simple yet impactful web development project ideas for beginners , where you will recreate pixel-perfect designs for a one-page layout. It is the best choice for students who want to practice and test their newly acquired web development knowledge and skills. You will create a fully functional website that is not only user-friendly but also presents all the details concisely.
You can use a template to design a one-page layout or start from scratch. If you are creating the page from the beginning, start by planning the content, choosing the theme, and then designing the layout. You will write the code to develop the website, test it for bugs, and launch it. The best part is you might come across a few challenges that developers face while working on real-life projects, so you will push your boundaries and get a chance to experiment with different sets of technologies, such as Firebox and Floats.
One Page Layout
24. DSA Tracker
Data Structure and Algorithms (DSA) tracker is a commonly-used tool used by individuals to track their progress while learning data structures and algorithms concepts. As you build this platform from zero, it will deepen your knowledge and understanding of data structures and algorithms.
While designing this project, you will have to ensure personalization to provide a smooth user experience. Add options, such as tracking progress, recording scores, etc. One reason that makes it one of the most popular web development projects for students is that it tests your Bootstrap, React, React-Reveal, and Lacalbase knowledge at once, along with HTML, CSS, JavaScript, NodeJS, and Express.
25. Customer Relationship Manager
Customer Relationship Manager is a web app tool used by managers to store, retrieve, and update customer data. You will design the entire platform, including the back-end to enable users to create, read, update, and delete (CRUD) customer data.
For anyone looking for powerful full stack web development project ideas for students , a customer relationship manager can be the best learning opportunity. You will use Spring, HTML, CSS, and Hibernate to design it. The web app will track customers, and users can easily add new clients, alter their details, and delete them when needed.

FAQs About Website Development Projects
No, these projects are designed for beginners. Basic knowledge of how to operate a computer and use the internet is enough to get started. However, having a basic understanding of HTML and CSS can be helpful for quicker understanding. You can learn these with an online web development course .
You’ll need a text editor (like Visual Studio Code, Sublime Text, or Atom) and a web browser (like Chrome or Firefox). All these tools are free to download and use. For backend projects, installing a local server environment like XAMPP or MAMP might be necessary.
Absolutely! These projects on website development are designed not only to help you learn but also to serve as portfolio pieces. They demonstrate a range of skills from front-end to back-end development.
The time to complete each project on website development varies based on your skill level and the amount of time you dedicate. Generally, a beginner might take a few days to a week per project, especially if learning and building simultaneously.
Yes, and you’re encouraged to do so! Modifying and experimenting with the projects is a great way to learn more deeply. Feel free to add new features, change the design, or even combine elements from different projects.
There are many online forums and communities, such as Stack Overflow, GitHub discussions, and coding groups on social media platforms, where you can ask questions and get help. Also, consider joining an online full stack developer course to upskill yourself with experts.
While it’s not mandatory, understanding the source code will significantly enhance your learning. The source code is accompanied by explanations to help you grasp the concepts better.
The basic structure of these projects is designed to be responsive. However, making them fully mobile-friendly can be a great additional task for you to enhance your skills in responsive design.
You can share your projects on GitHub, personal blogs, or portfolio websites. Also, consider sharing them on social media and tagging this blog or using specific hashtags to connect with others who have completed the same projects.
These projects are meant for educational purposes. However, if you modify and expand them significantly, you can use them for commercial purposes. Make sure to check and comply with any licensing requirements for the source code used.
Free Courses for You
These were the top 25 web development project ideas that you can try. We hope you will find these valuable and get a useful idea for your project. All the mentioned projects in the blog are easy for students who are ready to step into the web development world and give them an opportunity to improve their skills.
Most of these projects will demand basic HTML, CSS, and JavaScript knowledge. You can start with something basic and then move on to an advanced one. You can join our online full-stack web developer course to learn in-depth about web development and designing. During the training, you will get to work on multiple real-life projects that will enhance your skill set and build a professional portfolio.

Ashima Jain is a Content Editor and Strategist at WsCube Tech and has been in the content marketing industry for 6 years. She is a writer by day and a reader by night. It was actually her love for reading that made her try her hands at writing. She has completed her postgraduation in Economics and Financial Management and has also done diploma courses in Journalism and Digital Marketing. When not working, you can find her in a cafe enjoying a cup of joe and a book.
View all posts
Download PDF


- Web Development
Top 25 Front End Web Developer Projects in 2024 [Source Code]
Home Blog Web Development Top 25 Front End Web Developer Projects in 2024 [Source Code]
If you're a developer or starting up with the process, you're probably already aware of how critical it is to develop live projects. My purpose of writing this article is to help you build your passion for coding as well as improve your programming skills. You can proceed by watching instructional videos to learn a skill or two, but you must finally begin by building the projects.
In my journey as a front-end developer, projects have acted as a bridge between learning and real-life skills, improving problem-solving and creativity. I’ve learnt that a diverse front end project portfolio is vital for advancing in your career and showcasing your abilities to potential employers. It's like presenting your skills on a stage.
Hence, I’ve listed down a variety of front end project ideas in this article so you can get started and build a strong portfolio and become a front-end developer by taking up a Front End Development Bootcamp training .
My list includes the best front end web developer projects of various skill levels, allowing you to select one based on your level of interest and expertise..
List of Top 25+ Front End Developer Projects in 2024
Working on front end web development projects might seem tough, but creating cool stuff makes it fun! this year is the best time to showcase your skills and enjoy projects. With lots of choices, where should you start? Here are 25+ fantastic project ideas, suitable for all skill levels and interests.
A. Front end projects for beginners:
- URL Shortening Landing Page
- Single Price Grid Component
- Intro-Component with Signup Form
- Pricing Component with Toggle
- Product Landing Page
- Bookmark Landing Page
- Base Apparel Coming Soon Page
- Rock, Paper, Scissors Game
- Temperature Converter
B. Front end web developer projects for Intermediates:
- Quiz App
- Build a Calculator
- Build a Content Management System
- Music player using JavaScript
- To Do List App
- Responsive Blog Website
- Job Listings with filtering
- Build a Weather App
- Build your own portfolio site
- My-team multi-page website
- REST Countries API with Color theme Switcher
C. Front end development projects for experienced professionals:
- Calendar Viewer Component
- Multi-select Search Component
- Video Player Web App
- Social Media Aggregator
- Sustainability Tracker
- Interactive Map for Local Services
Front End Developer Project Ideas for Beginners [with Source Code]
Explore the vital Front-end web development projects for beginners with source code. They're essential for anyone starting out in web development!
1. URL Shortening Landing Page
This challenge will give you a taste of using an API to retrieve data. To create a fully functional URL shortener, you'll be integrating with the rel.ink API.

| HTML, CSS, JS, API | Beginner |
- Learning Outcome: Learn how to send HTTP requests and integrate with a third-party API. This project could also be a good way to get your feet wet with JS libraries/frameworks like React or Vue. Also, if the user refreshes their browser, try using localStorage to save the list of shortened links.
- Source Code: GitHub - URL Shortening
- See the site's optimal layout based on their device's screen size.
- Reduce the length of any valid URL.
- With a single click, they can copy the shortened link to their clipboard.
- When you submit the form, you'll get an error message if: The input field is currently empty.
2. Single Price Grid Component

| HTML, CSS | Beginner |
- Learning Outcomes: Despite its small size, this project poses some interesting layout challenges. It's an excellent chance to work with Flexbox or CSS Grid. You'll also learn how to create a responsive component from the ground up. To learn further about web development, enroll in Web Design Online course .
- Source Code: GitHub - Single Price Grid Component
- View the component's optimal layout based on their device's screen size.
- On desktop, the Sign Up call-to-action has a hover state.
3. Intro-Component with Signup Form

| HTML, CSS, JavaScript | Beginner |
- Learning Outcomes: The main takeaway here will be how to write reusable JavaScript code to verify the validity of various form fields.
- Source Code: GitHub - Intro-Component with Signup Form
- View the site's optimal layout based on their device's screen size.
- All interactive elements on the page have hover states.
- There are no input fields available.
- The email address is incorrectly formatted.
4. Pricing Component with Toggle

| HTML, CSS, JS | Beginner |
- Learning Outcomes: If you opt for the bonus, you'll need to carefully consider your HTML structure. To be able to use pseudo-classes and sibling selectors for the toggle, you'll need perfect markup.
- Source Code: GitHub - Pricing Component with Toggle
- View the component's optimal layout based on with their device's screen size.
- They can use their mouse/trackpad and keyboard to control the toggle.
- Complete the challenge using only HTML and CSS as a bonus.
5. Product Landing Page

| HTML, CSS, Bootstrap, jQuery, JavaScript | Beginner |
- Learning Outcomes: Before diving into the code, take some time to plan this out. Columns will be used on a product landing page, and the components of the landing page will be aligned within them. This also covers basic editing tasks such as cropping images and using design templates.
- Source Code: GitHub - Product landing Page
6. Bookmark Landing Page

- Learning Outcomes: When creating a fairly complex layout, this project will help you strengthen your knowledge and modify your workflow. Another good opportunity to use a pre-processor in this situation. If you're comfortable with pure CSS/Sass at this point, you might want to try using a UI framework like Tailwind.
- Source Code: GitHub - Bookmark Landing Page
- The input field is currently empty.
7. Base Apparel Coming Soon Page

- Learning Outcomes: You'll learn how to validate a single field in a basic form. This project will also necessitate some layout planning, so set aside some time at the start to think it over.
- Source Code: GitHub - Base Apparel Coming Soon Page
8. Rock, Paper, Scissors Game

| HTML, CSS and JavaScript | Beginner |
- Learning Outcomes: This challenge will allow you to put your logic-based problem-solving skills to the test. If you can, try to push yourself to complete the bonus game. This is another chance to practise using localStorage to keep the game's state when the user refreshes their browser.
- Source Code: GitHub - Rock, Paper, Scissors Game
- View the game's optimal layout based on the size of their device's screen.
- Against the computer, play Rock, Paper, Scissors.
- After refreshing the browser, keep the score in the same state (optional).
- Play Rock, Paper, Scissors, Lizard, Spock against the computer as an added bonus (optional).
9. Temperature Converter

- Learning Outcome: You will learn validation of user input. After this project, you will get a good hands on practice on working with forms and validation of input.
- Source Code: GitHub - Temperature Converter
- Input the value in either Celsius or Fahrenheit.
- Get the converted value without clicking any button.
Front End Developer Project Ideas for Intermediate [with Source Code]
1. quiz app.

| HTML, CSS, JavaScript | Intermediate |
- Learning Outcomes: It can be difficult to figure out how to put what you've learned into practise and choose a project that fits your skill set when you first start learning JavaScript. Starting with a simple quiz game is a great way to get started. You'll be dealing with a lot of abstract logic, and it'll be up to you to control and/or expand the quiz difficulty range. Assign correct answers to each of them.
- Source Code: GitHub - Quiz App
- Select option from multiple choices.
- Get the result of the question as correct or incorrect.
2. Build a Calculator

- Learning Outcomes: You'll will create a user interface with data entry buttons and a display screen to show the results. The CSS Grid can then be used to align buttons and a screen in a grid-like format. If-else statements, loops, operators, JavaScript functions, event listeners, and so on will increase your knowledge.
- Source Code: GitHub - Build a Calculator
- Check Front-end Development course online for complete front-end training and projects.
- Perform different operations like addition, Subtraction, Multiplication, and Division.
- Enter data and get result on display screen.
3. Build a Content Management System

| HTML, CSS, JavaScript, React | Intermediate |
- Learning Outcomes: You would be familiar with contents of CMS and web development . This will enhance the learning of HTML, CSS as the designing part is also there. You will get to know about the scheduling of different components. The project will help you to go through the React Component Lifecycle and Framework.
- Source Code: GitHub - Build a Content Management System
- Manage the content as per their requirement.
- Even manage another users.
4. Music player using JavaScript
The architecture, which is divided into three buckets, will be used: CSS (Cascading Style Sheets (adding styling to each element defined in the HTML file) JavaScript is a programming language that allows you to (adding elements for audio, player buttons, and music information) (when HTML elements are clicked, functionality is added).

- Learning Outcomes: Before diving into the code, take some time to plan this out. You will get your hands on HTMLMediaElement Interface to play audio files and control its playback. In this project you will get to work on Sliders, Flex Layout and different functions of JavaScript.
- Source Code: GitHub - Music player using JavaScript
- Add new tracks to the tracklist to play the music of their choice.
- Use the Player on any browser.
5. To-Do List App

- Learning outcomes: You will learn how to perform CRUD operations on a to-do list app using JavaScript and DOM Manipulation. Work on different functionalities of JavaScript and also learn about Tailwind CSS.
- Source Code: GitHub - To-Do List App
- Add new To Do to the list.
- Remove a To Do or mark it as done.
6. Responsive Blog Website

- Learning outcomes: You will learn how to use LocalStorage to store data with no expiration, even when browser is closed. This Project will help you know about grid components and JavaScript Functionalities to add the blogs.
- Source Code: GitHub - Responsive Blog Website
- Dynamic Blog pages.
- Have a dedicated editor for blogs.
- Users can add/make as many blogs you want.
- Users can add Headings, paragraphs, and Images to the blog post.
- Have read more blogs section also.
7. Job Listings with filtering

- Learning Outcomes: You'll leaHTML, CSS, JavaScriptrn how to filter items in the DOM using JavaScript. This is an important skill to have when developing client-side applications, so this challenge will be beneficial!
- Source Code: GitHub - Job Listings with Filtering
- Filter job postings by the categories you've chosen.
8. Build a Weather App

- Learning Outcomes: You'll learn how to use APIs using JavaScript to fetch the details. This is an important skill for web developers. After this project, you will be familiar with AJAX Components.
- Source Code: GitHub - Build a Weather App
- Enter the city name in field to get weather report.
- Even get device location and check the weather report for that location.
9. Build your own portfolio site

- Learning Outcomes: You should be able to organize a webpage with HTML, style its elements with CSS, and make the website interactive with JS.
- Source Code: GitHub - portfolio site
- View the best layout for each page based on the size of their device's screen.
- For all interactive elements on the site, see hover states.
- On the homepage, click the "About Me" call-to-action and scroll down to the next section.
- If the Name, Email Address, or Message fields are blank, the message "This field is required" should appear.
- "Please use a valid email address" should appear if the email address is not formatted correctly.
If you want to improve your front end developer resume and portfolio then you can check KnowledgeHut Front End Development course online .
10. My-team multi-page website

- Learning Outcome: If you've never built a multi-page website before, this project will teach you a lot. Because it is a larger site, it is necessary to plan ahead of time. To keep your code scalable, focus on structuring your CSS/Sass/Styles (or whatever). ITCSS, SMACSS, and 7:1 are some excellent patterns to investigate. They're all excellent approaches that will greatly aid in the development of larger websites.
- Source Code: GitHub - My-team multi-page website
- When you click the + icon on the About page, you'll see the correct content for each team member.
11. REST Countries API with Color theme Switcher

- Learning Outcome: You will learn various things during this project. Also get a chance to work on different styling concepts of CSS.
- Source Code: GitHub - REST Countries API with Color theme Switcher
- On the homepage, you can see all of the countries that the API supports.
- Using an input field, look for a country.
- Countries can be filtered by region.
- On a separate page, click on a country to see more detailed information.
- On the detail page, click through to the border countries.
- Toggle between light and dark colour schemes (optional).
Advanced Front End Projects for Experienced Professionals [with Source Code]
Here is a list of front end web developer projects for experienced professionals:
| Calendar Viewer Component | |
| Multi-select Search Component | |
| Video Player Web App | |
| Social Media Aggregator | |
| Sustainability Tracker | |
| Interactive Map for Local Services | |
Best Platforms to Work on Front end Development Projects
Now that you've got a bunch of cool front-end project ideas, let's talk about where to actually build them. I've got some go-to platforms that are reliable and make the whole building process smoother. In my experience as a developer, these platforms have been rock-solid. In this section, we'll check out these user-friendly tools that make front-end development fun and effective.
- GitHub: Essential for version control and collaboration, GitHub allows you to showcase your projects and collaborate with others, enhancing your coding skills.
- CodePen: Ideal for quick prototyping and sharing, CodePen provides a sandbox environment to experiment with HTML, CSS, and JavaScript, making it easy to showcase your front-end skills.
- Netlify: A powerful platform for hosting and deploying web projects, Netlify offers continuous integration and supports modern web development workflows, streamlining the deployment process.
- StackBlitz: A browser-based IDE for web applications, StackBlitz enables you to work on front-end projects directly from your browser, with features like live preview and collaboration.
- Bitbucket: Similar to GitHub, Bitbucket provides version control and collaboration tools. It supports both Git and Mercurial, offering flexibility in choosing your version control system.
- GitLab: A comprehensive platform offering not only version control but also built-in CI/CD pipelines, making it a one-stop solution for code management and project deployment.
Utilizing these platforms will enhance your workflow, facilitate collaboration, and allow for seamless project presentation, essential for establishing your presence as a skilled front-end developer.
Looking to level up your coding skills? Dive into the world of Python with our online course! Learn the language that powers tech giants and start building your own projects. Join now and unlock your coding potential. Python online course .
Build Experiences
Most design experience is gained through practise and putting your skills and knowledge into action. Like I said before, you can watch as many videos or tutorials as you want, read books, and take classes, but the only way to learn is to start working on real projects.
In my experience, the most effective learning occurs when working on real-world projects. It is essential to delve into some code and create something with the knowledge you have gained along the way. It is now entirely up to you to decide which project you want to work on first. You can go with one of my suggestions or come up with something new on your own. Project creation is an excellent way to expand your knowledge. Before you start working on a project, make sure you have everything planned out. You will be able to avoid a lot of mistakes and finish the project quickly and efficiently this way. You can start with creating a new React App .
Check out Front-end Web Development full course by KnowledgeHut . This course comes with 65+ hours of Instructor-Led training covering various technologies like HTML, CSS, JavaScript, React, Git etc.
Frequently Asked Questions (FAQs)
- A portfolio website
- A clone website
- A CRUD web application
- An API-connected website
As a front-end developer, you should build different kind of simple front end projects which includes the use of HTML, CSS, JavaScript and any of JS frameworks.
- Transcript Summarizer for Youtube
- DSA Tracker
- Sorting Visualizer
- Link Shortner
- Weather Application
- Online Code Editor
- Blog management System
- Customer Onboarding Project
You can check open online platforms or enroll in courses with capstone projects for front-end practice projects.

Abhresh Sugandhi
Abhresh is specialized as a corporate trainer, He has a decade of experience in technical training blended with virtual webinars and instructor-led session created courses, tutorials, and articles for organizations. He is also the founder of Nikasio.com, which offers multiple services in technical training, project consulting, content development, etc.
Avail your free 1:1 mentorship session.
Something went wrong
Upcoming Web Development Batches & Dates
| Name | Date | Fee | Know more |
|---|
Best Web Development Project Ideas For Students [PHP & Django]
In this article, I will give you what would be the best web development project ideas for students or final year project ideas for web development.
I’m glad to say that all of the web-based projects listed below were created using the most popular programming languages PHP and Python Django .
All of the web-based projects will not only give you final-year web development project ideas but also web application projects with source code .
By the way, these latest web-based project ideas and topics for your final year projects and studies include a wide array of web application technologies such as HTML5, CSS, JavaScript, and Twitter Bootstrap framework.
Best Web Development Project Ideas For Students
Time needed: 2 minutes
Here are some of the best web development project ideas. These ideas are suitable for students, beginners, and full-stack developers, and they range from basic to advanced levels. They can also be used as final year project ideas for web development.
Recommended Articles From the Author
1 thought on “best web development project ideas for students [php & django]”.
Please can you share with me Django and Python using vscode for the online food ordering system.
Leave a Comment Cancel reply
- React Native
- CSS Frameworks
- JS Frameworks
- Web Development
- 10 HTML Project Ideas & Topics For Beginners [2024]
- Top 10 Projects For Beginners To Practice HTML and CSS Skills
- Top 10 Coding Projects For Beginners
- Top 10 Front-End Web Development Projects For Beginners
- JavaScript Project Ideas with Source Code
- 10 Best JavaScript Project Ideas For Beginners in 2024
- Top 5 JavaScript Projects For Beginners on GFG
- 90+ React Projects with Source Code [2024]
- Top 7 React Project Ideas For Beginners in 2024
- 12 Best Full Stack Project Ideas in 2024
Top 10 Best Web Development Projects For Your Resume
- 30+ Web Development Projects with Source Code [2024]
- 10 Best Angular Projects Ideas For Beginners
- Top 7 Node.js Project Ideas For Beginners
- Top 5 MERN Projects To Add In Resume
- 10 Best Web Development Project Ideas For Beginners in 2024
- 5 Amazing React Native Project Ideas for Beginners
This Web Development Projects Ideas article provides you with an overview of different web development projects with ideas, categorized by various types of web technologies.
Whether you’re a beginner or an experienced web developer, you’re sure to find a project that provides you to learn new skills. this article covers top 10 web development projects ideas . Developing something and making it accessible to everyone on the internet is possible only because of web developers. As a web developer looking for a job role, you need to have some good web development projects in your resume to highlight. When it comes to showcasing your web development skills on your resume, the projects you choose to highlight can make a big difference.

Including strong web development projects can demonstrate your technical expertise, creativity, and problem-solving abilities to potential employers. In this article, we’ve compiled a list of the 10 best web development projects to include on your resume , ranging from personal projects to freelance work and open-source contributions. These projects showcase a variety of web development skills and can help you stand out from other candidates in a competitive job market. Before that let’s understand how web development works.
What is a Web Development Project?
A web development project is an effort to create a website or web application, typically involving the use of programming languages such as HTML , CSS , and JavaScript . This can include building websites for businesses or individuals, creating web applications that allow users to perform specific tasks, or developing online platforms for e-commerce, social networking, or other purposes.
Web development projects can be small or large in scope, and may involve collaboration with other developers or stakeholders such as clients or project managers.
Some examples of web development project ideas include building a blog or personal website, creating an e-commerce platform, developing a social media network, or designing an online booking system for a hotel or restaurant.
To undertake a web development project, you’ll need to have a good understanding of web programming languages and frameworks, as well as knowledge of design principles and user experience (UX) design. It’s also important to have strong problem-solving skills and the ability to work well in a team, as many web development projects involve collaboration with others.
Technologies to learn to build projects: Front-End: HTML, CSS, and JavaScript (libraries like React, Angular, and Vue). Back-End: Python, PHP, Java, NodeJS, Express.js, etc. Database: MongoDB, MySQL.
1. E-Commerce
E-Commerce is something that most web developers must have tried. The application comes with multiple features like login/sign in, product lists, order summary, discount offers, profile section, cart items, creating payment gateway, search bar, and many more which is possible with features of React like React hooks for state-driven conditions without writing a class, props for passing the variables, etc. Follow a component-based structure. The application should be dynamic, interactive, and accessible on multiple platforms like laptops, tablets, and mobiles (responsiveness).
For the back end, use the event-driven architecture of NodeJS and call-back function when an event is triggered such as an order is placed for an item. The data of the products, ordered items and profile details should be stored in a structured way and must be encrypted. Any such updates to be made like adding a new feature must be done at the back end using NodeJS. You can also use Express.js which is an open-source framework for NodeJS which implements web applications more quicker and easier.
2. Social Media
Social Media App catches the attention of almost every one of us as it has been an important part of our daily activity. Implementing this app requires very well-connected ends for various reasons like security and management. The UI part consists of chat options, feeds, notifications, and a friends list.
You can also use windows.alert() function to create a pop-up when a new update is seen or for various other purposes. For developing a dynamic web app, Angular is the best choice. Angular works with TypeScript which makes it much easier to implement. We implement its back-end by setting up databases, servers, and APIs, and working out perfect storage solutions.
An application that gives employment to individuals as per their qualifications. The application filters the job as per the requirement and qualifications. While applying for the job, all the details of the company like role, salary provided, location, etc. should be visible to the individual. Use of Context APIs to share data without passing it through props manually, React Redux to store, dispatch, and see the actions of the data.
What does this application do? Suppose, if a person is a BA graduate, he/she will be able to apply for a job (like banking sales, BPO, content writing) as soon as he enters the qualification details and then applies for it after having a clear understanding of the job. A file Filter_Job can be made where code flows like checks the qualification and then describes companies and job roles.
In the back end, all the details entered like name, email, and contact no should be secured by disabling public network access to database servers and taking all the safety measures.
4. Resume Builder
Resume Builder is a website when created will help most aspiring individuals to make an attractive and ever-wanting resume within minutes. Its feature includes personal details, educational background, skills achieved, projects undertaken, and a lot more about self. Each section has many sub-sections which could be implemented using components in React.
And then, the back end will include everything related to a person’s bio-data and keep it secure by limiting the settings. For example, coming to the web server, restricting logins to certain users or IP addresses , using automated brute force detection systems (that automatically ban offending IP addresses), or using HTTP authentication in development areas helps a lot.
Looking to land your dream job in tech? It all starts with a killer resume, and GeeksforGeeks has got you covered! Our FREE Online Resume Builder is completely free and designed to help you showcase your technical skills in the best way possible. With easy-to-use templates and customization options, you can create a professional-grade resume in no time. So why wait? Give your career the boost it deserves and build your perfect resume with GeeksforGeeks today!
5. Healthcare App
Health is a major concern for every one of us. So, why not implement something which determines your health status and warns you to take proper care? A pop-up using windows.pop() function when your sugar level goes beyond a certain level or something unusual for physical health. This app diagnoses your physical condition as per your entries in terms of health and advises you to follow some practices at no cost.
JSX enables the creation of a new UI feature that offers real-time results. Using event handlers, several events can be created and decide what should happen next. In certain cases, it can also advise you to consult a doctor in your comfort place.
Just Sign in with a few of the details and filter out the specialist as per your need, book an appointment, and get yourself diagnosed thoroughly. The back-end part again stores the person’s health details and report.
6. Course Provider Platform
A platform that provides tutorials in the form of videos or paragraphs to every student same as Udemy and Coursera. You just need to have a good grip on React, React Router to navigate through pages, React Hooks to have simpler code, and the use of props to pass the values in functional components. Functional components can be used where props can be used as an argument. In Class components, we extend components and have a render function. All the sections can be made like courses, filter search, using Nav-Bar functionality.
All the student’s details like what courses they read, their detail, etc. can be stored in a database at the back end. For database management, use MongoDB. You can use NodeJS to build servers.
7. Gaming App
This application is generally for people who love gaming. This can be built using Vue.JS which provides higher customizability. It also has an overlap with Angular and React concerning their functionality like the use of components. The count feature when implemented whenever a button is pressed, the count gets incremented by 1 and passes it to another level. Also, import the router which could be used for navigating the pages like the score page, level page, etc.
At the back-end part, you can store the player’s name, the scores they achieved, the level they passed, and the highest score or level passed. The database stores all the information. Therefore, all the details of the game can be handled by the back end.
8. Freelancing Developers
Similar to Upwork and Fiverr however this platform is only for developers. A platform where developers can easily find and connect with fellow developers and work on projects together. This could level up your skills. Using Redux, to update the state value to each input field, we add an onChange event handler. The Home Page should list all the companies which hire freelancers for collaboration. All the CRUD (Create, Remove, Update, and Delete) operations could be done using GET, PUT, POST, and DELETE . Using Axios (HTTP client library) requests to a given endpoint.
The back end should work with server-side web applications and integration the work done by front-end developers. They usually write web services and APIs which are used by front-end developers.
9. Online Code Editor
These editors are accessible via browsers and work on remote servers. The basic features include syntax highlighting, and error detection similar to complete IDEs. Using JavaScript code snippets, you can implement these features. The front end can be handled by React, Angular, or any other framework you would like to work on.
The back end can be handled using Java and DBMS. The authentication key can be generated using MongoDB Atlas and used in the back-end code snippet for the data fetching and updating process. The styling can be implemented and made attractive using CSS. You can also publish your project on GitHub for others’ reference.
10. A Trading App
Trading is something today that brings interest to everyone’s mind. Why not build something like Groww and UpStox? This app features available market data, trading alerts, and many more. Using React Native to implement this would be the best choice. All the dependencies and dev-dependencies which library you need to use, get installed in the project when you run the command to install them. Using the Redux feature to store data, also request to update it. The backend works with API authentication, database management system, and security issues.
Must Read: 100 Days of Web Development – A Complete Guide For Beginners Resume Building – Resources and Tips Top 10 Resume Tips For Freshers in 2023
Web Development is an ever-growing technology and an exponentially growing career as well. If you want to be a web developer you have to learn web technologies. And one of the best ways to learn technologies is to create a project which you can showcase in your resume while applying for a job. There are many frameworks and technologies which you can learn but the selection of Projects is a very critical step because it leads to your further interest in the technology and a unique and impactful project can also impress the interviewer as well. You can start with the basic web Projects and eventually move on to create scalable web applications and if you have deployed your project somewhere, then it will create a positive impact on any interviewer Above we have discussed top 10 Web development Projects that you can try.
FAQs – Web Development Projects
1. what projects can i do to learn web development.
Projects are one of the best ways to learn web development. Below are some of the Web Development Projects you can do to learn Web Development: 1. To-do List 2. User Activity Tracker 3. Online voting system 4. E-commerce 5. Quora for college
2. What kind of projects should I put on my resume for web development?
You can put these web development projects in your resume: Personal projects: If you’ve worked on personal web development projects, such as building a portfolio website, a blog or an e-commerce website , include them on your resume to show that you’re proactive and passionate about web development. Team projects: Collaborating on a team project, such as building a content management system or a social media platform , demonstrates your ability to work in a team and communicate effectively. Open-source projects: Contributing to open-source projects on platforms like GitHub can demonstrate your ability to work with others and showcase your code contributions. School or academic projects: Projects you completed as part of your coursework or during hackathons can also be included on your resume to showcase your technical skills and problem-solving abilities. Freelance or client projects: If you’ve worked on web development projects for clients or as a freelancer , be sure to include them on your resume to demonstrate your ability to work on real-world projects and meet client requirements. When including projects on your resume, make sure to describe your role in the project, the technologies you used, and any notable achievements or impacts. Be sure to tailor your resume to the specific job you’re applying for and focus on the projects and skills that are most relevant to the position.
3. What are the 3 skills for web development?
Here are the 3 important skills for web development: Proficiency in programming languages such as HTML, CSS, and JavaScript. Knowledge and experience with popular web development frameworks and tools such as React, Angular, Vue.js, Node.js, and Git. Strong problem-solving and analytical thinking skills to tackle complex and challenging problems that arise during web development. Other important skills for web developers include creativity, attention to detail, communication, and teamwork. It’s also essential to stay up-to-date with the latest web development trends and technologies.
Please Login to comment...
Similar reads.
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?

7 Fresh Web Development Projects for Final Year Students with Source Code

I heard you are discovering the Web Development Projects for Final Year. That's a great idea but Looking for a great project can be daunting when you are working solo. Therefore, we are here to describe to you the 7 Best Web Development Projects for your Final Year that will give you some exciting opportunities to flex your coding muscles.
Introduction:
In this Digital Era, More than 99% of corporations rely on Web Development, By this broad purpose, Any Education organization is expanding the Web Development department. So, new Web Developers are emerging every day to increase the competition in this field.
Software Development also still exists but it's difficult to manage in corporations as Software needs to install on any device, and then it will be in use. Across from this, Websites are accessible to any user with just the internet, and it's also at a reasonable price. You must aware of these important facts before starting or choosing your final-year project.
Now let's get to the point, it becomes difficult for the final year students to choose a perfect project. To get rid of this, We are sharing 7 Best Web Development Projects for the Final Year students to help them in choosing a suitable project.
7 Best Web Development Projects for Final Year
1- web-based video editor.
A Video Editor helps to edit, Cut, Arrange, and Manipulate a video or a movie and it serves to film making, video production, Audio setting, and general video editing.
More than 90% of corporations (Businesses, Colleges, and Institutes) are using video editing software nowadays as video marketing has an extensive industry size to grow small businesses with a large audience. That being the case, the video editor is the perfect fit for your final-year project.

Process: To develop this project, You have to learn the basics of HTML, and CSS and must be skilled minimum at an Advanced level in JavaScript, FFMPEG, and PHP. so let's finish this project with a taste of full-stack development and at the end, I'm sure you will get more experience in JavaScript and PHP.
If you have less time or experience to develop this project, so don't worry, Naxotop has an impressive, professional, and perfect Video Editor. To obtain the video editor's source code, get in touch with naxotop. If you are not prepared to acquire this project, Dig into this full sensational guide on this Video Editor . Also, Let's check out the Live Demo and Video demo to explore all the features.
2- Resume Builder
Resume builder is an online web application that offers users to create resumes with Interactive templates and designs. In today's era, all corporations have to see the CV before getting a job to someone. You can guess from this, how popular and needed resume builder is.
100% of companies want to continuously grow their business day by day with an experienced team and are happy to opt for professional and white-collar teams.

Process: Have you ever created a beginner-level project using HTML, CSS, Javascript, and PHP because this project entirely depends on these languages at an advanced level. If you cannot make your resume or have less time, there is another chance for you to contact naxotop and get the professional Resume Builder with 10+ readymade pro resume templates and a fully customizable admin Dashboard. Don't waste your time to get this project, just contact Naxotop with one click and enjoy your exciting final-year project.
3- Web-based Image Editor
Image Editor is an online web app or tool used to manipulate or edit images, correction of photographs' colors, or do anything you want to do with images. Nowadays, image editors come in handy for photographers to reduce manual work.
Photo editors are now widely used by professional and commercial industries such as new & media, social media, and entertainment corporations for marketing, Advertising, and different purposes.

You must have learned 4 important languages, HTML, CSS, Javascript, and PHP to create a high-quality professional Image Editor. You must be heard about some online photo editors ( Pixlr , Fotor ) and this project is also the same as these online photo editors. If you're trying to choose the best Web Development Projects for the final year, it will be a fantastic one.
If you wish to purchase a pro image editor for your final year. Contact Naxotop to get this video editor with high-quality features, a User-friendly Interface, and a customizable Admin Dashboard. Check out the Live Demo & Video Demo to explore all the features.
4- Blog Website
A blog website, in short, a weblog, a personal or business content published web page, is a digital way to spread the right news to the people. Besides writing being a hobby, It's become needy to explore and make blogs for everyone in this digital era. Over 600 million bloggers exist in the world today with almost 1.9 billion websites. Just the united states have 31 million active bloggers at this time posting once per month.
From my standpoint, a blog website is among the most rewarding final-year projects. This project is easy to build and beginner-friendly. Utilizing HTML, CSS, JS, and PHP will boost your experience with excitement and open your mind to new ideas for your next mega project.

Process: For the front-end beginner-level HTML, CSS, Bootstrap, and Javascript are necessary to erect the structure of Weblog, secondly, Advanced PHP has to be used in the back end to dynamite the site. For a Beginner, it's a masterpiece project to become a Pro developer. On the other hand, Naxotop also has a readymade blog website with code. Just a handy touch with Naxotop, You will acquire the complete code. Examine the guide article the 3 Ways to Create a Blog with PHP here.
5- AI ChatBot System
Artificial intelligence ChatBot, specifically AI Chatbots, is one of the innovations in modern technology, they communicate with humans through voices and text or both and are particularly useful for placing orders and answering general questions.
Till now, over 1.4 billion users are using chatbots worldwide. 36% of businesses used AI ChatBots to generate more leads and sales. 34% of people use it to communicate with a human, 95% of e-commerce shoppers used it to improve their pre-sale experience and 74% of users utilize this to answer general questions. The worldwide Chatbots market will reach $994 million by 2024.

Process: The basic requirements to develop this project are HTML, CSS, Javascript, and PHP. With HTML, CSS, and JS, You will able to build a static structure of AI ChatBot. On another side, PHP makes it dynamic and MySQL database gets and saves the user data into the database. In short, that is a quick process of building this AI ChatBot. Here is an opportunity to get this readymade AI ChatBot System with code. If you are interested in this, Contact Naxotop.
6- School Website
School website, type of CMS (Content Management System), hosted on a computer, might be available on Intranet or Internet. It is designed and developed by a specialist Website Development company. After development, the school (Client) will be able to maintain, design, and add new content to this website. The school site is the most advanced way to build trust with the students, parents, and prospects.

Process: Have you any other Javascript & PHP projects in your portfolio as it is based on these two languages, you must have some basic skills in HTML and CSS to make this website beautiful and user-friendly. Due to lack of time, You can also get this project to Naxotop as Naxotop has a readymade School Website, and add functionalities as you desire. Nowadays, It has been counted as one of the greatest Web Development projects for Final year Students.
7- CRM (Customer Relationship Management)
CRM Web-App means Customer Relationship Management, which is a web application that helps businesses to engage and interact with customers. In simple, CRM helps to stay connected with customers, improve businesses' image in front of customers, and increase profitability.

Process: HTML, CSS, and Javascript are the most common languages in all types of projects even now Javascript is the most used language for the last few years. You should use Javascript, HTML, and CSS to perform front-end tasks. On another side, You must also learn a language for web development Back-ends like PHP or Python. These days, PHP is the perfect option for web development and also has more frameworks than Python.
Be ready to develop this web app, it will help you in increasing your experience and become a professional Web Developer. If you have no more time to create this project, we have a readymade complete CRM project for you. Contact Naxotop and get this project.
Other Posts
- ECommerce Project in PHP with Free Source Code
- Advanced Blog with PHP (Source Code) in 2023
Frequently Asked Questions:
What is web development, what are the best web development projects for final year students, how can i start my web development projects for the final year, how to find a final-year project in web development with source code, how to contact naxotop to get the project code, what languages are required to become a web developer, how hard is web development to learn.
In the online era, We have multiple choices to choose a perfect project in the case of Web Applications. So take a look at your top skills, and choose a valuable project.
We have covered the 7 Best Web Development Projects for Final Year Students one by one. I think it will be enough for you to choose the right project for your final year.
Secondly, you need to make more innovative and creative as good design, plan, strategy, and functionality are the main points to build a perfect Web Development project for the final year.
If you have another idea, our experienced developers are ready to work on your project and will finish this project with elegant and simple code that even novice developers can understand.
Top 50+ Final Year Project Ideas For IT Students [Revised 2024]

In the world of IT education, final year projects are like the grand finale of a thrilling adventure. These projects aren’t just assignments; they’re the culmination of years of learning, exploration, and innovation. Choosing the right final year project ideas for IT students can be both exhilarating and challenging. But fear not! In this blog, we’ll explore a variety of exciting final year project ideas tailored for IT students, ranging from web development to cybersecurity and beyond.
What Are The 4 Types Of IT Based Projects?
Table of Contents
There are various types of IT-based projects, each focusing on different aspects of information technology. Here are four types explained with examples:
- Software Development Projects: These projects involve creating software applications or systems to solve specific problems or cater to user needs. For example, developing a mobile banking application for a financial institution to enable users to perform transactions securely from their smartphones.
- Web Development Projects: These projects revolve around creating websites or web applications to serve various purposes, such as e-commerce, social networking, or information dissemination. An example would be building an online marketplace like Amazon or eBay, allowing users to buy and sell products conveniently.
- Data Science and Analytics Projects: These projects involve analyzing and interpreting data to extract valuable insights or predictions. For instance , developing a predictive maintenance system for manufacturing plants by analyzing equipment sensor data to anticipate machinery failures and prevent downtime.
- Cyber Security Projects: These projects aim to keep our online stuff safe from bad guys who try to mess with it. An example would be implementing a network intrusion detection system (NIDS) to monitor and identify suspicious activities on a corporate network, helping prevent potential security breaches.
Each type of IT-based project requires different skill sets and methodologies but plays a crucial role in advancing technology and addressing real-world challenges.
50+ Final Year Project Ideas For IT Students: Beginners To Advanced
Beginner level projects.
- Personal Portfolio Website: Create a website to showcase your skills, projects, and resume.
- ToDo List Application: Develop a simple app to manage tasks and deadlines.
- BMI Calculator: Design a basic calculator to calculate Body Mass Index (BMI).
- Quiz Application: Build an interactive quiz app with multiple-choice questions.
- Weather App: Create an app to display weather forecasts based on user location.
- Expense Tracker: Develop an app to track expenses and generate monthly reports.
- Recipe Finder: Design a web app to search for recipes based on ingredients.
- Student Management System: Build a system to manage student records, grades, and attendance.
- Blogging Platform: Create a platform for users to write and publish blog posts.
- Online Resume Builder: Develop a tool to help users create professional resumes.
Intermediate Level Projects
- E-commerce Website: Build a website for buying and selling products online.
- Social Media Dashboard: Create a dashboard to monitor and analyze social media activity.
- Task Management Tool: Develop a tool for managing tasks, deadlines, and team collaboration.
- Stock Market Tracker: Design an app to track stock prices and analyze market trends.
- Hospital Management System: Build a system to manage patient records, appointments, and billing.
- Fitness Tracker App: Create an app to track workouts, calories burned, and fitness goals.
- Online Learning Platform: Develop a platform for delivering courses, quizzes, and assignments.
- Real-Time Chat Application: Build a chat app for real-time communication between users.
- Customer Relationship Management (CRM) Software: Create a system to manage customer interactions and sales leads.
- Issue Tracking System: Design a system for tracking and resolving software bugs and issues.
- Parking Management System: Develop a system for managing parking spaces and payments in a city or campus.
- Event Management Platform: Build a platform for organizing and managing events, including ticketing and attendee registration.
- Language Learning App with AI Tutor: Create an app that uses artificial intelligence to personalize language learning lessons and provide feedback.
- Smart Agriculture System: Develop a system to monitor soil moisture, temperature, and crop health for precision agriculture.
- Ride-Sharing App: Build an app for arranging ridesharing and carpooling among users in the same area.
- Online Marketplace for Freelancers: Create a platform for freelancers to offer their services and connect with clients.
- IoT-Based Home Security System: Design a system that uses Internet of Things (IoT) devices to monitor and secure homes against intruders.
- Virtual Classroom Platform: Develop a platform for hosting virtual classrooms, including video conferencing, whiteboarding, and screen sharing features.
- Document Management System: Build a system for organizing, storing, and retrieving documents in digital format.
- Travel Planning App: Create an app that helps users plan trips, book accommodations, and discover attractions at their destination.
Advanced Level Projects
- Artificial Intelligence Chatbot: Develop a chatbot using natural language processing (NLP) and machine learning.
- Blockchain-Based Voting System: Create a secure voting system using blockchain technology.
- Virtual Reality (VR) Tour App: Build an app to provide virtual tours of destinations using VR technology.
- Predictive Maintenance System: Develop a system to predict equipment failures in manufacturing plants using machine learning.
- Autonomous Drone: Build a drone capable of autonomous flight and navigation using computer vision.
- Augmented Reality (AR) Game: Create an AR game that overlays digital elements onto the real world.
- Autonomous Vehicle: Develop a self-driving car using sensors, cameras, and machine learning algorithms.
- Cybersecurity Training Platform: Build a platform for cybersecurity training and simulations.
- Smart Home Automation System: Design a system to control home appliances and devices remotely.
- Personalized Health Monitoring System: Develop a system to monitor and analyze health data for personalized recommendations.
- Quantum Machine Learning Algorithms: Develop machine learning algorithms optimized for quantum computing platforms.
- Brain-Computer Interface for Rehabilitation: Design a system that uses brain signals to control robotic limbs for rehabilitation purposes.
- Autonomous Delivery Drone Fleet: Build a fleet of autonomous drones capable of delivering packages to customers.
- Smart City Infrastructure Management System: Develop a system for managing various aspects of a smart city, such as traffic, energy, and waste management.
- Predictive Healthcare Analytics Platform: Create a platform for analyzing healthcare data to predict disease outbreaks, diagnose illnesses, and recommend treatments.
- Advanced Robotics for Disaster Response: Develop robots capable of navigating and performing tasks in disaster scenarios, such as search and rescue missions.
- Quantum Cryptocurrency: Design a cryptocurrency protocol based on quantum-resistant encryption techniques.
- Space Exploration Mission Planning Software: Develop software for planning and simulating space exploration missions, including trajectory optimization and resource management.
- AI-Powered Personalized Shopping Assistant: Create a virtual shopping assistant that uses artificial intelligence to recommend products based on user preferences and shopping history.
- Autonomous Ocean Exploration Vehicle: Build a self-navigating underwater vehicle equipped with sensors for mapping and studying marine environments.
Expert Level Projects
- Quantum Computing Simulator: Create a simulator for quantum algorithms and computations.
- Neural Network Framework: Develop a framework for building and training neural networks from scratch.
- Swarm Robotics Project: Build a group of autonomous robots capable of collaborating on tasks.
- Genome Sequencing Software: Develop software for analyzing and interpreting genomic data.
- Brain-Computer Interface: Design a system for controlling devices using brain signals.
- Autonomous Underwater Vehicle (AUV): Build a self-driving submarine for underwater exploration.
- Humanoid Robot: Create a humanoid robot capable of interacting with humans and performing tasks.
- Advanced Natural Language Processing (NLP) Tool: Develop a tool for sentiment analysis, language translation, and text generation.
- Quantum Cryptography System: Build a secure communication system using quantum key distribution.
- Fusion Energy Research Project: Conduct research on nuclear fusion as a potential source of clean energy.
How Do You Plan An IT Project?
Planning an IT project involves several key steps to ensure its success. Here’s a comprehensive guide on how to plan an IT project effectively:
- Define Project Objectives:
- Clearly explain what you want to achieve with the project. What’s the problem you’re trying to fix, and what do you hope will happen as a result?
- Make sure your goals are clear, can be measured, are possible to achieve, matter to the project, and have a set timeframe (SMART).
- Conduct Stakeholder Analysis:
- Identify all stakeholders involved in the project, including clients, end-users, project sponsors, and team members.
- Understand their interests, expectations, and potential impact on the project.
- Communicate with stakeholders regularly to gather feedback and address concerns.
- Develop a Project Scope:
- Define the scope of the project, including deliverables, features, functionalities, and constraints.
- Clearly document project requirements, both functional and non-functional, to ensure a shared understanding among stakeholders.
- Create a Project Plan:
- Break down the project into manageable tasks and activities.
- Develop a project timeline with milestones, deadlines, and dependencies.
- Allocate resources, including budget, manpower, and technology, based on project requirements.
- Identify Risks and Mitigation Strategies:
- Make sure to carefully check for anything that could go wrong with the project.
- Come up with plans to deal with these problems and make them less harmful.
- Continuously monitor and evaluate risks throughout the project lifecycle.
- Define Project Governance:
- Establish project governance structures, roles, and responsibilities.
- Clarify decision-making processes, escalation procedures, and communication channels.
- Ensure accountability and transparency among project stakeholders.
- Select Project Management Methodology:
- Choose an appropriate project management methodology based on project requirements, constraints, and organizational culture.
- Common methodologies include Agile, Waterfall, Scrum, Kanban, and Lean.
- Tailor the chosen methodology to suit the specific needs of the project.
- Create a Communication Plan:
- Develop a communication plan to ensure effective and timely communication among project stakeholders.
- Define communication objectives, audience, messages, channels, and frequency.
- Foster a culture of open communication and collaboration throughout the project.
- Allocate Resources:
- Allocate resources, including human resources, budget, equipment, and software tools, based on project requirements and constraints.
- Ensure that resources are adequately trained and equipped to perform their assigned tasks.
- Establish Monitoring and Control Mechanisms:
- Implement monitoring and control mechanisms to track project progress, performance, and compliance with project plans.
- Use key performance indicators (KPIs) and metrics to measure progress against project objectives.
- Implement change control procedures to manage changes to project scope, schedule, or budget.
- Develop a Contingency Plan:
- Prepare a contingency plan to address unforeseen events or disruptions that may impact the project.
- Identify alternative courses of action and resources to mitigate potential risks and minimize project disruptions.
- Review and Refine the Project Plan:
- Regularly review and refine the project plan based on feedback, lessons learned, and changes in project requirements or external factors.
- Adapt and adjust the project plan as needed to ensure alignment with project objectives and stakeholder expectations.
In the dynamic field of IT, final year projects offer a unique opportunity for students to showcase their skills, creativity, and innovation. Whether you’re passionate about web development, mobile app development, software development, data science, cybersecurity, or artificial intelligence, there’s a project idea waiting for you.
So, roll up your sleeves, choose final year project ideas for IT students that excite you, and unleash your creativity! The journey may be challenging, but the rewards are endless. Good luck, future IT innovators!
Related Posts

Step by Step Guide on The Best Way to Finance Car

The Best Way on How to Get Fund For Business to Grow it Efficiently
Full Stack Development Project Ideas

Are you a budding full stack developer looking for exciting projects to hone your skills and build an impressive portfolio? Full stack development is all about creating web applications that are not only visually appealing but also fully functional on the front end and back end. Whether you’re a beginner or an experienced developer, finding the right project can be a great way to learn and showcase your talents.
In this blog, we’ll explore 50 full stack development project ideas that cover a wide range of technologies and concepts. These projects are suitable for developers of all levels, so you can pick the ones that align with your current skills and learning goals.
What is Full stack Development?
Table of Contents
Full stack development is the practice of designing, building, and maintaining both the front-end (user interface) and back-end (server, database) of web applications. Full stack developers are proficient in a range of technologies and languages, enabling them to work on all aspects of a project, from user experience and design to server management and data storage, making them versatile in creating complete web solutions.
Top 50 Full Stack Development Project Ideas
Beginner projects.
- Personal Portfolio Website: Build a website to showcase your skills, experience, and projects.
- Task List App: Create a simple to-do list application to manage tasks.
- Recipe Book: Build a web app to store and display your favorite recipes.
- Weather App: Create an application that displays weather information for a given location.
- Blog Platform: Develop a basic blogging platform for publishing articles.
Intermediate Projects
- E-commerce Website: Build a fully functional online store with payment processing.
- Chat Application: Create a real-time chat application using web sockets.
- Social Media Dashboard: Develop a social media management dashboard for scheduling posts.
- Booking System: Design a reservation system for hotels or restaurants.
- Job Board: Create a platform for job postings and job applications.
Advanced Projects
- Content Management System (CMS): Build a customizable CMS for website management.
- E-Learning Platform: Create a platform for online courses with user profiles and progress tracking.
- Video Streaming Service: Develop a video streaming platform with user subscriptions.
- Online Banking System: Design a full-fledged online banking application.
- Crowdfunding Platform: Create a site for crowdfunding projects and campaigns.
JavaScript Projects
- Interactive Quiz: Build a fun and educational quiz application.
- Photo Gallery: Create a dynamic photo gallery with filtering and sorting options.
- To-Do List with Notifications: Add notifications to your to-do list app.
- Real-Time Polling App: Create a polling app that updates in real-time.
- Interactive Maps: Build a web application with interactive maps and location-based features.
Mobile App Development
- Cross-Platform Mobile App: Create a mobile app using frameworks like React Native or Flutter.
- Fitness Tracking App: Build an app for tracking workouts and fitness progress.
- Expense Tracker: Develop a mobile app to manage personal finances and expenses.
- Recipe App with Voice Commands: Create a recipe app that accepts voice commands.
- Social Media App: Build a simplified social media app for sharing posts and images.
Web APIs and Integrations
- Weather Forecast with API: Use a weather API to display forecasts in your app.
- News Aggregator: Create an app that aggregates news articles from various sources.
- Google Maps Integration: Integrate Google Maps into your application for location services.
- Payment Gateway Integration: Add payment processing using services like PayPal or Stripe.
- Calendar Synchronization: Develop an app that syncs with user calendars.
Security and Authentication
- User Authentication System: Implement a secure user authentication system.
- Password Manager: Create a web-based password manager for users.
- Two-Factor Authentication (2FA): Add an extra layer of security with 2FA.
- Role-Based Access Control (RBAC): Build a system that controls user access based on roles.
- Secure File Sharing: Develop a secure file-sharing application.
Data Visualization
- Dashboard with Charts: Create a dashboard with interactive charts and graphs.
- Stock Market Tracker: Build an app that displays real-time stock market data.
- Data Analytics Tool: Develop a tool for analyzing data and generating insights.
- Heatmap Generator: Create a heatmap visualization tool.
- Geospatial Data Analysis: Work on a project involving geospatial data and maps.
Internet of Things (IoT)
- Home Automation System: Build a web-based control system for IoT devices in your home.
- Weather Station: Create a weather station that collects and displays data online.
- Smart Mirror: Develop a smart mirror with customizable widgets and information display.
- IoT Plant Watering System: Create a system that waters your plants based on soil moisture.
- IoT Pet Feeder: Build a device to remotely feed your pets via a web app.
Machine Learning Integration
- Image Recognition App: Use machine learning to create an app that recognizes objects in images.
- Sentiment Analysis Tool: Develop a sentiment analysis tool for social media posts.
- Recommendation Engine: Build a recommendation system for products or content.
- AI Chatbot: Create a chatbot that uses natural language processing (NLP).
- Language Translation Tool: Build a web application that translates text between languages.
Full stack development is a powerful and flexible approach that empowers developers to create comprehensive web solutions. With expertise in both front-end and back-end technologies, full stack developers can seamlessly bridge the gap between design and functionality, delivering user-friendly and robust applications. Their adaptability and innovation make them invaluable in an ever-evolving technological landscape. Whether you are just starting or an experienced pro, embracing full stack development opens doors to countless opportunities in the dynamic field of web development. So, for those aspiring to be the architects of the digital world, full stack development is the path that leads to endless possibilities and a rewarding career.
Related Posts
8 easiest programming language to learn for beginners.
There are so many programming languages you can learn. But if you’re looking to start with something easier. We bring to you a list of…
10 Online Tutoring Help Benefits
Do you need a computer science assignment help? Get the best quality assignment help from computer science tutors at affordable prices. They always presented to help…

30+ Django React Project Ideas to Boost Your Web Development Skills
For web development, mastering modern frameworks is essential. Django react project ideas are two of the most popular tools for backend and frontend development, respectively. Combining them can lead to powerful and efficient web applications.
This guide will provide you with an in-depth understanding of Django and React , along with project ideas to enhance your web development skills.
Brief Introduction to Django and React
Table of Contents
Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design. It’s known for its robust feature set, which includes an ORM, authentication mechanisms, and a templating engine, among others.
React, on the other hand, is a JavaScript library developed by Facebook for building user interfaces, especially single-page applications where you need a fast, interactive user experience. It allows developers to create large web applications that can update and render efficiently in response to data changes.
Importance of Working on Django react project ideas
Here are the importance of django react project ideas”
to Enhance Web Development Skills
Hands-on projects are crucial for mastering web development. They help reinforce theoretical knowledge and develop problem-solving skills. By working on real-world projects, you encounter challenges that require you to think critically and apply what you’ve learned in practical scenarios.
Why Choose Django React Project Ideas?
Django and React complement each other well. Django’s strengths in handling backend operations, coupled with React’s capabilities in creating dynamic user interfaces, make for a powerful combination.
Benefits of Using Django for Backend Development
- Speed and Efficiency : Django’s built-in features, such as its ORM and admin interface, enable rapid development.
- Security : Django provides robust security features, including protection against SQL injection, cross-site scripting, and cross-site request forgery.
- Scalability : Django is designed to help developers scale applications. It can handle high traffic volumes and large datasets efficiently.
Advantages of React for Frontend Development
- Component-Based Architecture : React promotes reusability through its component-based architecture, making code more manageable and easier to debug.
- Virtual DOM : React’s use of the virtual DOM improves performance by minimizing direct manipulation of the actual DOM.
- Strong Community and Ecosystem : React has a large community and a rich ecosystem of libraries and tools, which accelerates development and problem-solving.
How Combining Django and React Can Lead to Powerful Web Applications
Combining Django and React allows developers to leverage the strengths of both frameworks. Django handles the server-side logic and database interactions, while React manages the client-side rendering and user interactions. This separation of concerns results in a more modular and maintainable codebase.
Getting Started with Django React Project Ideas
Here are the best Django React project ideas for students:
Setting Up Your Development Environment
To begin developing with Django and React, you’ll need to set up a development environment. Here’s a quick guide:
- Install Python : Ensure you have Python installed. Django is a Python framework, so this is essential.
- Install Node.js and npm : React requires Node.js and npm (Node Package Manager) for managing dependencies.
- Set Up a Virtual Environment : Use virtualenv to create isolated Python environments.
- Install Django : Use pip to install Django in your virtual environment.
- Install Create-React-App : Use npm to install the Create-React-App tool, which sets up a new React project with sensible defaults.
30+ Django React Project Ideas For Students
The following are the great Django react project ideas for students:
Beginner-Level Django React Project Ideas
- Simple To-Do List App : A basic app to manage daily tasks.
- Personal Blog with Markdown Support : A blog platform that supports markdown for formatting posts.
- Basic E-commerce Store : An online store with product listings, a shopping cart, and checkout functionality.
Intermediate-Level Django React Project Ideas
- Real-Time Chat Application : A chat application that supports real-time messaging.
- Recipe Sharing Platform : A platform for users to share and discover recipes.
- Task Management System : A system for managing and tracking tasks and projects.
Advanced-Level Django React Project Ideas
- Social Media Platform : A full-fledged social media platform with user profiles, posts, and interactions.
- Online Learning Management System : A system for managing online courses, including video lectures, quizzes, and assignments.
- Comprehensive CRM System : A customer relationship management system with features for managing contacts, sales, and customer interactions.
In-Depth Look at a To-Do List App
A To-Do List App is a great starting point for learning Django and React. It involves creating a simple interface for users to add, delete, and mark tasks as complete.
Detailed Steps to Build the Backend with Django
- Create a New Django Project : Use django-admin startproject todo_project .
- Set Up the Database : Configure the database settings in settings.py .
- Create a Todo App : Use python manage.py startapp todo to create a new app.
- Define Models : Create a Task model with fields for task name, description, and status.
- Migrate Models : Use python manage.py makemigrations and python manage.py migrate to create the database schema.
- Create Views and Serializers : Define API endpoints for creating, reading, updating, and deleting tasks.
- Set Up URLs : Map the URLs to the corresponding views.
Detailed Steps to Build the Frontend with React
- Create a New React Project : Use npx create-react-app todo-frontend .
- Set Up State Management : Use React’s useState and useEffect hooks to manage state and side effects.
- Create Components : Create components for displaying the task list, adding new tasks, and editing existing tasks.
- Connect to the Backend : Use axios or fetch to make HTTP requests to the Django API.
- Handle User Inputs : Implement form handling for adding and editing tasks.
Integrating the Frontend and Backend
- CORS Configuration : Ensure CORS is configured correctly in Django to allow requests from the React frontend.
- API Endpoints : Ensure the API endpoints in Django match the endpoints used in the React frontend.
- Testing : Test the application thoroughly to ensure the frontend and backend work together seamlessly.
Adding Additional Features and Improvements
- User Authentication : Add user authentication to allow users to create and manage their own tasks.
- Task Prioritization : Allow users to set priorities for tasks.
- Due Dates : Add functionality to set and track due dates for tasks.
Building a Real-Time Chat Application
Setting up django channels for websockets.
- Install Django Channels : Use pip install channels .
- Configure Channels : Update settings.py to include Channels.
- Define Routing : Set up routing for WebSocket connections.
- Create Consumers : Define consumer classes to handle WebSocket events.
Creating the Frontend with React
- Set Up WebSocket Connections : Use the WebSocket API or libraries like socket.io to manage WebSocket connections in React.
- Create Components : Build components for the chat interface, including message input and display areas.
- Handle Real-Time Updates : Implement functionality to handle real-time updates from the WebSocket connection.
Implementing Real-Time Messaging Features
- Broadcast Messages : Ensure messages are broadcast to all connected users.
- Display Messages : Update the UI to display incoming messages in real-time.
- Notification System : Implement a notification system to alert users of new messages.
Handling User Authentication and Authorization
- User Login : Implement login functionality to authenticate users.
- Message Privacy : Ensure messages are only visible to authorized users.
- User Presence : Display user presence (online/offline status).
Tips and Best Practices for Developing Django React Applications
Code organization and structure.
- Modular Code : Organize code into modules for better maintainability.
- Reusable Components : Create reusable React components to avoid code duplication.
- Clear Separation of Concerns : Keep the backend and frontend concerns separate.
Efficient State Management in React
- Use Context API or Redux : For managing global state.
- Optimize Component Rendering : Use React’s memoization techniques to optimize rendering.
Security Considerations
- Input Validation : Validate and sanitize user inputs to prevent security vulnerabilities.
- Authentication and Authorization : Implement robust authentication and authorization mechanisms.
- Secure Communication : Use HTTPS for secure communication between frontend and backend.
Performance Optimization
- Lazy Loading : Implement lazy loading for components and resources.
- Caching : Use caching mechanisms to reduce server load.
- Code Splitting : Use code splitting to improve load times.
Final Thoughts and Encouragement
Combining Django React Project Ideas allows developers to build robust and dynamic web applications. By working on various projects, you not only improve your technical skills but also gain practical experience that is invaluable in the real world.
Recap of the Benefits of Building Django and React Projects
- Enhanced Skillset : Working with Django and React improves both your backend and frontend development skills.
- Real-World Applications : You gain experience in building applications that solve real-world problems.
- Career Opportunities : Mastery of these frameworks can open up numerous career opportunities in web development.
Encouragement to Start Building and Learning
Start with simple projects and gradually move to more complex ones. The more you build, the more you learn. Don’t be afraid to make mistakes—they are part of the learning process.
Additional Resources and Further Reading
- Official Documentation : Refer to the official documentation for Django and React for in-depth information.
- Online Courses : Platforms like Coursera, Udemy, and freeCodeCamp offer comprehensive courses on Django and React.
- Community Forums : Join community forums and discussion groups to seek help and share knowledge.
By diving into Django and React projects, you set yourself on a path of continuous learning and improvement.
Similar Articles

170 Fun & Interesting Chemistry Project Ideas For Students
Science experiments can seem intimidating, but doing hands-on chemistry projects at home is a fun way for students of all…

Top 151+ Mechanical Engineering Capstone Project Ideas
Welcome to our guide on Mechanical Engineering Capstone Project Ideas! You’re in the right place if you’re a mechanical engineering…
Leave a Comment Cancel Reply
Your email address will not be published. Required fields are marked *
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Michigan Economic Development Corporation celebrates placemaking grant
MARQUETTE, Mich. (WLUC) - The Michigan Economic Development Corporation (MEDC) is celebrating the tenth anniversary of its placemaking grant.
The Public Spaces, Community Places Grant was used to fund projects like the Marquette Skate Plaza.
Skate Plaza Committee Member Nheena Weyer Ittner said this was one of the first projects that used the program’s funding.
“It was a learning experience for them, huge learning experience for the skate plaza,” Ittner said. “We ended up being successful after a hectic, scary, exhilarating month-long campaign.”
MEDC Senior Community Development Manager Lindsey Clark explained the grant uses crowdfunding to generate public attention and interest in placemaking projects.
“We really focus on gathering that support from the community through crowdfunding for the projects,” Clark said. “Then the MEDC is able to come in and help match that local support to bring the projects to life.”
The grant used to match crowdfunding up to $50,000. Over the years, Clark explained the grant’s cap has been raised to $75,000 to incentivize inclusive projects.
“If your project incorporates that ADA and universal design to the project,” Clark said. “We are really trying to focus on bringing projects that are available for all types of folks to enjoy in the community.”
The Marquette Skate Plaza was crowdfunded with $10,000 and then was matched by the MEDC.
Ittner said grants like this encourage involvement from the community.
“When you have that matching fund kind of dangled in front of you, it just makes people more willing to give,” Ittner said. “Because they know that if we get to a particular goal the MEDC will make their dollar double.”
Marquette is one of the last stops for the MEDC’s Public Spaces, Community Places Grant Tour. Representatives will be heading downstate on Saturday.
Copyright 2024 WLUC. All rights reserved.

Craig Cugini fired from Ishpeming City Manager position

Power restored at The Westwood Mall, after nearly 2-day outage due to unpaid bill

UPDATE: Power restored to areas in Marquette County affected by outages

LIST: Upper Michigan Fourth of July festivities 2024

Marquette-Alger RESA terminates employee for insubordination
Latest news.

Houghton Beautification Committee, Public Works work to beautify downtown Houghton

Michigan State Police trains the next generation of public safety officials in Gogebic County

Kids learn about fishing knots, fishing pole assembly at Junior Angler Fishing Camp

Complete Guide to the MoSCoW Method: A Simple Product Feature Prioritization Framework
Looking for an easy-to-use prioritization model for your roadmap? The MoSCoW method can help. Here’s how to use it effectively.

Read more posts by this author.
Working with cross-functional teams and key stakeholders to effectively prioritize features isn’t easy, but it’s a key step in the product development process.
When you’re making your product roadmap, the MoSCoW model can be an effective way to get everyone aligned on the project’s priorities. Once you do align, you can help your team schedule tasks for the upcoming release cycle or sprint.
In this article, we’ll dive into:
- How the MoSCoW model works
- How the MoSCoW model categorizes features
- Benefits of using a MoSCoW analysis
- Who should use the MoSCoW framework
- An example of the MoSCoW model
Not sure if MoSCoW is right for you? There are plenty of other prioritization methods that might be natural fits for your team. Check out our guide to the best product management prioritization frameworks and see which ones make the most sense for you.
What is the MoSCoW method?
Since the MoSCoW technique doesn’t tell you how to decide which features fit into each of these categories, it allows your team to determine how to prioritize tasks. For example, you can easily prioritize by:
- Company budget or resource constraints
- Cross-functional team needs
- Features with high customer importance
- Value to the product or potential feature revenue
- Or other factors
Once you’ve determined how you’re currently prioritizing features, the MoSCoW model helps by sorting features by must-haves (critical features), should-haves and could-haves (nice-to-have initiatives), and features that you won’t have on the roadmap for now.
It works somewhat similarly to the Impact vs. Effort model and Kano model . Each of these prioritization methods sorts features into several categories that help you align on what to prioritize next. The MoSCoW model doesn’t include a built-in scoring framework, which makes it much more flexible.
How does the MoSCoW model work?
The MoSCoW prioritization method is very popular, in part because it’s so simple.
Basically, the model sorts all of your potential features into what needs to happen now and what should wait for the future.
Here’s how it’s typically done:
1. You and your team will sit down and list all the potential features for your upcoming release (or releases).
2. Determine the resources you’ll devote to each of the categories in the upcoming sprints or releases.
For example, in the early stages, your team may devote 80% of your resources to “must-have” features and 20% to “should-haves,” but in later releases, you may decide to devote more time to “should-haves” and then split the remaining resources between “must-have” and “could-haves.”
3. Then, you’ll need to evaluate each feature to determine which category it should fall into. While the MoSCoW method doesn’t have a built-in evaluation framework, we recommend evaluating each feature by asking three questions:
- How important is this feature to our users?
- How valuable is this feature to our product?
- How much effort and time will this feature take to implement?
You can use numerical sliding scales to chart these features quantitatively, or you can use another prioritization technique to understand the benefits of each feature.
4. Using whatever prioritization or scoring model you've determined, sort the features from your list into the following categories:
- Must-haves
- Should-haves
- Could-haves
- Won’t-haves
Keep in mind that these categories are simply for the next sprint or release. Putting a feature in the "won't have" category doesn't mean that it's tossed forever – it just means that it won't be on the roadmap right now.
Before you get to work on your product roadmap , let’s break down exactly what these categories are, and which kinds of features should end up in each one.
MoSCoW method features categories
The MoSCoW prioritization method uses four prioritization categories:
MoSCoW Framework | |
Must-haves | Should-haves |
Could-haves | Won’t-haves |
“Must have” features
Must-haves are the non-negotiables for your product vision at the current iteration.
Must-have features are:
- Essential for your product to work
- Necessary for users to complete the main tasks or actions with your product
- Required to meet current business goals
- Necessary to eliminate dependencies for other important features
If you’re using a scoring model like the one we mentioned above, must-have features should be high-value to both the business and the users. Performance improvements and major bug fixes often fall into this category.
Most of your development time and resources should go to must-have features first, especially in the early stages of product development.
“Should have” features
Should-haves are important to the current vision for the product, but not essential for function or usage.
Should-haves are features that:
- Would improve user value or delight
- Would make certain aspects of the product easier or more performant
- Would not cause the product to break without them, but may improve usability
- Resolve user workarounds to accomplish common tasks
These features are valuable and important to users, but slightly less essential to the product itself. They should be prioritized as time and effort allows.
“Could have” features
The could-haves are those features that'd be nice to have in the current (or future) versions of your product, but aren’t yet that important. Additionally, the time and effort it takes to implement them may outweigh the benefit at this time.
These are features that:
- Aren't that important to the product or users at this stage
- Don't significantly affect product performance or experience
- Won't cause roadblocks or frustration to the user by not having them
- Aren't expected from your product
In general, you should only prioritize these as time and resources permit, and if such a feature is an important customer-facing or strategic win. Otherwise, you should save them for a future release.
For example, if you’re working on some big must-have features that mostly improve things on the back-end, some cool could-have features can help customers see that your product is improving and innovating.
“Won’t have” features
Finally, the won’t-haves are features that will not be included in this round of roadmapping.
This is often the hardest category to sort features into. Keep in mind that this doesn’t mean these features will never be prioritized or developed — just that they’re not urgent for this sprint or release cycle.
Won’t-haves should be features that:
- Have no measurable impact on customer satisfaction or product functionality
- Would be nice to have but have too many dependencies to do well currently
- Are out of budget or scope given your current resources
- Aren’t necessary for a good user experience
- Don't fit your current goals or product vision
What are the benefits of the MoSCoW method?
MoSCoW prioritization is one of our favorite frameworks, in part because it has so many benefits. For example:
- It’s super easy to learn and use. Some prioritization frameworks have a steeper learning curve: They require more research, have a complicated scoring model, or require a lot of internal data. With the MoSCoW method, once you understand each category, you’re ready to get started.
- It works for almost any team size and structure. Just getting started with a few folks working on V1 of your product? Got a huge team with a lot of stakeholders? On release version 17.8.2? Either way, the MoSCoW method can help you prioritize features and draft your upcoming roadmaps .
- It works well as an agile project management method. If you’re building an agile product roadmap , the MoSCoW method can help prioritize and organize upcoming sprints and releases. It’s not an agile-specific model, but it does fit nicely within that framework.
- It’s a great way to align teams and key stakeholders. Since the MoSCoW method is more open-ended than many other prioritization frameworks, it’s a great one to use to simplify the decision-making process. Product managers and cross-functional teams can work together with other key stakeholders to prioritize tasks and strengthen collaboration from the beginning.
- It helps simplify project management. MoSCoW analysis is aneffective way to narrow down the current project priorities and objectives for the development process so you can manage expectations and (hopefully) eliminate scope creep. When your entire team can visualize priorities and project requirements for the current stage, it’s much easier to enable success.
MoSCoW model example
Let’s take a look at an example of the MoSCoW method in action.
For our example, let’s consider a software startup that’s developing a web app to help busy knowledge workers manage their inboxes more effectively. They’re working to build V1 of their product, and want to get a minimum viable product launched as quickly as possible.
Once they’ve got their potential features brainstormed, here’s how they might use the MoSCoW method:
Must-haves :
- Automatic email sorting and organization
- Clear search functionality
- Integrated calendar to automatically schedule meetings and events based on inbox contents
These are the basic features that allow users to manage their inboxes easily and make the product function.
Should-haves:
- Ability to manage multiple inboxes from a single dashboard
- Snooze and reminder features for following up on emails
- Email templates for common scenarios
These are the features that are important to have and should be prioritized, but aren’t essential to the product’s functionality.
Could-haves:
- AI email writer or suggestions based on user’s previous communications
- Workflow automation rules to automate repetitive email tasks
- Automated email follow-ups
- Integrated email notes and to-do lists
These are all nice-to-have initiatives, and may be a priority at some point, but aren’t really necessary or important for the current version. Users will still get a lot of value from the product without them, and not having them doesn’t impact functionality.
Won’t-haves:
- Talk-to-text functionality for writing and responding to emails
- Offline mode
- Desktop version (this team is focusing on a web app first)
None of these features fit with the core vision for the product at its current stage, and none of them are currently necessary or impact the product’s functionality. They shouldn’t be prioritized, at least not for the current sprint.
When should you use the Moscow method?
The MoSCoW method is effective as a narrow-scope prioritization technique — that is, for prioritizing tasks and critical features for the current or next-up release of your product. Whether that’s an MVP or V1, or you’re well into product development, MoSCoW prioritization helps your development team quickly figure out what’s needed now vs. later.
That said, the MoSCoW method comes with drawbacks, too. Some teams find that without built-in scoring, sorting features can be a murky process. Team bias for or against certain features can impact which category they end up in, and prioritization is ultimately subjective.
With the MoSCoW framework, it helps to think of this as a feature, not a bug. If you’re looking for a prioritization framework that…
- Uses a more intuitive method for sorting features
- Doesn't require you to have a lot of quantitative data
- Allows you to include as many or few stakeholders as needed
- Helps you narrow your focus to just the upcoming sprint(s) or releases
… the MoSCoW prioritization technique will be helpful for you.
Kicking off product development after MoSCoW analysis
Once you’ve done your MoSCoW analysis, you should be ready to move your prioritized features to your roadmap and kick off product development.
One way to make the software development process faster and easier?
Start building with a full-stack, no-code software development tool like Bubble. With Bubble, you can build faster, easier, and more affordably than ever, which means that you can prioritize more features and launch them to users more efficiently.
Start building with a free account

Build the next big thing with Bubble
- How to build
- Responsive design
- Version control
- Feature index
- Integrations
- Marketplace
- Partnerships
- Brand guidelines

Tempe student housing development could replace Moxy Hotel

Tempe will consider a proposal to provide additional student housing for Arizona State University students. If approved, the project would replace an existing hotel.
The city's Development Review Commission will meet June 25 to hear the proposal for Vale Student Housing — an eight-story, 277-unit project encompassing 578,773 square feet. The 3.88-acre site is currently home to the Moxy Phoenix Tempe/ASU Area hotel and a CVS Pharmacy.
Nick Wood, a partner at Snell & Wilmer and land-use attorney on Vale Student Housing, told the Business Journal that the student housing project would replace the Moxy. However, the 16,000-square-foot CVS will not be affected and will continue to operate. Project documents say CVS is operating on a ground lease that limits the redevelopment of that portion of the site "until a later date."
The 186-key Moxy by Marriott International Inc. opened in 2016 at 1333 S. Rural Road with an aim to attract millennials and business travelers. The Tempe hotel was the first Moxy-branded hotel in the United States for Marriott.
Read more of this story from the Business Journal.
Watch ABC15 live:
Latest from ABC15:
Virtual reality field trips spread Indigenous arts, education to AZ students
abc15.com staff
4:21 PM, Jun 28, 2024
Cox customers beware of scammers as email switch happens
Christel Bell
3:58 PM, Jun 28, 2024
Prescription drug prices rose nearly 40% over last decade, tracker shows
3:46 PM, Jun 28, 2024
3 million student loan borrowers to be placed in payment pause
Cheyenne Haslett, ABC News
3:38 PM, Jun 28, 2024
Report a typo
Sign up for the Headlines Newsletter and receive up to date information.
Now signed up to receive the headlines newsletter..

We're here to listen
Content Search
Student support program supervisor.
- International Rescue Committee
SCOPE OF WORK:
The Student Program Supervisor oversees IRC’s diverse Student program portfolio and is responsible for managing after-school, weekend, and summer academic and mentoring programs that serve all eligible school aged refugee Students, ages 15-24, in Abilene. They lead program design development and delivery, supervise a team of 4 staff, and serve as a liaison between IRC, relevant schools, partners, agencies and families. The Student Program Supervisor helps to develop and monitors annual and strategic plans for the department, ensures program goals are met, supervises and supports staff, identifies and secures grants to sustain and grow programs, and ensures reporting, compliance, and budgeting requirements are satisfied through oversight of team members and activities. Additionally, the Student Program Supervisor leads the design and implementation of programming and guides program changes based on data, best practices, and community needs. This position reports to the Education and Learning Manager.
Responsibilities:
Program Design and Management:
- Plan for the overall department and its programs in accordance with the mission and goals of the organization.
- With input from the Deputy Director and program staff, establish and implement annual and long-term goals and objectives to successfully achieve programmatic outcomes.
- Ensure Student success with a strong emphasis on empowerment through high quality service that supports young people to thrive in their community.
- Utilize internal and external resources to ensure Abilene Student programs implement innovative and evolving best practices for working with vulnerable Students for positive Student development and academic success, including aligning programming with IRC’s Social Emotional Asset Development Framework and approaches.
- Ensure all programmatic, contractual, and donor requirements and IRC standards of care are met.
- Guarantee accurate and timely financial and client-related recordkeeping throughout the department, including the use of ETO, IRIS and ClientTrack systems.
People Management
- Supervise, coach and support the professional development of a team of 4 Student Program staff.
- Lead training opportunities for Student Program staff and volunteers on best-practices in education including positive Student development, social emotional asset development, and working with emerging English Language students.
- Facilitate the Abilene Student Program team to actively engage in RAI Education & Youth network initiatives (e.g. Youth Community of Practice, annual conferences, Education & Youth Advisory Group)
- Build and maintain unity among the staff. Maintain an open door policy and practice that involves regular informal discussions with staff to ensure ongoing, consistent two-way communication about work, challenges, successes and needs. Ensures absolute compliance with the IRC Standards for
- Professional Conduct; take responsibility for own actions and remain accountable at all times for his/her team’s actions. Set goals and hold regular performance discussions. Ensures all team members have a development plan and encourages training and other activities for growth.
Resource Development and Partnership Development:
- Contribute to proposal development efforts for the department’s programs to ensure the continuous delivery of services.
- Sustain and grow partnerships with the local school districts and other strategic partners to maximize their coordination, cooperation, and support.
- Other duties as assigned.
JOB REQUIREMENTS:
- Bachelor’s (4-year university) degree required; graduate degree in education, non-profit management, public administration, social work, human services, or other related field preferred.
- Minimum of three (3) years of experience working with Student; experience working with refugee and/or immigrant Student strongly preferred.
- Demonstrated success in creating and implementing Student programming and in developing community partnerships.
- Knowledge of programming and program design strongly preferred
- Knowledge of evidence-based and best practices for cross-cultural family engagement, inclusive youth engagement, and strategies for working with language learners and students with limited or interrupted education
- Strong people management skills. Two years of supervisory experience preferred.
- Demonstrated ability to promote an organizational culture that reflects IRC’s core values of service, accountability, integrity, and equality. Ability to lead in a way that recognizes that IRC’s work is best accomplished through the true collaboration of individuals from many cultures with a great variety of skills and perspectives.
- Outstanding oral and written communication and interpersonal skills.
- Fluency in English required. Bilingual abilities in one or more languages of population preferred (e.g., Swahili, French, Kirundi, Dari, Pashto).
- Grant writing and grant implementation experience preferred
- Deep commitment to working with humanitarian immigrants.
- Trauma-informed and sensitive listening and communication skills.
- Desire to join a team working to protect due process and immigrant rights.
- Must have a valid driver’s license, access to a personal, insured vehicle, and ability to travel frequently in and around the service area to engage with clients and community partners.
Posted pay ranges apply to US-based candidates. Ranges are based on various factors including the labor market, job type, internal equity, and budget. Exact offers are calibrated by work location, individual candidate experience and skills relative to the defined job requirements.
Equal Opportunity Employer: We are an equal opportunity employer and value diversity at our company. We do not discriminate on the basis of race, religion, color, national origin, sex, gender, gender expression, sexual orientation, age, marital status, veteran status, or disability status. We will ensure that individuals with disabilities are provided reasonable accommodation to participate in the job application or interview process, to perform essential job functions, and to receive other benefits and privileges of employment. Please contact us to request accommodation.
US Benefits: The IRC offers a comprehensive and highly competitive set of benefits. All US employees are eligible for sick time, a 403b retirement savings plans: up to 4.5% immediately vested matching contribution, plus an 3-7% additional IRC contribution, and an Employee Assistance Program which is available to our staff and their families to support in times of crisis and mental health struggles.
In addition, full-time employees are eligible for 10 US paid holidays, 20-25 paid time off days, disability & life insurance, medical, dental, and vision insurance (employee contribution starting at $135, $7, and $5 per month respectively) and FSA for healthcare, childcare, and commuter costs. Part-time employees are eligible for a proportionate amount of paid time off. These additional benefits apply to employees who work at least 6 months within a 12-month time period.
How to apply
https://careers.rescue.org/us/en/job/req52622/Student-Support-Program-Supervisor
Latest Updates
Usgs earthquake shaking yellow alert: m 7.2, 8 km w of atiquipa, peru - origin time: 2024-06-28 05:36:37 utc (fri 00:36:37 local), humanitarian response report prcs 11/6/2024 - 20/6/2024 [en/ar], armenia to provide accessible healthcare across the country with world bank support.
Zambia + 1 more
USAID Announces More Than $66 Million to Support Zambia in Efforts to Combat Drought, Support Resilience, and Strengthen Food Security as a Feed the Future Accelerator Country

Gilbane moves forward on 277-unit student housing complex in Tempe
Project would replace a 186-room Moxy hotel half a mile from Arizona State campus

A photo illustration of Gilbane CEO Thomas Gilbane along with a rendering of 1333 South Rural Road in Tempe (Gilbane Development)
Gilbane Development has moved forward with plans to build a 277-unit apartment complex for Arizona State University students in Tempe, just east of Phoenix.
Tempe’s Development Review Commission recommended approving the eight-story student housing complex at 1333 South Rural Road, the Phoenix Business Journal reported . A 186-room Moxy hotel would be demolished.
Plans by the Rhode Island-based developer led by Thomas Gilbane call for a 578,800-square-foot complex known as Vale Student Housing, with mostly two- and four-bedroom apartments, with some studio, one- and three-bedroom units.
The project, designed by Phoenix-based Todd & Associates, would include what appears to be concrete frames around banks of inset windows trimmed in gray and ochre, according to a rendering. The bottom two stories would be clad in aquamarine panels.
The Tempe City Council will consider the proposed student housing, a half mile south of the ASU Tempe campus, at an undisclosed date.
The student housing would replace the four-story Moxy Phoenix Tempe/ASU Area hotel, which was opened in 2016 by Moxy by Marriott International for millennials and business travelers. It was the first Moxy-branded hotel in the U.S.
Sign Up for the undefined Newsletter
The 99,000-square-foot hotel, built in 1970 and renovated in 2017, was once home to the Four Points by Sheraton hotel, according to the Business Journal.
The 3.9-acre site includes a CVS Pharmacy, which wouldn’t be touched by the proposed student apartments.
It’s not clear when Gilbane bought the property, and for what price.

Gilbane Development is a unit of Gilbane , a family firm founded in 1870 by the son of Irish immigrants. The builder of affordable and student housing has $8.5 billion in completed or ongoing projects, including 25,000 homes, according to its website.
The firm’s other Tempe projects include a 164-unit affordable workforce housing complex and a 326-unit mixed-use complex designed for ASU students, according to its website.
— Dana Bartholomew
Companies and People

College of Agriculture & Natural Resources Department of Community Sustainability
Can solar farms develop quickly and equitably msu faculty awarded $2.5 million to explore conflict in solar energy development.
Amanda Sorensen <[email protected]> , Doug Bessette <[email protected]> - June 28, 2024
Department of Community Sustainability associate professor, Dr. Doug Bessette, awarded $2.5 million to lead project team exploring conflict in solar energy development and how to promote collaboration in solar projects.

Through a close study of 10 different solar projects across the US, the research team will examine how more active engagement between developers, local officials, stakeholders and residents affects project timelines and outcomes. The team seeks to quantify how different policy environments (i.e., solar permitted at either the local or state level) affect decision-making, trust between stakeholders, project designs and costs, and community benefits. The goal is to provide comparative use-cases for future communities to be able to assess and compare solar projects or proposals.
Bessette, the project’s principal investigator, says “more and more states are moving from local township and county boards permitting solar projects to state-appointed permitting boards. It’s thought that this process will speed development, but citizens have voiced concerns about being excluded from or marginalized by the process. Our hope is to determine how best to create an even-playing field while also ensuring residents have a meaningful say in how solar is developed in their community.”
The research team will explore community attitudes of the 10 solar projects through longitudinal surveys, which are surveys sent to community members multiple times over the course of a project. This strategy allows the research team to assess how residents feel about specific project decisions, timelines, means of engagement, and proposed community benefit packages and understand preferences for future decisions or designs. Bessette notes the team also intends to conduct interviews, focus groups and an analysis of ordinances, permits, and media accounts to better understand community-members and solar projects.
"We're excited to link our years of experience working directly in hundreds of communities on solar facilities to this project. The dedication of this diverse team of researchers, organizations and energy experts to finding the path to positive outcomes for both communities and our energy needs is invaluable and inspiring," said Ed Rivet, project team member and director of Michigan's Land & Liberty Coalition.
Michigan State University was selected as a part of the SETO Solar Energy Evolution and Diffusion Studies 4 (SEEDS 4) program as one of several projects that will study community acceptance and opposition to large-scale solar projects, permitting and land use planning for large-scale solar deployment, and best practices for engaging with communities during the siting process.
About the Solar Energy Technologies Office The U.S. Department of Energy Solar Energy Technologies Office accelerates the advancement and deployment of solar technology in support of an equitable transition to a decarbonized economy. Learn more at energy.gov/solar-office .
Did you find this article useful?
Check out the Agriculture, Food & Natural Resources Education B.S. program!
Check out the Environmental Studies & Sustainability B.S. program!
new - method size: 3 - Random key: 2, method: personalized - key: 2
You Might Also Be Interested In

MSU researcher awarded five-year, $2.5 million grant to develop risk assessment training program
Published on October 13, 2020

MSU Product Center helps Michigan food entrepreneurs survive and thrive throughout pandemic
Published on August 31, 2021

Protecting Michigan’s environment and wildlife through the Conservation Reserve Enhancement Program
Published on September 1, 2021

MSU Extension to undertake three-year, $7 million vaccination education effort
Published on August 17, 2021

MSU to study precision livestock farming adoption trends in U.S. swine industry
Published on March 15, 2021

MSU research team receives USDA grant to evaluate effectiveness, cost of new blueberry pest management strategies
Published on February 19, 2021
- conflict resolution
- department of community sustainability
- department of energy
- solar energy
- conflict resolution,
- department of community sustainability,
- department of energy,
Department Information
- Employment Opportunities
- Undergraduate
- Internships
- Scholarships
- Education Abroad
- Undergraduate Advising
Groups, Centers, and Institutes
- Bailey Scholars Program
- Center for Regional Food Systems
- Guyer-Seevers Program in Natural Resource Conservation
- Institute for Integrative Technology
- Omo-Turkana Research Network
Get the best experience and stay connected to your community with our Spectrum News app. Learn More
Continue in Browser
Get hyperlocal forecasts, radar and weather alerts.
Please enter a valid zipcode.

East Aurora HS students make modified ride-on car for WNY child with disabilities
EAST AURORA, N.Y. — Amid the constraints of textbooks and grades, sometimes it’s hard to see the bigger picture.
But on a sunny June day at East Aurora High School, the lesson came to life — and it was Max-sized.
“Woah, look at that, buddy,” exclaimed Thomas Steele, the father of 2-year-old Max.
“He has a type of dwarfism called achondroplasia so his extremities are shorter than an average kid,” explained Max's mom Colleen Steele.
That’s why a group of five high school seniors decided to trick a car out for their engineering design and development class.
“We've been working on it since about Christmas break,” said senior Aiden Passmore.
“There's the coding part. There's the electrical,” explained Ryan Wall, the technology education teacher at East Aurora High School. “A lot of mechanical engineering went into this, building the custom seats, modifying the steering, and doing all sorts of custom modifications to accommodate the children.”
It's a pilot partnership with engineer Eric Ruth and Go Baby Go.
“When you get into engineering, there's a disconnect between some of the things you do and the impact it has on the world,” Ruth said. “This is like I put in a couple months of work, and I get to see this child sit in the car and drive around and have an impact immediately.”
Ruth started working on these cars himself.
"The first car took maybe six, seven, eight months longer than I expected,” he said.
“Maybe two inches is all we need because he could almost grab the wheel,” said Passmore, explaining some tweaks that had to be made.
But that one car means a lot, they say.
“He loves colors; he likes Paw Patrol," said Colleen. "It's got his name everywhere.”
“There's definitely not a lot of things readily available for children with his disease state," added Thomas. "So to have something adaptive like that is excellent.”
It's excellent not only for the whole Steele family, but for the students, too.
“I plan on majoring in mechanical engineering," said Passmore. "I don't really know what I want to do with that degree, but I know there's something that this correlates with."
“He's gonna love it. Our dogs are not gonna like it,” Thomas laughed and said.
As Max gets ready to put the pedal to the metal on a new adventure, he’s not the only one getting those gears turning.
“The kids who are working on it, they get a chance to see the moment that just happened there,” said Ruth, referencing Max lighting up as he saw the car. “That was the moment that it really gets you. Like, it gets me every time.”
This was only the first fitting for Max. Ruth will take over the project from here, with the help of any students who want to volunteer their time this summer. If successful, he hopes to roll this program out to other area schools.

IMAGES
VIDEO
COMMENTS
Whether you're a beginner or an experienced web developer, you're sure to find a project that provides you to learn new skills. this article covers top web development projects with Source Code and web development project ideas, Whether you're a final-year student aiming for a standout resume or someone building a career, these Web ...
Wrapping Up. This compilation of web development projects provides a diverse range of challenges, allowing you to enhance your skills across different technologies and concepts. Whether you're interested in full-stack development, data visualization, game design, or automation, these projects offer valuable. Yes!
Hands-on learning: By working on practical web development projects, students can get real-world experience.In comparison with theory alone, these projects help students in understanding and practical learning. Building Portfolio: Working on a project helps undergrad students build their portfolios to show their work to different recruiters.A portfolio helps students present their skills to ...
If it passes the test, the website is suitable to launch. Source Code: One Page Layout. 2. Product Landing Page. ConvertFlow Creating a product landing page is one of the most common web development projects for students looking to apply their understanding of web development in real life.
Create a dashboard that displays real-time data from various sources, facilitating data-driven decision-making. 5. Video Streaming Service. Build a platform for uploading and streaming videos, catering to content creators and viewers alike. This is one of the major web application project ideas for students. 6.
Apart from web development, a front-end developer has to understand the basics of search engine optimization. Project: E-Commerce Website in PHP & MySQL From Scratch! 20. Create your own content management system. If you've done other projects on this list, you've made WordPress, and you've made a simple blog.
Top Web Development Projects. Student Result Management System. Online Code Editor (React) Amazon clone using React. Customer Relationship Manager. Sorting Visualizer. Multiplayer Game - Connect4. YouTube Transcript Summarizer. OurApp - a social media web app in NodeJS.
Real-World Application: Develop a project with practical value for small businesses, strengthening your portfolio. 7. Quiz Game Project. Project Detail: Design a fun quiz game with multiple-choice questions. Test your HTML, CSS, and JavaScript skills while learning about user interaction and game logic.
To associate your repository with the web-development-project topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.
Advanced Web Development Projects for Final Year Students. Given below are some of the best web development project ideas for final-year students and advanced developers. 9. E-Commerce or Online Shopping Site. A huge proportion of web developers end up working with companies, selling products and services online through e-commerce sites.
Web development is the work involved in developing a website or web application for the internet, it mainly covers the non-design markup aspects of building websites. The professionals divide it into three categories: Front-end web development. Back-end web development. Full-stack web development.
SCSS. JavaScript. 3. To-do List App - Ruby on Rails. Download source code. This project is an excellent way to enhance your web development skills with Ruby on Rails, HTML, CSS, and JavaScript, as you'll be creating a functional web application that enables users to create, manage, and track their to-do lists.
List of Best Web Development Projects Ideas For Final Year Students:-. 1. Crypto Currency Tracker Web App : One of the most exciting and trending projects for web development is to create a cryptocurrency tracker web app. You can then use this web app to track cryptocurrency trends and details to make a purchase decision.
8. Sorting Visualizer. A sorting visualizer is a software tool to visualize how sorting algorithms work in real time. It is an excellent idea for web development project as it allows students to advance their skills and get practical experience. They will get familiar with sorting algorithms and data structures and algorithms, commonly known as DSA.
Rock, Paper, Scissors Game. Temperature Converter. B. Front end web developer projects for Intermediates: Quiz App. Build a Calculator. Build a Content Management System. Music player using JavaScript. To Do List App. Responsive Blog Website.
This web development project ideas for students entitled Library Management System In Django runs Django Framework in back-end and HTML, CSS in front-end. The project contains all the features of a library management like login, interactive UI, issue books, Manage books, Add books to the library. Online Job Portal Project in Python Django with ...
4. Resume Builder. Resume Builder is a website when created will help most aspiring individuals to make an attractive and ever-wanting resume within minutes. Its feature includes personal details, educational background, skills achieved, projects undertaken, and a lot more about self.
7 Best Web Development Projects for Final Year. 1- Web-based Video Editor. 2- Resume Builder. 3- Web-based Image Editor. 4- Blog Website. 5- AI ChatBot System. 6- School Website. 7- CRM (Customer Relationship Management) Other Posts.
Conclusion. In the dynamic field of IT, final year projects offer a unique opportunity for students to showcase their skills, creativity, and innovation. Whether you're passionate about web development, mobile app development, software development, data science, cybersecurity, or artificial intelligence, there's a project idea waiting for ...
Top 50 Full Stack Development Project Ideas Beginner Projects. Personal Portfolio Website: Build a website to showcase your skills, experience, and projects. Task List App: Create a simple to-do list application to manage tasks. Recipe Book: Build a web app to store and display your favorite recipes. Weather App: Create an application that displays weather information for a given location.
to Enhance Web Development Skills. Hands-on projects are crucial for mastering web development. They help reinforce theoretical knowledge and develop problem-solving skills. ... The following are the great Django react project ideas for students: Beginner-Level Django React Project Ideas. Simple To-Do List App: A basic app to manage daily tasks.
MEDC Senior Community Development Manager Lindsey Clark explained the grant uses crowdfunding to generate public attention and interest in placemaking projects.
It works well as an agile project management method. If you're building an agile product roadmap, the MoSCoW method can help prioritize and organize upcoming sprints and releases. It's not an agile-specific model, but it does fit nicely within that framework. It's a great way to align teams and key stakeholders.
When used in website development, the MoSCoW method is an approach that helps prioritize web project requirements. The M, S, C, and W stand for Must-have, Should have, Could have, and Won't have. The MoSCow method isn't just used for website projects but can be used on any projects that require the prioritization of features or tasks to ...
The MoSCoW method is a prioritization technique used in management, business analysis, project management, and software development to reach a common understanding with stakeholders on the importance they place on the delivery of each requirement; it is also known as MoSCoW prioritization or MoSCoW analysis.. The term MOSCOW itself is an acronym derived from the first letter of each of four ...
The city's Development Review Commission will meet June 25 to hear the proposal for Vale Student Housing — an eight-story, 277-unit project encompassing 578,773 square feet.
Program/Project Management Job in USA, requiring 5-9 years of experience, from IRC; closing on 27 Aug 2024
Gilbane Development is a unit of Gilbane, a family firm founded in 1870 by the son of Irish immigrants.The builder of affordable and student housing has $8.5 billion in completed or ongoing ...
Bessette, the project's principal investigator, says "more and more states are moving from local township and county boards permitting solar projects to state-appointed permitting boards. It's thought that this process will speed development, but citizens have voiced concerns about being excluded from or marginalized by the process.
EAST AURORA, N.Y. — Amid the constraints of textbooks and grades, sometimes it's hard to see the bigger picture. But on a sunny June day at East Aurora High School, the lesson came to life — and it was Max-sized. "Woah, look at that, buddy," exclaimed Thomas Steele, the father of 2-year ...